Easy dynamic outside & inside blur pure Css: de la idea a las demos 17.8.15
De la idea conceptual a la demo: cómo imaginar y realizar efectos de desenfoque (interior y exterior) o blur a elementos dinámicos con puro Css
Easy dynamic outside & inside blur pure Css: de la idea a las demos

El efecto blur o desenfoque a una parte de la web para resaltarla, en estos momentos se está demandando bastante. Y son bastantes los ejemplos o realizaciones que puedes encontrar con una simple búsqueda.
Pero todos los que he podido investigar pecan o de realizaciones complejas, estáticas o "hechas a mano" para una situación muy concreta. O recurriendo a verdaderos zipitostios
para despiezar la web para rearmarla habiendo convertido los elementos en cualquier otra cosa.
Así que la pregunta pertinente es si se puede realizar un desenfoque a un elemento de tal forma que el efecto se mantenga con independencia de su contenido y de su aparición en el DOM, con el añadido de que los contenidos sean accesibles y lógicamente la página admita usar el scroll.
Básicamente hay dos casos: que el blur afecte a todo menos al elemento contenedor de la información o que el desenfoque se aplique al espacio ocupado por los elementos contenedores (quedando el resto nítido). Vamos a ello.
DYNAMIC OUTSIDE BLUR PURE CSS
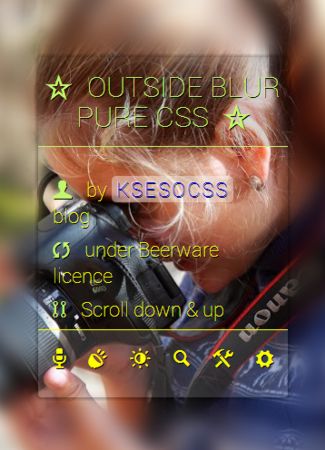
Por si aún no te imaginas el efecto, que el explicarme no es lo mio, mira la imagen de abajo.

dynamic outside blur puro Css
Como puedes ver en la captura de pantalla, en el elemento central su fondo se ve nítido y es el resto de la página el que soporta el difuminado.
El proceso mental
En estos casos mi planteamiento no es cómo podría hacer lo planteado sino cómo hacer lo que se ve en el planteamiento. Parece lo mismo, pero no no es.
Css no permite de momento* abrir huecos: no puedo aplicar un blur (u otro efecto) a todo lo que está debajo y después decirle que limpie la parte correspondiente al elemento que está encima**.
* A la espera de que despeguen las regiones y exclusiones Css.
** Tiempo después de realizar estas demos fue formulada la propiedad ↓ backdrop-filter
Sin embargo si piensas en lo que se ve, verás que hay una zona central perfectamente enfocada y un perímetro desenfocado. Así que todo se reduce a cómo construir dicho perímetro y actuar sobre él y no sobre el elemento central. Un poco como la idea de la demo Ventana abierta al fondo del body: recortes en el background.
La construcción antes de los estilos
Esto último ya es más fácil. Sólo se necesitan cuatro elementos para dicho contorno. Si el elemento central va a ser único y mantenerse en su sitio, ahí están a libre disposición lo pseudoelementos ::before y ::after del html y del body. Sólo necesitamos posicionarlos al gusto y darle las medidas oportunas (en % o en unidades relativas al viewport vw/vh) y de tal tamaño que no se solapen o posicionen unos sobre otros.
Y si el caso es que haya scroll y se mantenga el efecto blur por encima y debajo (eje Y) de las cajas nítidas sólo necesitas usar los pseudos del body para los laterales en fixed y tener otros elemento de separación entre estas cajas que se desplacen con ellas ('relative'). Para ello existe el elemento <hr />.
Estilos para simplificar los elementos y automatizar el efecto.
Las realizaciones que he podido ver para lograr efectos basados en filtros se construyen en base a repetir la misma imagen en el html y superponerlas al píxel.
Alguna otra demo se ahorra el elemento <img /> en base a utilizar múltiples backgrounds con la misma imagen también calculando el posicionamiento background-position al píxel.
Sin embargo esto es prescindible si utilizamos la declaración background: inherit en los elementos a los que se declare el filtro blur. Esto te sonará si viste el artículo Troceado de imagen y revelado por arrastre puro Css.
Y después de tanto rollo, aquí tienes la demo DYNAMIC OUTSIDE BLUR PURE CSS. Te recomiendo verla a pantalla completa.
See the Pen DYNAMIC OUTSIDE BLUR PURE CSS by Kseso (@Kseso) on CodePen
Ver demo a full || Descargar Demo 9Kb
DYNAMIC INSIDE BLUR PURE CSS

Dynamic inside blur puro Css
El segundo caso que te comentaba al inicio, blur a la superficie ocupada por el elemento, es más sencillo de concebir conceptualmente y de realizar. Sólo se necesita que haya coincidencia del background y que el desenfocado sólo afecte al fondo, no al contenido.
Para lo primero también hace su magia el background: inherit y para afectar sólo al fondo volvemos a declarar el filtro a un pseudoelemento, en este caso del propio elemento, dimensionado para que cubra toda la superficie y posicionado.
See the Pen DINAMYC INSIDE BLUR PURE CSS by Kseso (@Kseso) on CodePen
Ver demo a full || Descargar Demo 8Kb
Para acentuar el efecto añadí un efecto de drag
a los elementos que incorporan el efecto blur.
Backdrop-filter: yo lo llevo tú te lo quedas
Actualizado Agosto 2015
Un tiempo después de la publicar estas demos nació la propiedad backdrop-filter, incluida en el documento Filter Effects Module Level 2 que simplificará (una vez soportada por los navegadores) este tipo de efectos.
Básicamente lo que hace esta propiedad es aplicar los filtros declarados en ella no al elemento al que se declara si no a todo aquello que se encuentre debajo de él (en el eje z).
Pero hoy por hoy toca esperar, ya que sólo está incluida en la última nightly build de webkit.
Más info sobre Backdrop-filter:
- Filter Effects Module Level 2
- Introducing Backdrop Filters
- Advanced CSS filters
- Soporte a Backdrop-filter según caniuse.com
Consideraciones sobre estas demos
Advertencias originales de 2013. Quizás alguna ya sea innecesaria.
- Estas realizaciones son meros ejercicios conceptuales y divulgativos de la potencia de Css unida a un poco de imaginación.
- No seré yo quien anime a su empleo en realizaciones "industriales". Utilizo propiedades y valores que en algún caso necesitarán de su prefijo correspondiente y en otros aún así sólo serán soportadas por navegadores de última generación.
En concreto, sólo será visible el desenfocado en aquellos que soporten o bien los filtros Css (de momento Chrome) o los que lo hagan con el elemento SVG (Firefox). En mis copias Opera, Safari e IE10 no lo muestra.- En esta demo la mayor dificultad que encontré y más tiempo me llevó fue encontrar una imagen adecuada y los colores apropiados para el texto. En serio.
- La mayoría de reglas y declaraciones utilizadas en las 2 demos son superfluas y prescindibles para el efecto del desenfoque. Sólo son de apoyo para la apariencia estética final de las mismas.
- Otras que tú quieras añadir.
Amplía información
En este blog ya he publicado información sobre los filtros css y alguna que otra demo. Así mismo, ahí fuera hay mucho más sobre el particular, incluido todo tipo de demos logradas de muy diversas maneras y técnicas. Algunos ejemplos:
- Photoshop en los estilos: Introducción a los Filtros Css.
- Fotos vintage o retro sólo con Css. Aplicación práctica de filter
- Diferencias: box-shadow frente al filtro Css drop-shadow
- Artículos del blog sobre 'filtros'
- Muchas y variadas realizaciones con efecto blur en codepen.
Artículo publicado (y demos construidas) originalmente el 8 de Noviembre de 2013. Actualizado y ampliado el 17 de Agosto de 2015.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Genial tu articulo, a mi como diseñador gráfico me parece muy util utilizar los modos de fusión en el navegador y mejor si es 'solo' con css, pero incluso si me animo en demo a emplearlos, aun estamos años luz de lograr la retrocompatibilidad, no? o que dices?
ResponderEliminar¿Retrocompatibilidad? Nunca había oído este concepto.
Eliminar¿Te refieres a realizaciones que sean compatibles con versiones antiguas de los navegadores o es otra forma de llamar al "graceful degradation".
Si es esto último hay mucha literatura en la red sobre todos los aspectos del mismo.
Un saludo