La regla Css @counter-style Contadores y viñetas de lista de tercer nivel 17.2.15
En español el documento del W3c "CSS Counter Styles Level 3" que desarrolla la regla Css3 @counter-style para poder personalizar a fondo los contadores css y las viñetas de los ítems de lista.
La regla Css @counter-style Contadores y viñetas de lista de tercer nivel
La regla @counter-style permite a los autores definir un estilo de contador personalizado.
Los componentes de un estilo de contador son especificados por los descriptores 1 en la regla de estilo @counter-style.
1= Descriptor: Palabra o símbolo clave.

Sí, el documento del consorcio "CSS Counter Styles Level 3" (status: "W3C Candidate Recommendation, 3 February 2015") sienta las bases para poder personalizar al gusto del desarrollador los contadores Css y las viñetas de los elementos de una lista list-style-type. Y al decir "personalizar al gusto" no me refiero sólo a la estética al mostrar el valor computado de la propiedad content.
"Personalizar al gusto" en este caso implica utilizar lo que se te ocurra como valor de la propiedad list-style-type y no sólo los permitidos hasta ahora:
Al momento de actualizar este artículo, Febrero de 2015, Firefox ya da soporte a la regla @counter-style.
- Los símbolos disc, circle y square.
- Numéricos: decimal (números decimales comenzando por 1, 2...)
decimal-leading-zero (igual pero anteponiendo el 0 -cero-: 01,02...10,11...)
lower-roman o upper-roman para números romanos en minúsculas o mayúsculas - Alfabéticos: lower-latin o lower-alpha Letras minúsculas en ascii (a, b, c, ... z).
upper-latin o upper-alpha Letras mayúsculas en ascii (A, B, C, ... Z).
lower-greek Minúsculas griegas clásicas. - list-style-image para utilizar una imagen.
A ésto añade los valores propios para otros alfabetos o sistemas de escrituras distintos al "occidental"
Lo anterior lo define el documento en su introducción:
Este módulo introduce la regla CSS @counter-style que permite hacer frente a esto de una manera abierta, por lo que el autor puede definir sus propios estilos de contador.
Estos estilos se pueden utilizar en la propiedad list-style-type o en las funciones counter() y counters().
También define algunos estilos predefinidos, en particular las que siendo comunes serían complicados de representar con la regla @counter-style.
Counter Styles
Sintaxis de la regla @counter-style
Para comprender mejor todo lo que viene a continuación, vamos con la sintaxis generalista de la regla @counter-style que, al igual que otras reglas @, es tal que así según la nomenclatura típica del W3c
@counter-style <nombre_del_estilo_del_contador> {<lista de declaraciones>}
Un ejemplo en forma de código. Supón que tengamos una lista con su clase ul class='poker' y deseamos que las viñetas de sus ítems sean los simbolos de los cuatro palos de la baraja. Nuestro css sería tal que así:
.poker {
list-style: poker;
}
@counter-style poker {
system: cyclic;
symbols: ♠ ♣ ♥ ♦;
suffix: ": ";
}
Los nombres del estilo de contador
El nombre asignado a un estilo de contador debe ser un identificador válido y no debe ser decimal o none, o si no la regla no es válida. A tener en cuenta, que algunos nombres, como inside o initial, podrían entrar en conflicto con los valores actuales de las propiedades como list-style, y por lo tanto no se podrán utilizar. También son sensibles a mayúsculas y minúsculas (case-sensitive).
Y si se repite el nombre con distintas declaraciones el último gana (ley de la cascada). Pero lo hace "a todo" y no sólo con las declaraciones incluidas en el último. Similar, salvando las distancias a lo que ocurre con las propiedades shortand declaradas después de definir algunas en su forma extendida.
Lista de declaraciones para @counter-style
El descriptor 'system'
Valores permitidos: cyclic | numeric | alphabetic | symbolic | additive | [fixed <integer>?] | [ override <counter-style-name> ]
Valor inicial: symbolic
El descriptor system especifica qué algoritmo se utiliza para construir la representación del contador basado en el valor del contador. Por ejemplo, 'cyclic' genera un contador cíclico con los símbolos declarados (los repite, al llegar al último vuelve a usar el primero), mientras que los estilos de contador 'numeric' interpretan los símbolos como dígitos y construyen su representación correspondiente.
sytem: cyclic
El contador con el descriptor 'sytem: cyclic' genera un loop con los símbolos declarados. Esto es, al primer elemento le asigna el primer símbolo, al segundo el segundo y así sucesivamente hasta agotar los símbolos declarados. Si hay más elementos vuelve a comenzar por el primer símbolo.
Es más fácil de comprender que de explicar con código:
@counter-style flechas {
system: cyclic;
symbols: ← ↑ →;
suffix: " ";
}
ul {list-style-type: flechas;}
<!--En el html generaría:-->
← Item 1
↑ Item 2
→ Item 3
← Item 4
← Item 5
↑ Item 6
sytem: fixed
A diferencia del anterior, con el descriptor 'sytem: fixed' los símbolos sólo se emplean una vez. No se crea el ciclo:
@counter-style poker {
system: cyclic;
symbols: ♠ ♣ ♥ ♦;
suffix: ": ";
}
ul {list-style-type: poker;}
<!--En el html generaría:-->
♠: Item 1
♣: Item 2
♥: Item 3
♦: Item 4
5: Item 5
6: Item 6
El descriptor 'sytem: fixed' admite declarar después de los símbolos un valor entero para el caso de que haya más ítems que símbolos tomarlo como referente. En caso de omitir este valor (como en el ejemplo anterior) se toma por defecto el 1.
See the Pen @counter-style poker {} by Kseso (@Kseso) on CodePen.
sytem: symbolic
Este descriptor crea una repetición, como el cíclico, pero con la diferencia de que en la repetición crea grupos dobles, triples... étc de los símbolos:
@counter-style mi_estilo {
system: cyclic;
symbols: © ® ¶ §;
suffix: "";
}
<!--En el html generaría:-->
© Uno
® Dos
¶ Tres
§ Cuatro
©© Cinco
®® Seis
...
©©© Nueve
Con este descriptor se puede generar un contador similar a los alfabéticos de la propiedad list-style-type
@counter-style mayusculas {
system: cyclic;
symbols: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z;
}
Pero aunque inicialmente el resultado es igual, al llegar al elemento nº 28 y siguientes (tras 'Z') el alfabético genera 'AB' 'AC' AD' y con 'system: cyclic' el resultado será 'AA' 'BB' 'CC'. Lo mismo en el 55 y siguientes. Frente a la secuencia "BA", "BB", "BC" de 'list-style-type' la regla @counter-style con el descriptor 'cyclic' forma 'AAA' 'BBB' 'CCC' étc.
Estos descriptores necesitan obligatoriamente tener declarado un símbolo como mínimo. De no ser así toda la regla se anula.
system: alphabetic
Este sistema utiliza los símbolos para crear con ellos un sistema de numeración tipo alfabético de correspondencia uno a uno. Pero teniendo en cuenta que no existe el dígito 0 (cero). Es similar al resultado obtenido con counter style: lower-alpha: la secuencia es 'a' 'b' 'c'... 'aa' 'ab' 'ac'...
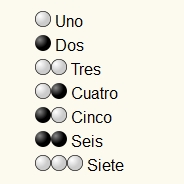
@counter-style semaforo {
system: alphabetic;
symbols: url(white.svg) url(black.svg);
suffix: "";
}
<!--En el html generaría:-->

El resultado sería el de la imagen de la derecha. Y a diferencia de los anteriores descriptores, system: alphabetic necesita como mínimo dos símbolos para que @counter-style sea válido y no se anule la regla.
system: numeric
Acota la numeración a los dígitos declarados. Similar al anterior pero con dígitos.
@counter-style trinario {
system: numeric;
symbols: '0' '1' '2';
}
<!--En el html generaría:-->
1 Uno
2 Dos
10 Tres
11 Cuatro
12 Cinco
20 Seis
system: additive
Este sistema utiliza los símbolos para, combinándolos, obtener las magnitudes representadas por los símbolos en vez de los dígitos:
@counter-style fichas_domino {
system: additive;
additive-symbols:  }
<!--En el html generaría:-->
}
<!--En el html generaría:-->

Un ejemplo de éste es la siguiente numeración en números romanos. Hoy por hoy (Febrero de 2015 funcional en Firefox):
See the Pen 100 ROMANOS @counter-style romanos {} by Kseso (@Kseso) on CodePen.
system: override
Este sistema permite a un autor usar el algoritmo de otro estilo de contador, pero altera algunos aspectos, tales como el signo negativo o el sufijo.
El descriptor 'negative': formato a los valores negativos
Valor: <symbol> <symbol>
Inicial: "\2D" (el guión medio pequeño o signo -)
El descriptor 'negative' define cómo alterar la representación cuando el valor del contador es negativo.
El primer <symbol> en el valor se antepone a la representación, cuando el valor del contador es negativo. El segundo <symbol>, si se especifica, se añade a la representación, cuando el valor del contador es negativo.
Por ejemplo, especificando en la regla @counter-style el descriptor negative: "(" ")"; los ítems negativos serán representados entre paréntesis en vez del signo menos.
Los descriptores 'prefix' y 'suffix': símbolos antes y después del pseudoelemento :market
Con el descriptor 'prefix' se puede añadir una cadena antes del símbolo de contador. El valor inicial es una cadena vacía ''.
Con el descriptor 'suffix' se añade después del símbolo. El valor inicial es "\2E" (el punto final .)
El descriptor 'range': acotando el rango del contador
El descriptor range define los rangos sobre los cuales se define el estilo del contador. En el caso de tener que mostrar un valor fuera del rango que tiene definido se aplicaría el 'fallback' (descriptor que ahora veremos).
Valor: [ [ <integer> | infinite ]{2} ]# | auto.
Inicial: auto
- Auto: El rango depende del sistema de contador.
Para los sistemas cyclic, numeric, y fixed el rango es desde infinito negativo a infinito positivo.
Para los sistemas alphabetic y symbolic el rango es de 1 a infinito positivo.
Para el sistema additive el rango es de 0 a infinito positivo. - [ [ <integer> | infinite ]{2} ]#: Define una lista de rangos separados por comas (,). Para cada rango individual el primer valor es el límite inferior y el segundo valor es el límite superior. Si se utiliza 'infinite' como el primer valor en un intervalo, representa infinito negativo; si se utiliza como el segundo valor, que representa el infinito positivo. El rango del estilo del contador es es la unión de todas las gamas definidas en la lista.
- Si el límite inferior de cualquier rango es más alto que el límite superior, la totalidad del descriptor no es válido y debe ser ignorado.
Un ejemplo es el contador predefinido con números romanos en mayúsculas:
@counter-style upper-roman {
system: additive;
range: 1 4999;
additive-symbols: 1000 M, 900 CM, 500 D, 400 CD, 100 C, 90 XC, 50 L, 40 XL, 10 X, 9 IX, 5 V, 4 IV, 1 I;
}
El descriptor 'fallback': un seguro contra fallos
El descriptor fallback especifica un estilo de contador de reserva que se utilizará cuando el estilo actual del contador no puede crear la representación para un valor dado. Por ejemplo, si se crea un estilo de contador para un rango de 1 a 10 y tiene que representar el elemento nº 11 no podrá. Entonces para este ítem 11 lo representará según lo indicado por el descriptor 'fallback'.Valor: <counter-style-name>
Inicial: decimal
El descriptor 'pad': número mínimo de símbolos del contador
Valor: <integer> && <symbol>
Inicial: 0 ""
Con el descriptor pad se indica el número mínimo de caracteres o símbolos que muestra el contador. Los menores al indicado se rellenan con el <symbol> indicado y los mayores de la forma normal.
<integer> && <symbol>
El valor <integer> (número entero y positivo) especifica el número mínimo de <symbol> que debe mostrar el contador.
Por ejemplo, si se declara el descriptor width: 3 "0"; en un contador decimal se está especificando que haya tres dígitos en el contador y que los menores a él se rellenen con 0. Así el ítem '1' se representará como '001', el '69' como '069' y el '4312' como '4312'
Los descriptores 'symbols' y 'additive-symbols'
Con estos descriptores se indican los símbolos con los que se construirán los contadores. Tal como en los códigos mostrados al inicio del post.
El descriptor 'speak-as': cómo leer los contadores
El descriptor speak-as indica a los lectores de voz cómo pronunciar los símbolos del contador.
Valores: auto | numeric | alphabetic | bullet | <counter-style-name>
Inicial: auto
- Auto: si el valor de 'system' es 'alphabetic' elvalor computa como alfabético. Si es 'cyclic' como 'bullet'. Cualquier otro valor de 'system' computará como numérico.
- numeric: El valor del contador es leído como un número según el idioma declarado en el documento.
- alphabetic: El contador se lee como texto pronunciando letra a letra.
- bullet: El contador será pronunciado según tenga el AU (agente de usuario) definido el sonido para los elementos de lista.
- <counter-style-name>: El valor del contador se habla en el estilo específico. Si el estilo especificado no existe, este valor se trata como 'auto'.
La función 'symbols()': declarar counter-style anónimos
La función (valor complejo de una propiedad) symbols() es utilizada para declarar contadores anónimos (sin nombre) en la propiedad list-style sin declarar una regla @counter-style completa.
La sintaxis de esta función es:
symbols() = symbols( <symbols-type>? [ <string> | <image> ]+ );
<symbols-type> = cyclic | numeric | alphabetic | symbolic | fixed;
Este es el típico apartado que con código de ejemplos se ve y comprende mejor:
ol { list-style: symbols("*" "\2020" "\2021" "\A7"); }
<!--En el html generaría:-->
* One
† Two
‡ Three
§ Four
** Five
†† Six
‡‡ Seven
ol { list-style: symbols(cyclic "*" "\2020" "\2021" "\A7"); }
<!--En el html generaría:-->
* One
† Two
‡ Three
§ Four
* Five
† Six
‡ Seven
Nota: La función 'symbols()' sólo permite declarar 'strings' (cadenas) e imágenes, mientras que el descriptor 'symbols' de una regla @counter-style también permite identificadores.
'list-style-type', 'counter()' y 'counters()' ampliados
En Css2 la propiedad 'list-style-type' y las notaciones 'counter()' y 'counters()' aceptan varias palabras clave predefinidas (como 'decimal', 'lower-roman', 'upper-roman'), cada una identifica un estilo de contador. Este módulo lo amplía al añadir el valor <counter-style>. Donde:
<counter-style> = <counter-style-name> | symbols();
Resumen y final
Dejo sin traer aquí la relación de estilos de contadores predefinidos y las novedades introducidas en ellos. Sólo mencionar la ampliación de los "simbólicos": 'disc', 'circle', 'square'. A estos ya existentes se añaden disclosure-open y disclosure-closed para marcar un widget en su estado abierto o cerrado (plegado o desplegado). Tal como el elemento <details> de html.
@counter-style disclosure-open {
system: cyclic;
suffix: "";
symbols: ⇧;
}
@counter-style disclosure-closed {
system: cyclic;
suffix: "";
symbols: ⇩;
}
details > summary {
display: list-item;
list-style: disclosure-closed inside;
}
details[open] > summary {
list-style: disclosure-open inside;
}
Todos los descriptores de @counter-style
| Name | Value | Initial |
|---|---|---|
| system | cyclic | numeric | alphabetic | symbolic | additive | [fixed <integer>?] | [ override <counter-style-name> ] | symbolic |
| negative | <symbol> <symbol>? | "\2D" ("-" hyphen-minus) |
| prefix | <symbol> | "" (the empty string) |
| suffix | <symbol> | "\2E" ("." full stop) |
| range | [ [ <integer> | infinite ]{2} ]# | auto | auto |
| pad | <integer> && <symbol> | 0 "" |
| fallback | <counter-style-name> | decimal |
| symbols | <symbol>+ | n/a |
| additive-symbols | [ <integer> && <symbol> ]# | n/a |
| speak-as | auto | numeric | alphabetic | bullet | <counter-style-name> | auto |
Lecturas para ampliar:
- Página de demostración de MDN donde puedes ver los distintos descriptores funcionando (FF)
- Contadores Css: autonumeración. La propiedad Content
- Propiedad content: Cómo usar caracteres especiales o símbolos a través de Css
- Numeración inversa en Listas Ordenadas

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Tremendo el artículo, desconocía hasta donde se pueden personalizar los contadores de CSS 3.
ResponderEliminarAdemás está disponible el atributo reversed de HTML 5 para ordenar en modo inverso(probado en listas ordenadas).
Una vez más, gracias.
ótimo artigo!
ResponderEliminar