Elemento xmp Muestra código sin usar html entities 28.12.15
Cómo mostrar código con un simple copy/paste sin tener que utilizar entidades html en la apertura y cierre de los elementos.
Elemento xmp Muestra código sin usar html entities
¿Cuántas veces te ha pasado querer mostrar código y olvidarte de codificar un triste < con su correspondiente entidad html?
Y ¿en cuántas de estas ocasiones no has pensado lo sencillo que todo resultaría si pudieses hacer un copy&paste sin tener que andar cambiando ese carácter a mano o recurrir a herramientas de terceros como ésta?
Pues deja de pedir. Aquí te digo cómo hacerlo. Pero ojo a la siguiente nota Tenla presente:
AVISO:
Todo lo que sigue está basado en una etiqueta marcada como obsoleta o "deprecated" en los documentos (x)Html.
Su uso significa que automáticamente tu código Html será marcado como "no válido" o con errores.
Pese a ello, es soportada por FF, Chrome, Safari, Opera e IE (7, 8, 9), todos en windows.
XMP o Plataforma Extensible de Metadatos
De ella dice su creador, Adobe:
Extensible Metadata Platform o XMP o Plataforma Extensible de Metadatos es una tecnología de activación basada en estándares que fomenta la captura, preservación e intercambio de metadatos (información que describe archivos) en distintos medios digitales y flujos de trabajos.
XMP usa XML para describir los metadatos.
Y la wiki del consorcio la define como:
XMP de Adobe es una tecnología de etiquetado que te permite incluir datos acerca de un archivo, como los metadatos, en el propio archivo.
Si quieres saber más sobre XMP te remito a la página de Adobe, a la Wikipedia y en última instancia a Google.
El elemento xmp en el W3c
Ya en este documento del W3c de 1995 es marcado como obsoleto y sustituido por <pre>
Del elemento xmp dice que muestra el contenido de forma absoluta (sin procesarlo) y en tipografía monospace.
Mostrar código sin usar entidades Html
Bueno, a lo que has venido. Si pese a todos los avisos previos aún sigues buscando cómo mostrar el código Html sin necesidad de sustituir todos los < de apertura y cierre de todos y cada uno de los elementos del código sólo tienes que colocar dicho código tal cual entre las etiquetas <xmp> aquí el código</xmp>.
El apartado anterior se vería tal que así al usar este etiquetado:
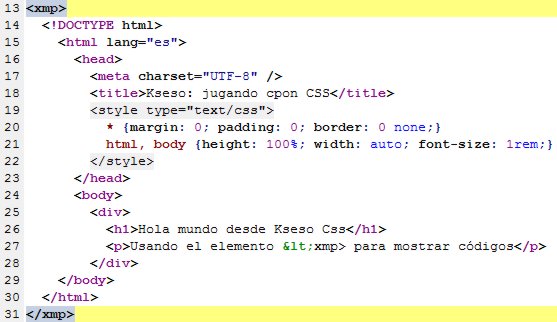
Y usado dentro de otro elemento con sus estilos, como el <code> que utilizo en el blog, sólo tengo que copiar y pegar un html básico para que el código de la imagen de abajo se muestre sin procesar:

<!--DOCTYPE html-->
<html lang="es">
<head>
<meta charset="UTF-8" />
<title>Kseso: jugando cpon CSS</title>
<style type="text/css">
* {margin: 0; padding: 0; border: 0 none;}
html, body {height: 100%; width: auto; font-size: 1rem;}
</style>
</head>
<body>
<div>
<h1>Hola mundo desde Kseso Css</h1>
<p>Usando el elemento <xmp> para mostrar códigos</p>
</div>
</body>
</html>
Tendrás un bonito error en el validador del html a cambio de la comodidad.
Y por supuesto que puedes usar xmp como selector para declarar y aplicar los estilos Css que creas oportunos o desees:
xmp {
/* aquí las declaraciones oportunas*/
}
No preguntes cómo
Y mejor no me preguntes cómo llegué a esta antigualla del marcado html. Son las cosas que tiene equivocarte en un carácter al hacer una búsqueda y encontrar lo que no se buscaba xD

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Si creías haber encontrado la etiqueta más rara entre las obsoletas para mostrar texto plano, te presento a <plaintext>.
ResponderEliminarA partir de ella, todo el documento se convierte en una vista de código fuente. Y no usa etiqueta de cierre, por supuesto.
[code]<script type="text/javascript">
document.write("<plaintext>"+document.querySelector("html").outerHTML)
</script>[/code]
Con esta línea en el documento lo mostramos como código en el navegador. Y seguramente también se puede usar como bookmarklet, pero habiendo tantas herramientas de desarrollador incorporadas hoy casi no tiene sentido.
Bueno, recordé esto al leer tu artículo. Fue como un "volver a vivir".
Gracias y un saludo.
Ahora que la "mientas", Furoya creo recordar que alguna vez oí mencionar a 'plaintext' pero a estas alturas no quedaba nada de su recuerdo en mi memoria.
EliminarEstuve buscando alguna referencia a ella y me encontré que ya en Html 2 fue marcada como obsoleta.
Quizás ya vamos siendo "veteranos en exceso" si en 2015 andamos hablando de de estas cosas
xD
Un saludo