Iconos o Pictogramas. Reemplazo de imágenes por texto (icon fonts) 11.3.15
Sobre el uso en la web de iconos o pictogramas reemplazando texto. Diferentes formas de hacerlo (técnicas) y colección de archivos tipográficos de iconos.
Iconos o Pictogramas. Reemplazo de imágenes por texto (icon fonts)

El uso de las pequeñas imágenes para fines méramente ornamentales es una práctica común y antigua. Así como la forma de colocarlas. O bien en el html con <img src="ruta"... /> o vía Css como fondo background: url(ruta);
En este segundo caso, vía Css, el que sabe y controla suele hacer uso de sprites css por sus ventajas frente a imágenes individuales.
Pero además de estas dos técnicas, hay otras que son tanto o más usadas en estos tiempos para reemplazar texto por imágenes. Entre ellas cabe destacar:
- Caracteres UNICODE, ya sean como entidades html o mediante la propiedad content codificadas en Css.
- Iconos realizados en puro Css. Como estos "Pure CSS GUI icons" de Nicolas Gallagher.
- Elementos
SVG: Varias son las maneras en las que puedes incluir imágenes svg´s en las páginas. Y en función de la vía elegida podrás actuar con unas u otras propiedades Css sobre él. - Y una sexta muy popularizada últimamente con ciertas ventajas: Es utilizar pictogramas tipográficos. Esto es, archivos de fuentes tipográficas especiales usados con @font-face.
Y sobre esta última forma versa este artículo.
Pros y contras de usar Pictogramas de texto
Posíblemente la única pega (contra) sea el tener que usar un archivo tipográfico más utilizando para ello la regal @font-face. Si es que esto es una contra.
Ventajas
- Si eres cuidadoso al elegir el archivo tipográfico reducirás el peso de la página y las peticiones al servidor.
- Modificables al vuelo: tanto el tamaño como el color pueden cambiarse vía css con las propiedades propias del texto.
- No tiene los problemas de los sprites. Cosas como calcular las coordenadas o que se vean parte de los adyacentes.
- Admite todas y cada una de las propiedades de los textos, incluidas las sombras. Pero no al perímetro como
box-shadow, sino a los trazos que los conforman:text-shadow. - Te verás libre de tener que usar programas de edición de imágenes para crearlas y/o modificarlas para cada proyecto
- Escribe aquí la tuya:___________________
Inconvenientes
Los propios del uso de tipografías no safety
mediante el empleo de la regla @font-face.
Los más significativos son el peso del propio archivo tipográfico (y su incidencia en la carga de la página) y el efecto Fout
o Foit
: Flash of Invisible Text.
Cómo usar los Pictogramas
Son varias las formas de usar los pictogramas o archivos tipográficos. Mediante los pseudoelementos ":before" o ":after" para incluirlos sin necesidad de etiquetado adicional en el html o añadirlos incluyendo un elemento exprofeso como span. Ambos, como es lógico, apoyados en la regla Css @font-face
Con pseudoelementos
<a href="#" class="icon" data-icon="p"></a>
@font-face {
font-family: pictograma;
/* las rutas al archivo */
}
.icon:before {
content: attr(data-icon);
font-family: pictograma;
speak: none; /*posíblemente no haga nada, pero bueno */
}
Con span
Si das soporte a versiones o navegadores que no entienden de pseudoelementos:
<a href="#"><span class="icon">p</span><a>
@font-face {
font-family: pictograma;
/* las rutas al archivo */
}
.icon {
font-family: pictograma;
speak: none; /*posíblemente no haga nada, pero bueno */
}
Usando "We Love Icon Fonts"
"We Love Icon Fonts" es un servicio de alojamiento remoto de iconos tipográficos. Sencillo, fácil de usar y gratuito. Y abierto a la comunidad. En el enlace tienes un amplio artículo sobre este servicio y cómo usarlo.
Selección de Pictogramas (icon fonts)
Modern Pictograms
En font-squirrel puedes obtener este archivo tipográfico, Modern Pictograms y además la declaración @font-face para su uso. Bajo licencia Open Fonts y permitido su uso en web.

Font Awesome 2.0
Font-Awesome es una de las veteranas, ampliada con 70 nuevos icos. De uso libre también en proyectos comerciales y compatible con lectores de pantallas.

Entypo
Entypo es un conjunto de más de 100 pictogramas disponibles como una fuente OpenType, vectores EPS y de fuente web. Distribuidos gratuitamente bajo la licencia Creative Commons CC BY-SA.

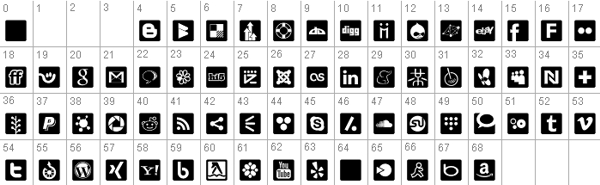
Socialico
Socialico es un paquete de 74 iconos de redes sociales diseñado por Jelio Dimitrov a.k. Arsek junto a FONT FABRIC.
La página del autor: Arsek.

Heydings Controls
Heydings Controls es una colección de 60 glifos de lo más variado. Realizado por Heydon Pickering bajo licencia Creative Commons Attribution-NoDerivs 3.0 Unported License. Disponible en Font-squirrel.

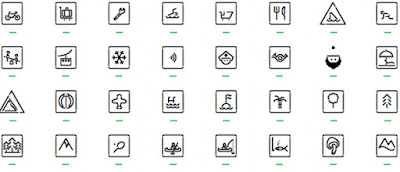
Siruca pictograms
Siruca Pictograms realizada por Fabrizio Schiavi bajo licencia Creative Commons.

Notice otf

Santiago icons

Olympukes

Pictos
Esta colección es de pago

Erler Dingbats
Erler Dingbats recoge toda la gama de codificación completa de Unicode dingbats (U + 2700 - U + 27BF), diseñado como una colaboración especial entre los diseñadores Johannes Erler y Henning Skibbe.

Flexi Social Icons
Flexi Social Icons es una colección de pago que incluye 68 pictogramas de redes sociales. Disponible en Dafonts.

Dot Com font
Y si lo que te gusta es lo hecho a mano, Dot Com font.

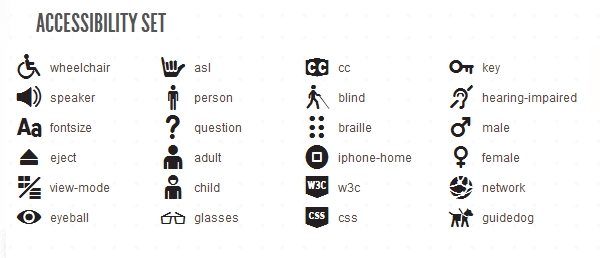
Foundation Icons Fonts
Foundation Icons Fonts: 137 caracteres. Licencia: MIT Open Source License. Consta de varios sets. entre ellos uno sobre accesibilidad:

Países y estados
Para siluetas de países y continentes del mundo, en Dafont tienes GeoBats:

Si necesitas las siluetas de estados de EE.UU StateFace es la solucción:

Web Symbols typeface
Web Symbols typeface bajo licencia OFL. Incluye 78 caracteres sobre management systems, navegación, redes sociales y servicios web, etc.
Ikoo
Ikoo: 65 caracteres bajo licencia Creative Commons Attribution-Share Alike 3.0
JustVector Social
JustVector Social: 62 caracteres bajo Licencia: Free Art License. Puedes verlos aquí.
Heydon Pickering
Heydon Pickering: 110 caracteres. Licencia: Attribution-NoDerivs 3.0.
Typicons
Typicons: 88 caracteres. Licencia: Creative Commons Attribution 3.0
PulsarJS @FontFace
PulsarJS @FontFace: 116 caracteres. Licencia: MIT License.
Raphaël Icon-Set
Raphaël Icon-Set: 116 caracteres. Licencia: MIT License
Sosa icon font
Sosa icon font: 121 caracteres. Licencia particular con posibiliad de uso en proyectos comerciales.
Artículo publicado el 18/5/12 y revisado el 11/03/2015

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Mi opción favorita para esto es Fontastic.me. Recomendadisima a todos los diseñadores que les gusta crear sus propios set de iconos y por la interfaz que es muy fácil de usar.
ResponderEliminar