Ácratas del Css y Html. Cómo usar tus propios tags y que funcionen 13.11.15
Cómo usar etiquetas de autor o inventadas en el html y como selectores en el CSS y que funcionen perfectamente.
Ácratas del Css y Html. Cómo usar tus propios tags y que funcionen
 Después de este artículo, posíblemente me gane un par de velas negras por parte de los puristas del css y html.
Después de este artículo, posíblemente me gane un par de velas negras por parte de los puristas del css y html.
Porque vas a descubrir cómo puedes usar las etiquetas que quieras en el html y utilizarlas como selectores en tus estilos.
Esto es, que puedas hacer una página donde llames cabecera al header, por ejemplo, o cualquier otro que quieras o necesites. Y funciona, al menos en navegadores (incluido ie9). En antiguallas (ie8 y menores) no.
Sólo es una curiosidad y un detalle para ampliar conocimientos y romper prejuicios e ideas preconcebidas ( y erradas).
¡OjO! que no estoy diciendo que lo utilices. Sólo que es posible
La propiedad Display
Propiedad de css básica y un poco más compleja de lo que a simple vista pueda parecer. De ella dice el consorcio:
Esta propiedad, en combinación con float y position, determina el tipo de caja o cajas que es generada por un elemento.
Y como puedes ver en el enlace anterior, admite muchos valores. Pero básicamente, podríamos decir que son uno de tres los que suele tener por defecto los elementos del html:
- Block: Los elementos que son o pueden ser contenedores de otros elementos, como div, article, section... y todos los h1...h6. Se dice que la caja generada es de bloque
- Inline: Generan cajas de línea, fluyen (inmersos en) con lo que le rodea. Los típicos span, q, em...
- None: directamente no generan ningún tipo de caja. No existen en el flujo. Son invisibles.
Cambiando el tipo de caja
Los navegadores actuales cuando se encuentran un elemento (etiqueta) en el html "desconocido" lo muestran, pero generan una caja de tipo "inline". Con todo lo que conlleva.
Esta es la razón por la que en los reset css para html5 si te has fijado, incluyen algo como:
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section
{ display:block; }
El cambio del valor que tiene por defecto display a un elemento suele ser una práctica común. Pero hay algunos aspectos "sorprendentes" por inesperados según en qué elemento lo apliquemos. Ya en alguna ocasión he jugado en este blog con ello.
Volviendo a lo nuestro
 Dejemos la digresión teórica y volvamos a lo que has venido buscando xD aunque supongo que ahora ya ves por dónde van los tiros hoy.
Dejemos la digresión teórica y volvamos a lo que has venido buscando xD aunque supongo que ahora ya ves por dónde van los tiros hoy.
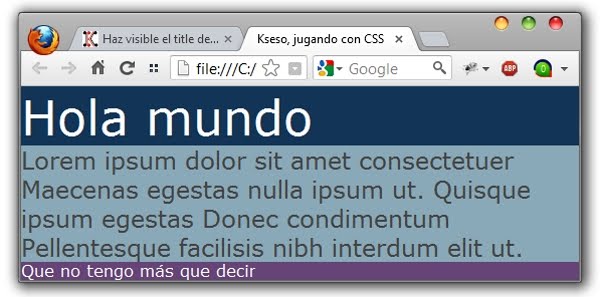
Si alguna vez has intentando usar (por curiosidad o error de tipeo) etiquetas "de autor" habrás observado lo que te decía antes. Cosas como la de la imagen son las normales.
El navegador lo muestra, pero el css funciona a medias. Hay propiedades que sí y otras que no. ¿Nunca te sentiste intrigado?
El porqué ya te lo adelanté: esas "etiquetas de autor" tan imaginativas son tratadas como elementos de línea, display: inline.
Así que todo pasa por hacer como en los reset Css para Html5, declararlas como elementos de bloque. En el ejemplo de la imagen quedaría:
cabecera, hgordo, cuerpo, pie, digo {
display: block;
}
Y eureka, ya tengo un html en versión española. Cada cosa en su sitio y con todas las propiedades definidas en el css aplicadas a mis etiquetas "personales"

Bonus final
Como era de esperar, el validador de html te dirá que nanay, que él no compra y te pone la escarapela de "no válido".
Pero en el apartado de Css sin problemas, como es lógico. Esos elementos inventados usados como selectores al validador no le suponen ningún quebranto. Te llevas el sello.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
El cabecera, hgordo, cuerpo, pie, digo {
ResponderEliminardisplay: block;
} solo funcionaria para navegadores que trabajen con HTML5 ?
Hola Lenin:
ResponderEliminarComo es sólo un juego o divertimento nada recomendable, no he hecho más pruebas que verificar en qué navegadores se muestran. IE8 y menores no.
Desconozco las razones y si apoyado por algún js de los que hace que soporten las etiquetas de html5 se corregirá o no.
Un saludo
De la misma forma que las etiquetas de HTML5 se agregan al DOM se puede agregar cualquier etiqueta inventada
EliminarSí, "inventada" por el Consortium, no por nosotros. En XML creo que sí es válido, pero en HTML ya está explicado que no pasan la validación, no tiene sentido usarlas, y van a llevar el mismo formato por omisión.
EliminarSi es por organizar el código visualmente, ya existe el atributo 'data-algo' que nos puede servir de referencia.
Es útil crear tus propias etiquetas para aplicaciones internas en las que no se priorice tanto la compatibilidad entre navegadores y si la separación de cada dato.
ResponderEliminarEso crea páginas HTML no válidas :/
ResponderEliminarSí, claro, Carlos. Me alegra ver que compartes mi opinión expresada en el Bonus final con el que cierro el artículo.
ResponderEliminarQuizás, como es lo último, te pasó desapercibido.
Un saludo y gracias por la visita y compartir tu opinión.
Buena manera de traducir el lenguaje a otro idioma, para los negados con el "espiqueninglis" como el menda.
ResponderEliminarLas directivas en angularjs usan etiquetas propias.
ResponderEliminar