Shadow DOM, Regions, Exclusions y Shapes Css 24.8.12
Shadow DOM, Regions, Exclusions y Shapes Css
Sí. Todas y cada una de las palabras del título son conceptos Css. Que si bien están en pleno desarrollo y poco o casi nada implementadas, no por ello se deben ignorar de momento por su poca funcionalidad o practicidad.
De hecho, estas propuestas junto a unas pocas más (flexbox entre ellas) marcarán la diferencia entre "estar al día" o no y entre hacer webs complejas con un mínimo de trabajo o que sean otros quienes las hagan.
Actualización:
El 16 de Octubre de 2012 la W3c publica el documento Shadow DOM con status de W3C Working Draft.
Para cualquier ampliación de la info consulta este documento.
Precaución:
Este artículo trata sobre propuestas Css que ni están plenamente desarrolladas por los grupos de trabajo del W3c ni son soportadas en su totalidad por los navegadores.
Debido a su estado de desarrollo es posible que sufran modificaciones sustanciales antes de alcanzar el status de recomendación Css.
Qué es el Shadow DOM
Para comprender el concepto de Shadow DOM lo primero es tener claro qué es el DOM. Dice la wiki sobre él:
Document Object Model o DOM
El Document Object Model o DOM ('Modelo de Objetos del Documento' o 'Modelo en Objetos para la Representación de Documentos') es esencialmente una interfaz de programación de aplicaciones (API) que proporciona un conjunto estándar de objetos para representar documentos HTML y XML, un modelo estándar sobre cómo pueden combinarse dichos objetos, y una interfaz estándar para acceder a ellos y manipularlos. A través del DOM, los programas pueden acceder y modificar el contenido, estructura y estilo de los documentos HTML y XML, que es para lo que se diseñó principalmente.
Hasta el momento, todos los recursos (por ejemplo los estilos Css) que aporta cada elemento o nodo se propagaban al resto, y en realizaciones complejas desarrolladas por más de una persona o grupo lo más normal es que haya interacciones no deseadas, ya sean de estilos o scripts.
Tradicionalmente sólo había una forma de evitar estas interacciones entre los nodos: El uso de los denostados iframe
Con la llegada de Html5 que permite la declaración de estilos acotados con la etiqueta <style scoped> </style> dentro del body se evita la propagación hacia fuera del Css contenido en él, pero no evita que otros estilos se le apliquen por la cascada y/o herencia.
Shadow DOM
El shadow DOM es una propuesta del consorcio W3c para encapsular nodos DOM y controlar y/o evitar que los scripts y estilos de unos afecten a los otros. Esto es, que no se propaguen más allá del elemento que los aporta.
Shadow DOM Subtrees
Por lo general, se suele recurrir a presentar el DOM como un árbol formado por todos los elementos (nodos) que conforman la página o aplicación. Cada uno de estos elementos o nodos a su vez tienen sus propios elementos que crean a su vez el DOM de él o un subárbol dentro del principal.
Imagina una página que incluye unos cuantos de los llamados botones sociales: el de twitter, me gusta, g+1... cada uno de ellos es un nodo en el DOM de la página. Pero a su vez, cada uno tiene su propio DOM y elementos que lo hacen visible y funcional. Este DOM individual ya integrado en el conjunto de la página es el DOM Subtree.

Amplía tu conocimiento sobre Shadow DOM
- What the Heck is Shadow DOM? por Dimitri Glazkov
- The Basics of the Shadow DOM por Colin Ihrig en Sitepoint
The shadow DOM la propuesta del W3c- Shadow DOM W3C Working Draft
Regiones CSS
 La propuesta CSS Regions module permite controlar el flujo del contenido de una página entre distintas áreas o zonas llamadas regiones. Esta propuesta provee de mecanismos avanzados para controlar el cómo se reparten y presentan los contenidos en función de estar en una región u otra.
La propuesta CSS Regions module permite controlar el flujo del contenido de una página entre distintas áreas o zonas llamadas regiones. Esta propuesta provee de mecanismos avanzados para controlar el cómo se reparten y presentan los contenidos en función de estar en una región u otra.
Mira la imagen de la derecha:
En el diseño de la página se posiciona una imagen en la caja "A" y se necesita que el contenido de un "article" fluya alrededor de ella y repartido entre las cajas 1 a 4. Observa que la imagen está fuera del "article" y que la caja 2 está formada por 2 columnas.
Hasta ahora con Css era imposible conseguir y controlar el flujo o reparto del contenido de ese "article" entre las diferentes cajas.
Named flows y region chains
Tengamos el siguiente html. Un artícle con sus contenidos que es el que queremos distribuir en una serie de regiones Css:
<article id="elemento">
<h1>Introduction</h1>
<p>This is an example [...] to a diferent style</p>
<h2>More details</h2>
<p>This ilustrate same of [...] of a 'named flow'</p>
</article>
<div id="region1" class="region"></div>
<div id="region2" class="region"></div>
<div id="region3" class="region"></div>
<div id="region4" class="region"></div>
Al igual que ocurre con las keyframes y las animaciones de Css, en las regiones es necesario darles un nombre (named flow) para seleccionar qué elemento y su contenido será repartido entre las regiones.
La propiedad necesaria es flow-into y como valor el nombre que deseemos:
#elemento {
flow-into: nombre_elegido;
}
Con el anterior Css hemos dicho que el tag con id igual a "elemento" constituye una unidad para ser distribuida en distintas regiones (los cuatro divs con id "regionNº").
Todos esos divs constituyen una Region chain, que es la secuencia de las regiones que están asociadas con un "named flow" y en las que se distribuirá el contenido de la región creada con la propiedad flow-into.
La propiedad usada para crear la cadena o Region chain es flow-from
#region1, #region2, #region3, #region4 {
flow-from: nombre_elegido;
}
La regla @region
 La regla @region {...} encierra en su interior todas las reglas necesarias para estilizar las regiones Css y lo que contenga cada una.
La regla @region {...} encierra en su interior todas las reglas necesarias para estilizar las regiones Css y lo que contenga cada una.
Volvamos a la imagen primera de este apartado, y queramos que luzca como la de la derecha.
Sólo tendremos que declarar los estilos que aplicaremos a cada región Css en las que repartimos el contenido de nuestro "article" agrupados en @region, junto al Css anterior (el flow-into y flow-from):
<style>
@region #region1, #region2, #region3, #region4 {
.region {/* propiedades comunes */ }
}
@region #region1 {
.region {
color: #0C3D5F;
font-weight: bold;
}
}
@region #region2 {
.region {
/*propiedades multicolumnas Css */
color: #444;
font-weight: normal;
}
}
#elemento {
flow-into: nombre_elegido;
}
#region1, #region2, #region3, #region4 {
flow-from: nombre_elegido;
/*otras declaraciones css */
}
</style>
Propiedades permitidas en la regla @region
- font properties
- color property
- opacity property
- background property
- word-spacing
- letter-spacing
- text-decoration
- text-transform
- line-height
- border properties
- rounded corner properties
- border images properties
- margin properties
- padding properties
- text-shadow property
- box-shadow property
- box-decoration-break property
- width property
Artículos relacionados
- CSS Regions Module Level 3: la propuesta del consorcio.
- CSS3 regions: Rich page layout with HTML and CSS3 por Arno Gourdol
- Css regions con ejemplos, demos e información sobre cómo habilitarlas en WebKit Nightly build o Google Chrome Canary
Conjunción del shadow DOM y Regions Css
Llegados a este punto, tienes el artículo Working with CSS Regions and Shadow DOM de Razvan Caliman en el blog de Adobe para ampliar conceptos sobre las regiones Css y el Shadow DOM.
Exclusions and Shapes Css
Exclusions Css
Si la propuesta sobre regiones permite distribuir un mismo elemento del html entre varios y diferentes espacios (regiones), la propuesta CSS Exclusions and Shapes Module Level 3 permite lo contrario: crear zonas (exclusions) que no serán ocupadas por cierto elemento. O lo que es lo mismo: excluir del flujo espacios de que otra forma serían ocupados por los contenidos de un elemento.
Con las exclusiones CSS, se puede ajustar el texto de manera que rodee completamente los elementos, evitando así las limitaciones de los floats. En lugar de limitar los elementos a flotar a la izquierda o a la derecha en relación con su posición en el flujo del documento, las exclusiones CSS pueden posicionarse a una distancia especificada desde las partes superior, inferior, izquierda o derecha de un bloque que las contenga, y siguen formando parte del flujo del documento.
Shapes Css
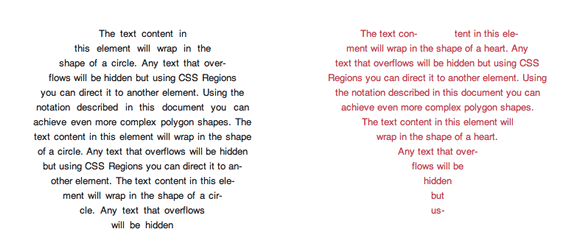
Esta misma propuesta permite conseguir otro imposible (hasta ahora) Css: lograr cajas o contenedores (box) distintos a los rectangulares y que su contenido se adapte a su forma sin que haya desbordamientos o recortes (pérdida).
Gráficamente, el uso conjunto de las regiones, las exclusiones y las figuras Css permitirá presentaciones como las siguientes:
Contenido dentro de formas:

Exclusion + shape
Un gran párrafo del que se substrae un espacio con forma de estrella:

O utilizar de forma conjunta todo lo anterior:

Amplía información
- CSS Exclusions and Shapes Module Level 3 La propuesta del consorcio.
- Ejemplos de uso en la wiki del W3c
- CSS Exclusions Prototype por Web Platform
- Magazine-like Layout for the Web with CSS Regions and Exclusions por Christian Cantrell en html5rocks

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Hola! Gracias por el articulo no encontraba nada sobre este tema. Tenés idea si hubo alguna actualización sobre "shapes" Desde ya muchas gracias!
ResponderEliminarHola Den Ki
EliminarLo cierto es que no he seguido el devenir de estas propuestas de CSS. Pero tras un vistazo rápido no parece que se haya avanzado en ellas.
Un saludo