Más allá del flat la sombra del diseño es alargada 2.7.13
El flat design se nos hizo mayor. Ya no es el chiquitín de la familia. Tras él ya tenemos entre nosotros lo último: long shadows. Sombras alargadas como distintivo de los nuevos tiempos.
Más allá del flat la sombra del diseño es alargada
Todo pasa y todo queda, pero el diseño es pasar. Pasar haciendo trabajos, trabajos que otros añejarán.

Y así, destrozando la obra de un gran poeta comienzo hoy. Buen inicio donde los haya para introducirnos en el "after flat design" o la nueva tendencia en diseño web.
Porque sí, a estas alturas el flat design ya está superado, o mejor dicho, ya se nos hizo mayor y ha ido un poco más allá: largas sombras" o long shadows en su versión inglesa.
Y parece que viene pegando fuerte. Y no es para menos, pues no supone romper con la tendencia actual del flat design. Más bien lo complementa y enriquece.
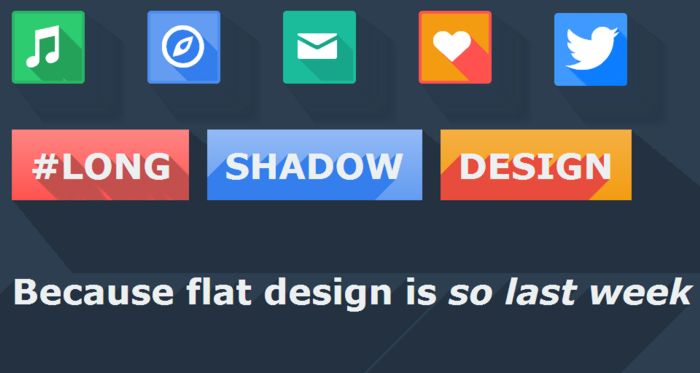
Algunas capturas de diseños con largas sombras o "long shadow" que puedes encontrar con por la red:





Como habrás adivinado, el origen de las capturas anteriores proceden de dribbble y todos los créditos a sus autores respectivos.
Características del diseño "Long shadow" o sombras alargadas
Esta nueva moda o tendencia básicamente es flat design con el añadido de las sombra. Así que lo definitorio de él podría resumirse en:
- Colores planos y apagados, como en el flat design
- Admite gradientes, ya sean Css o en imagen (cualquier tipo, incluido SVG). Pero ojo con ellos.
- Las sombras, que son el aspecto diferencial, las vemos en detenimiento:

Las sombras en el flat design
Son sombras desproporcionadas. Muy, pero que muy alargadas. Si no tienen una caja que las contenga (como en los iconos de las imágenes) su tamaño está entre 2 y 3 veces el del objeto que las genera.
El ángulo de 45 grados, siguiendo la diagonal de la caja que contiene al objeto, por lo general hacia la esquina inferior derecha. Pero también se encuentran orientadas a la esquina inferior izquierda como en esta imagen.
Son sombras planas. No aportan tridimensionalidad al objeto.
Y siempre manteniendo ese perfil bajo del flat design.
Generador de largas sombras

En ayuda de quienes quieran experimentar con el "long shadow design", Jeff Escalante, aka @jescalan ha creado este generador de sombras alargadas. Añadir que es un mixin para Sass
Generador en línea de long shadow
 Obra de Juani Ruiz Echazú {aka @heyimjuani} es éste generador en línea de long shadows. Basado en el uso de box-shadow y text-shadow. Sólo tienes que deslizar los inputs al gusto y una vez que tengas los efectos tal como los quieras pinchar el mostrar el código para llevártelo a tu css. Limpio y sencillo.
Obra de Juani Ruiz Echazú {aka @heyimjuani} es éste generador en línea de long shadows. Basado en el uso de box-shadow y text-shadow. Sólo tienes que deslizar los inputs al gusto y una vez que tengas los efectos tal como los quieras pinchar el mostrar el código para llevártelo a tu css. Limpio y sencillo.
En enlace, por si no lo has detectado en la imagen, acá de nuevo.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminar