Gráficos circulares, lineales y de barras en puro Css 1.1.14
Gráficos lineales, de barras o circulares en puro Css.
Gráficos circulares, lineales y de barras en puro Css
 Hace unas fechas me encontré en codepen una recreación de toda esta UI realizada en Html5 y Css a partir de una imagen. Buen curro por parte de su autor, @Jlalovi.
Hace unas fechas me encontré en codepen una recreación de toda esta UI realizada en Html5 y Css a partir de una imagen. Buen curro por parte de su autor, @Jlalovi.
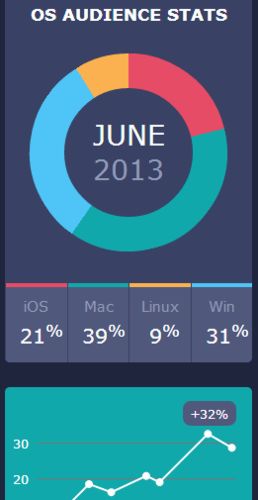
En ella había un par de detalles que su autor había dejado sin recrear: dos gráficos. Uno lineal y otro circular. Una pena que quedase inconcluso un trabajo tan minucioso y detallista sólo por ello.
Los veteranos del blog seguro que recuerdan que hace ya un tiempo dediqué un artículo al tema de los gráficos circulares realizados en puro Css.
Pero quedaba uno: el linear. Su realización en principio me pareció posible utilizando una técnica mencionada hace poco en el blog: anidar elementos para controlar transformaciones encadenadas y dependientes de la anterior: Secuencias progresivas en Transformaciones
Y una vez logrado lo anterior, quedaba pendiente un tipo de gráfico por aquello de no haber 2 sin 3. El de barras.
Este último realmente no tiene mayor dificultad. Son simples elementos rectangulares. Pero metidos en harina, digo en gráficos, ahí queda como complemento.
Antes de pasar a ver la demo permíteme un pequeño "disclaimer" tanto sobre el marcado html como los estilos generales: son los originales del pen que te mencionaba al inicio y procuré no alterarlos más que en lo imprescindible para permitir una compatibilidad. Tampoco entré a verlos en profundidad, de ahí que en el Css realizado por mi haya más de un "número mágico".
See the Pen Charts pure Css by Kseso (@Kseso) on CodePen
Cualquier duda que tengas sobre el Css empleado para realizar estos gráficos en Puro Css ya sabes: los comentarios están para ello.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso

Magnífico blog ;)
ResponderEliminarMuchas gracias por tu ayuda. Ya están los dos gráficos implementados!
A ti, Javier, por "picarme la curiosidad".
EliminarUn saludo
Como puedes extraer info de una base de datos(Mysql) y mostrarlo en los graficos
ResponderEliminarLa generación del contenido de un documento no es encomienda de Css, Pedrito
EliminarEs tarea del servidor y los lenguajes que a él pueden acceder ya sea desde el lado del usuario o del mismo servidor.
Css lo "único" que tiene encomendado y puede hacer es manejar lo que esos lenguajes incluyan en el documento y sólo cuando ya están en él.
Un saludo
DE hecho si se puede pero colocando el css dentro del archivo base, y que este sea php en vez de html. Estoy trabajando en ello, si lo logró bien lo compartiré.
EliminarLoco estos gráficos están geniales, no tienes más? quiero cientos, mucho estilo!!
ResponderEliminar