Mantener relación de aspecto con Css (1ª parte) 22.10.15
Cómo conseguir con puro CSS que los elementos mantengan la relación de aspecto (aspect ratio) deseada: 2:1, 4:3, 16:9 o cualquier otra.
Mantener relación de aspecto con Css (1ª parte)
La relación de aspecto, ratio, ratio de aspecto, proporción de aspecto o razón de aspecto (traducciones literales de la expresión en inglés "aspect ratio") de un elemento es la proporción entre su anchura y su altura. Se calcula dividiendo el ancho por la altura del elemento y se expresa normalmente como «X:Y».

En los elementos vacíos y reemplazados, como las imágenes, esta relación es intrínseca al propio elemento y al modificar una de las dos la otra se ajusta según ese ratio.
Pero este tipo de elementos son los mínimos. Lo normal en la web es que la altura de la caja generada sea función del contenido alojado en ella.
Así que no es algo intuitivo lograr que el aspecto de una caja cualquiera, un div por ejemplo, conserve cierto ratio. Especialmente cuando su anchura no está definida en valores absolutos como suele ser el caso más habitual en el entorno RWD tan actual.
Este artículo tiene una segunda parte: Css aspect ratio (&2): la altura manda y define las medidas
Formas de expresar el aspect ratio
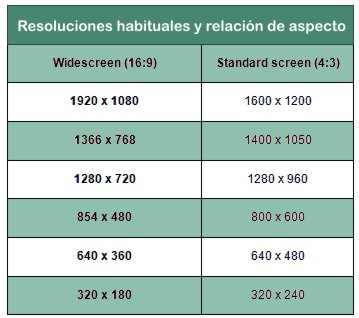
 La forma tradicional de expresar la relación del aspecto es como dice la cita de la Wiki «X:Y». Así nos encontramos algunas tan comunes como 4:3, 16:9, 5:4 en tamaños de pantallas. Como la tabla de la imagen.
La forma tradicional de expresar la relación del aspecto es como dice la cita de la Wiki «X:Y». Así nos encontramos algunas tan comunes como 4:3, 16:9, 5:4 en tamaños de pantallas. Como la tabla de la imagen.
Pero no son las únicas y no todas son tan "redondas". En otros casos la relación incluye decimales.
Cuestiones entre Relación de aspecto y Css
Para lograr con ayuda de Css cajas que mantengan su relación de aspecto primero hay que solventar dos pequeñas cuestiones que Css no contempla o para las que no provee/proveía herramientas directas.
El primer aspecto: La nomenclatura anterior no es aplicable tal cual a Css. No podemos indicar como valor de ninguna propiedad relacionada con los tamaños este tipo de expresión.
Pero como cualquier expresión sé puede traducir a otra forma de expresarla. En nuestro caso, podemos pasar a valores porcentuales. Así la relación 16:9 equivale a una altura del 56.25% de la anchura. Y la 4:3 la altura es el 75% de la anchura. Son simples reglas de tres.
El segundo aspecto es que tradicionalmente en las especificaciones de Css no se encontraba nada que relacionase la anchura y altura de un elemento directamente. Este aspecto será suplido una vez estén disponibles las variables y funciones Css.
Cajas con relación de aspecto fijo según la anchura
En base a los dos aspectos anteriores la primera forma de lograr que una caja mantenga la relación de aspecto que necesitemos es con Css 2.1 y un detalle que a veces pasa desapercibido.
Cuando los márgenes o paddings de un elemento se declaran en porcentajes dice la especificación que "se refieren al ancho del bloque de contención". Con independencia que sean los verticales (top y bottom) u horizontales (left y right).
Así que nada tan fácil como tomar un contenedor de anchura dada (en cualquier unidad y del valor que necesitemos) con o sin contenido en él.
<>div class='mi-clase'>
<h1>Hola desde KsesoCss</h1>
</div>
Y a continuación hacer que su altura no sea función de su contenido o el valor por defecto 'auto', sino que la fuerce éste pseudoelemento. Vayamos con el detalle de los estilos:
.mi-clase {
position: relative;
width: 90%; /* o valor necesario*/
}
.mi-clase:before {
content: '':
display: block;
padding-top: 100%; /*para una relación 1:1*/
}
h1 {
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
margin: auto; /*doble centrado*/
/*O modifica según necesidades*/
}
Sencillo. El pseudoelemento es el que hace crecer la altura de la caja que deseamos que mantenga una relación de aspecto dado. Su contenido, en el ejemplo un h1, está posicionado de forma absoluta.
A partir del código Css anterior puedes añadir fondos y otras propiedades para que sea más notable la relación.
Otros valores para otras relaciones de aspecto habituales:
.ratio2-1:before{
padding-top: 50%;
}
.ratio1-2:before{
padding-top: 200%;
}
.ratio4-3:before{
padding-top: 75%;
}
.ratio16-9:before{
padding-top: 56.25%;
}
Puedes ver la demo en este pen
See the Pen Aspect ratios pure Css by Kseso (@Kseso) on CodePen
Notas a pie de página complementarias
- Nota 1:
- También puede que te encuentres esta construcción de cajas con relación de aspecto sustituyendo el pseudoelemento por otra caja o div. De cuando los pseudoelementos y algún "navegador" no se llevaban bien.
- Nota 2:
- Este artículo tiene su continuación en la 2ª parte: Css aspect ratio (&2): la altura manda y define las medidas.
- Nota 3:
- Con posterioridad a la publicación de este artículo y cuando buscaba información para la segunda parte me topé con este post [ing] publicado unas fechas antes (28/06/2013): Height equals width with pure CSS.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso