border-corner-shape: border-radius cóncavos y rectilíneos 25.3.13
border-corner-shape: propiedad complementaria de border-radius para obtener recortes en las esquinas cóncavos y no necesariamente curvos, también recortes rectangulares.
border-corner-shape: border-radius cóncavos y rectilíneos
Que la propiedad border-radius es una vieja conocida y que con un poco de imaginación al declarar los valores para las 8 variables por valor que admite logran efectos de lo más llamativo y curiosos es de sobra conocido.
A nadie descubro a estas alturas figuras como los huevos o limones css que salen con sólo un mínimo trabajo.
Pero esta propiedad tiene una limitación: que "el recorte" siempre es hacia el mismo lado y en forma curva. O lo que es lo mismo, se genera una curva convexa en la esquina. Es decir, el centro de la curva siempre se encuentra en el interior del elemento.
Eso era así hasta la nueva propuesta del consorcio. En el documento "CSS Backgrounds and Borders Module Level 4" se introduce para su discusión la nueva propiedad border-corner-shape. Básicamente define qué tipo de recorte y hacia dónde se orienta el valor del border-radius.
border-corner-shape
De forma predeterminada, un valor distinto de cero en la propiedad border-radius define un cuarto de elipse que redondea las esquinas afectadas. Sin embargo, en algunos casos, se desean otras formas de esquina.
La propiedad "border-corner-shape" especifica una reinterpretación de los radios para definir otras formas de esquina.
Esa es la definición en la propuesta. Y a continuación define los 4 valores posibles para ella:
- curve: El border-radius define una curva convexa en la esquina. La única disponible hasta ahora.
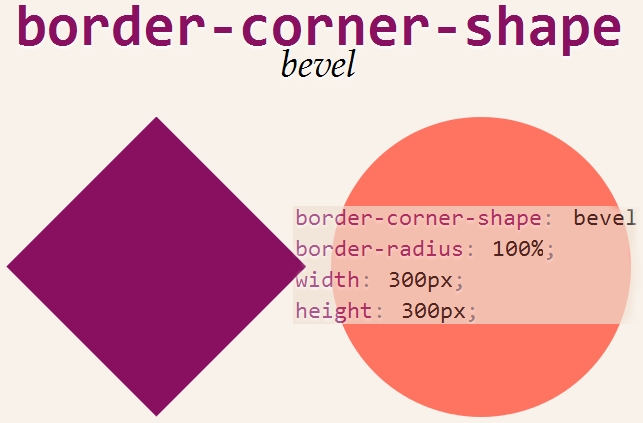
- bevel: Define un corte giagonal.
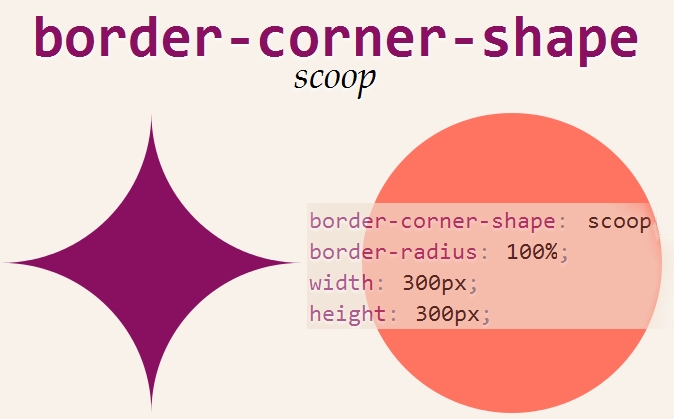
- scoop: Se obtiene una curva cóncava.
- notch: Forma una muesca rectangular cóncava en la esquina.
Gracias a esta herramienta de Lea Verou puedes ver y jugar con los distintos valores y los efectos logrados. En las imágenes puedes ver el resultado de aplicar la propiedad border-corner-shape con cada uno de sus valores junto a border-radius y al lado sin ella o, lo que es lo mismo, con el valor curve.
border-corner-shape: bevel

border-corner-shape: scoop

border-corner-shape: notch

Y para terminar y como curiosidad, una comparativa de aplicar los 4 distintos valores de esta propiedad junto al border-radius del limón Css:

Finalidad del artículo e info complementaria
Como es lógico, esta propuesta es hoy por hoy eso, una propuesta que está en un estadio muy inicial. Lógicamente hoy por hoy no esperes poder utilizarla. La finalidad del artículo no es esa.
Este blog tiene una finalidad principal, que es la difusión y dar a conocer todo lo relativo a Css. Con este fin didáctico y divulgativo se encuadra el artículo.
Puedes jugar con border-corner-shape con la herramienta de Lea Verou y firebug o cualquier otro inspector equivalente.
Y para conocer algo más sobre la propiedad border-radius te invito a hacer uso del buscador del blog. Hay algún artículo sobre ella.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Además de los "pre-hechos", no vendría nada mal una curva bezier().
ResponderEliminarHabría que ver cómo se comporta con las imágenes y colores de fondo, y con los contenidos.
Al final puede ser un recurso interesante.