Autorellenado con guiones o puntos del espacio entre elementos con puro Css 10.12.13
Cómo conseguir rellenar espacios variable entre elementos con puntos o guiones con puro css. Sin importar si ocupan una o múltiples líneas
Autorellenado con guiones o puntos del espacio entre elementos con puro Css
 Ponte en situación: tienes un texto más o menos extenso que puede ocupar una o varias líneas y por lo general alineado a la izquierda. Tras él otro texto, por ejemplo un precio, alineado a la derecha del primero. Y cubriendo el espacio vacío entre el primero y el segundo lo quieres rellenar con puntos o guiones.
Ponte en situación: tienes un texto más o menos extenso que puede ocupar una o varias líneas y por lo general alineado a la izquierda. Tras él otro texto, por ejemplo un precio, alineado a la derecha del primero. Y cubriendo el espacio vacío entre el primero y el segundo lo quieres rellenar con puntos o guiones.
La cuestión planteada es si será posible realizar lo anterior en puro Css o si habría que recurrir a realizaciones más complejas, programación mediante, que calcule es espacio entre un texto y otro para rellenerlo con los puntos o guiones.
¿Apostamos una cerveza?
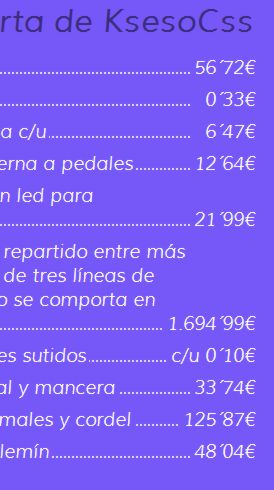
Antes de seguir y que escojas la opción de que sí se puede y me toque pagar a mi la birra, ya te adelanto yo la demo. Y con ella la solucción.
See the Pen Autocomplete the space between elements. pure Css by Kseso (@Kseso) on CodePen
Ver demo a full ⌘ Descargar códigos 6.5kb
Creo que en esta ocasión es tan sencillo el Css utilizado que no merece la pena comentar al respecto. Lo que sí puntualizo que he priorizado el lograr el efecto deseado sobre la semántica.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
No conecia su blog... perdón por mi espanol, pero congratulaciones por su trabajo! Increible!!!
ResponderEliminarSaluds de Brasil!!!