Layouts Css. Pasado, presente y futuro 1.11.12
Los layouts en Css. Un repaso a las técnicas de su construcción en el pasado (tablas) el presente (flotados, display: inline-block/table) y el futuro: flex-box, multicolumnas, grid template, regiones, exclusiones y figuras)
Layouts Css. Pasado, presente y futuro
 El layout, grilla o grid podríamos decir que es la estructura base de distribución de una página. Sólo consta de los estilos necesarios para distribuir las cajas: posición y tamaños básicamente.
El layout, grilla o grid podríamos decir que es la estructura base de distribución de una página. Sólo consta de los estilos necesarios para distribuir las cajas: posición y tamaños básicamente.
A diferencia de los temas o plantillas que además incluyen estilos "visuales" o estéticos: colores, imágenes, tipografía...
Así que vamos con un pequeño repaso de cómo se ha resuelto el tema antes, el ahora mayoritario y lo nuevo actual y lo que nos espera en un futuro muy próximo.
El pasado: tablas en el Html
Las estructuras eran hechas en base a table, tablas dentro de tablas y más tablas.
Los principales inconvenientes radicaban en:
- Etiquetado del html enrevesado. Ingente cantidad de tags por todas partes.
- Problemas con la semántica y accesibilidad.
- Demoras en el renderizado
- Estructuras rígidas difíciles de introducir cambios.
- Obligado uso de elementos vacíos (gifs) para separaciones
La tabla hoy día es un elemento totalmente válido y de uso obligado... para lo que es su función: presentación de datos (cualquier dato) de forma estructurada en filas y columnas relacionadas. Así que ¡úsese! Incluso muchas galerías de imágenes o productos perféctamente se pueden etiquetar en tablas. Y te facilitarán la vida.
Presente: Estilos en Css
Presente tradicional: Flotados
Las tablas dejaron paso al uso de hojas de estilos. Principalmente basados en la propiedad float. Con ventajas evidentes:
- Html más sencillo (menos marcado).
- Más sencillo de modificar: añadir o eliminar elementos.
- Cierta libertad para alterar visualmente la colocación sin tocar el html.
Pero esta forma también tiene sus limitaciones y problemas. Básicamente no tenemos un float: center, hay que andar limpiando los floats, lograr columnas equilibradas (de igual alto) no es ni intuitivo ni muy limpio y hay que tener presente y resolver los problemas de desbordamiento.
Tendencias presentes 1: inline-block
Una vez desaparecidos ie 6 y 7 de las prioridades del maquetador, se ha vuelto la mirada al valor inline-block" de la propiedad display:
- El valor inline-block se recoge en la especificación 2.1 y permite que elementos de bloque se comporten como de línea entre ellos.
- O dicho de otra manera. Los inline-block pueden compartir la misma línea en el flujo del documento como los inline pero conservando propiedades de block.
- Además de eso, y por la parte que tienen de elementos en línea acepta propiedades propias del texto, como alineamientos, lettter-spacing, etc.
- El soporte de los navegadores a este valor no te debería preocupar. Según caniuse podemos afirmar que es total. Sólo se desmarca IE7 con un parcial: también lo soporta, pero sólo en elementos que por naturaleza son de línea.
Inline-block permite cosas como
- Distribución centrada en la horizontal de los elementos de forma sencilla.
- Aplicar el vertical-align a elementos que son originalmente de bloque.
- Elementos de línea aceptan paddings, margins y otras propiedades de bloques.
- Los elementos no salen del flujo normal. No hace falta limpiar flotados ni atender a desbordamientos.
Puedes ver un ejemplo de su uso en este artículo: Alineación simultánea: 3 dobles centrados.
Tendencias presentes 2: Display: table
- Su uso no genera problemas en ie8+ y el resto de navegadores, incluidos los de móviles.
- Usando la declaración display: table y asociadas logras que las cajas se comporten como tablas y sus hijos como celdas, columnas, encabezados (t-header)...
- Están sujetas a las restricciones descritas en el capítulo sobre tablas de las especificaciones.
- En puridad no se debería utilizar el valor "table-cell" sin un ancestro con valor "table". Pero recuerda, que si lo utilizas para el típico centrado (en X e Y) de un sólo div tienes las etiquetas html y body para no introducir marcado innecesario.
- Ideales para lograr estructuras de columnas equilibradas o reparto uniforme del espacio: mezclar un diseño "fluido" y algún elemento fijo:
-
.padre { display: table; width: 100%; table-layout: fixed; } .hijo { diplay: table-cell; vertical-align: top; padding: 1rem; } .fijo { width: 300px; }
Junto a las re-descubiertas ventajas de estos dos valores (inline-block y table), también cuentan con limitaciones. Principalmente no da respuesta satisfactoria a alterar de forma sencilla ni el orden ni la disposición como se muestran los elementos. Y sigue siendo necesario hacer cálculos del tamaño. Incluso utilizando las propiedades calc() y box-sizing. Más info sobre ellas.
El futuro ya presente o casi
Si te has fijado, todos los métodos anteriores adolecen de una limitaciones comunes. Entre otras no proveen una forma sencilla para alterar en la presentación visual el orden, ni la distribución o el reparto del espacio disponible o sobrante entre los elementos. Requiere una modificación importante de los estilos e incluso reescribir el html para que un elemento se dibuje antes o después.
Resumiendo: Muy escaso o nulo control del flujo. Así que antes de proseguir vamos a fijar un par de conceptos por si hay quien tiene dudas: flujo del documento y content-flow.
Flujo del documento
Concepto veterano. El navegador va "dibujando" el documento (página) según la va leyendo. Esto es, lo que primero dibuja es lo que primero lee en el html, y dependiendo de si son elementos "block" o "inline" hace un salto de línea o no. Este flujo se puede alterar o modificar con las propiedades position y float principalmente. Pero como hemos visto, esta alteración conlleva beneficios e inconvenientes.
Flow Content
Concepto de uso relativamente nuevo. Frente al anterior, el discurrir del documento, tenemos el "content-flow" o flujo del contenido. Puedes si quieres llamarlo "contenido dinámico".
Casi todos los elementos que aparecen dentro del body forman parte del "content flow"
Manipular el "flow content" significa cambiar las relaciones e interacciones de elementos hermanos sin que ello afecte a terceros. Esto es: poder manipular a voluntad los articles contenidos en un section sin que afecte al section padre o a otros section adyacentes.
Y en Css se están desarrollando los módulos que permiten actuar desde las hojas de estilos sobre el "flow content" sin los problemas inherentes a la manipulación del flujo del documento (posicionado o flotados).
Así por ejemplo es posible distribuir un mismo contenido entre regiones o bloques aunque no sean adyacentes. Declarar zonas o áreas de exclusión o que no serán ocupadas por lo que le correspondería por el flujo normal del documento. Alterar las secuencia A-B-C-D del html para que se dibuje D-B-A-C... etc.
Los módulos o grupos de propiedades que lo hacen posible son:
Flexible Box Layout o flex-box
Grid Template Layout
Multi-column Layout o Columnas css
Regions
Exclusions and Shapes o regiones, exclusiones y figuras
Lo que sigue es una introducción muy superficial a estas novedades. Cada una de ellas da para varios artículos.
Grid layout
Compone una parrilla de filas y columnas invisibles y establece cómo alojar cada elemento dentro de cada una de esas "celdas" o bloques invisibles.
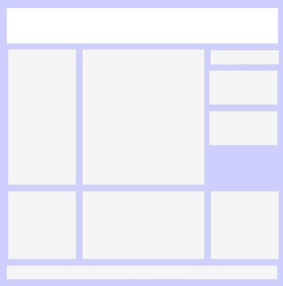
Imagina la típica página de varias secciones: un menú de navegación, una sección principal, y un par de secciones complementarias. Típica página actual.
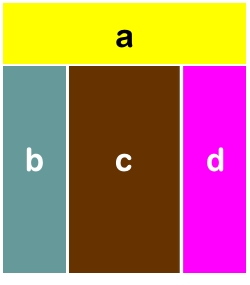
Usemos el grid layout de Css para obtener el resultado de la imagen que lo acompaña:
 body {
grid: "a a a a"
"b c c d"
}
nav { flow: a }
article { flow: c }
aside { flow: d }
#col-b { flow: b }
body {
grid: "a a a a"
"b c c d"
}
nav { flow: a }
article { flow: c }
aside { flow: d }
#col-b { flow: b }
Un cambio radical en cómo se dibuja la estructura anterior cambiando sólo el css correspondiente a la regla body. Fíjate que el resto mantienen el valor de flow. Y por descontado, sin tocar ni una coma del html:
 body {
grid: "c d"
"b b"
"a a"
}
nav { flow: a }
article { flow: c }
aside { flow: d }
#col-b { flow: b }
body {
grid: "c d"
"b b"
"a a"
}
nav { flow: a }
article { flow: c }
aside { flow: d }
#col-b { flow: b }
Sencillo, ¿verdad? Lo único que está muy verde. Su estatus es "editors draft", y en estos momentos sólo ie10 con prefijo le da soporte. Así que aquí lo dejo.
También dejo para otro artículo el flex-box o modelo de caja flexible. Es tan radical y permite jugar en otro nivel con css. Sólo voy a añadirte unos cuantos enlaces para que vayas adelantando materia si esto te resulta nuevo o para que amplíes tus conocimientos al respecto.
Complemento
El nuevo Flexbox: flexible box model o modelo flexible de caja. Su layout. Artículo continuación del tema y complementario a éste. En él tienes el flexbox explicado a fondo.
Adenda:
De lectura recomendada:
Más lecturas:
- Formateando tablas
- Give Floats the Flick in CSS Layouts
- Inline-block multinavegador
- Soluciones a los espacios en blanco de inline-block

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Esto no funciona en los otros navegadores ?
ResponderEliminar¿A cuál "esto" te refieres, Lenin?
ResponderEliminar¿A las tablas, inline-block, flotados...?
De todas formas, en los desarrollos más novedosos de css he procurado indicar el soporte por los navegadores.
No obstante siempre podemos recurrir a páginas como caniuse.com
Un saludo
Hola Kseso!
ResponderEliminarNavegando por el sitio en busca de informacion sobre "display: table", fui a darle a un link (el de abajo del articulo: Tendencias presentes 2: Display: table; Mas Info) y me redirige a la url vieja (ksesocss.blogspot), obviamente no se puede ingresar, solo recibes una advertencia. Te comento el asunto porque ayer me paso lo mismo, pero no recuerdo en que sección particular.
Y ya que estoy quisiera consultarte sobre la mejor opción para posicionar elementos sin agregar marcado adicional. Tengo algunos span, i e img dentro de un header y no quiero llenar todo de divs solo para ponerlos donde me gustaria.
Saludos.
Gracias Lisandro por el aviso.
EliminarTodo es consecuencia del cambio de URL (y nombre) del blog.
Blogger no tiene una herramienta para acceder de forma global a todo el contenido de un blog y realizar modificaciones en él.
Como por ejemplo para poder sustituir la cadena ksesocss.blogspot por escss.blogspot en los enlaces.
Hasta ahora mantenía un blog con la vieja url y allí hacía una redirección por js.
Pero creo que necesito mantener unos días el viejo y vacío blog 'ksesocss' inaccesible e inexistente para google.
Bueno, mientras hallo una forma de cambiar esas rutas aquí en la actual url si te vuelve a pasar sólo tienes que cambiar en la url vieja a la que te mande el nombre viejo del blog por el nuevo:
[code]
KSESOCSS.blogspot.../dir-del-post.html
[/code]
por la nueva:
[code]
ESCSS.blogspot.../dir-del-post.html
[/code]
Sobre tu consulta final:
Al hablar de posicionar elementos supongo que te estás refiriendo a posicionar de forma absoluta.
Si es así, mala práctica excepto para casos muy concretos y por razones muy específicas.
Para manejar contenidos (o elementos) y su ubicación en su caja padre hoy por hoy nada como usar flexbox por todas las novedades que trajo consigo (al menos hasta que el CSS Grid Layout sea una alternativa funcional).
Un saludo
Veo que blogger no es facil de domar :S
EliminarYa que me respondiste te importuno un poco mas, porque esto me esta secando un poco.
El marcado seria algo como:
[code]
<header>
<a href="#link"><span class="un-icono"></span></a><i>informacion-relacionada</i>
<a href="#link"><span class="un-icono"></span></a><i>informacion-relacionada</i>
<img src="img-logotipo" id="logotipo"...>
<i>informacion-relacionada>/i><a href="#link">>span class="un-icono"></span></a>
</a><i>informacion-relacionada</i><a href="#link"><span class="un-icono"></span>
<header>
[/code]
Y la idea es posicionar la imagen al centro y los otros elementos flotando según el tamaño del screen en diferentes partes dentro del header. Para hacerlo con div's sería sencillo, pero sin ellos en algún punto se rompe el diseño. Asi que lei sobre display: table y pense que seria una solución, pero en todos los sitios veo que lo usan exactamente igual que las viejas tablas: llenan todo de div's y luego los acomodan con Css, no veo la diferencia.
Encuentro el flexbox como una solución total a mi problema, pero el soporte para IE (el que siempre te rompe los esquemas) algo flojo. Lo ves relamente viable si no se va a diseñar para ie 9 o inferior?
Gracias por el blog.
No hay quebranto, Lisandro
EliminarCon lo qué sí lo tenemos es con el código que publicaste (supongo que por las limitaciones de Blogger).
Creo que sería buena idea y más práctico que creases un pen y dejases aquí su enlace.
Mientras, creo que para lo que buscas hacer te podría ser de ayuda Distribución equitativa por grupos de los ítems del flexbox sin marcado extra
Un saludo
Sii, es que lo pise a las apuradas y luego no me dejaba publicar etiquetas, reemplace mal algunos símbolos.
ResponderEliminarPero es muy similar al problema planteado en el link que me señalaste, asi que voy a ir por ese camino y con algo de modernizr u bootatrap para ir creo que ya lo solucione.
Muchas gracias por mostrarme el camino! Saludos.