El píxel: ¿unidad absoluta o relativa? Falsos errores en especificaciones y págs de prestigio 15.1.14
El píxel (px) es un valor absolutamente absoluta. Descubre las razones por las que algunas publicaciones de reconocido rigor y prestigio y estaban en lo cierto al marcarlo como relativa.
El píxel: ¿unidad absoluta o relativa? Falsos errores en especificaciones y págs de prestigio
ABSOLUTAMENTE ABSOLUTA
 En una discusión reciente sobre qué está en el centro, si la Tierra o el Sol hubo quien defendía el geocentrismo. Y en su argumentario incluía a doctos prohombres (sea eso lo que sea) como Ptolomeo, Aristóteles, San Agustín, Lutero... y documentos, unos históricos de un valor incalculable y otros actuales más cercanos a la magufada.
En una discusión reciente sobre qué está en el centro, si la Tierra o el Sol hubo quien defendía el geocentrismo. Y en su argumentario incluía a doctos prohombres (sea eso lo que sea) como Ptolomeo, Aristóteles, San Agustín, Lutero... y documentos, unos históricos de un valor incalculable y otros actuales más cercanos a la magufada.
Volvamos al tema y al falso dilema de si los píxeles en Css son una unidad relativa o absoluta. Y para ello lo primero que deberíamos hacer es tener claro cuáles de las distintas unidades usadas en Css se pueden catalogar como relativas o absolutas y en base a qué se meten en un grupo u otro.
Sólo entran en esta clasificación de unidades relativas o absolutas las unidades de longitud. Aquellas que sirven para declarar las medidas o tamaño de un elemento (ancho y/o alto). Así que quedan fuera otras como las angulares, de tiempo, frecuencia, resolución...
Las unidades de longitud relativas especifican un tamaño en relación a otra medida.
Las unidades de longitud absolutas están fijadas en relación a sí mismas y ancladas a alguna medida física.
Unidades relativas

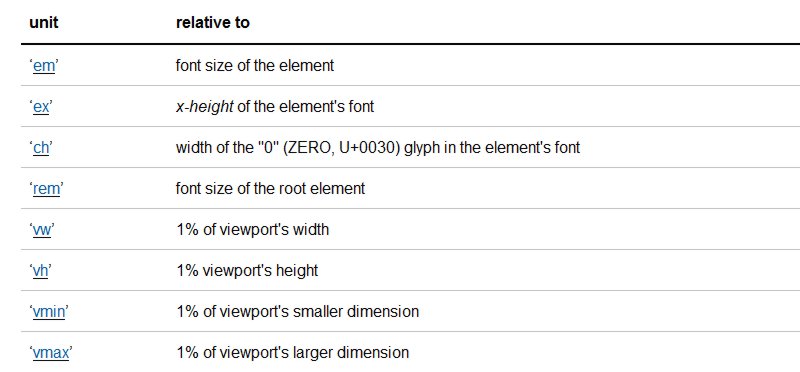
La unidades relativas clasificadas en la actualidad así por la documentación del W3c son las que ves en la imagen y las expresadas en % (tanto por ciento).
Las medidas relativas se subdividen en tres grupos, en función de cuál sea su referente: relativas al texto o tipográficas, al tamaño del espacio en el que se muestra el documento (la ventana del navegador donde ésta pude redimensionarse, escritorio, o de la superficie donde se muestra, viewport, cuando el usuario no tiene ocasión de cambiar sus medidas)y la tercera y última que toma como referente la medida de su padre o ancestro.
Relativas a la tipografía:
- em
- Igual al valor computado de la propiedad font-size en el elemento en el que se utiliza.
- rem
- Igual que el 'em' pero el referente no es el elemento raíz del documento.
- ex
- La altura de la letra 'x' de la tipografía.
- ch
- La altura del carácter 0 (cero)
Relativas al tamaño del viewport
Para una explicación más detallada consulta este artículo.
- vw
- Porcentaje relativo a la anchura del viewport.
- vh
- Porcentaje relativo a la altura del viewport
- vmin
- el que sea más pequeño de 'vw' o 'vh'
- vmax
- Al contrario del anterior: el mayor de 'vw' o 'vh'
En medios paginados el viewport o la referencia para el cálculo es @page
La unidad % (tanto por ciento)
El uso de la unidad % en el tamaño de un elemento toma como base del cálculo el valor padre o ancestro. Una fuente de problemas es pensar que lo hace sobre el valor propio elemento.
Unidades absolutas
 Entre las medidas absolutas en Css se engloban los milímetros (mm), centímetros (cm), pulgadas (in), puntos (pt), picas (pc) y píxeles (px)
Entre las medidas absolutas en Css se engloban los milímetros (mm), centímetros (cm), pulgadas (in), puntos (pt), picas (pc) y píxeles (px)
A poco que te hayas fijado en las unidades anteriores observarás que están incluidas las actuales, que son algunas más que las incluidas en la especificación Css2.1
Y esta observación es de suma importancia para la siguiente aclaración.
El falso dilema de la doble consideración del px
Y aquí y ahora es cuando le encuentras sentido a la entradilla del post. O al menos eso espero ;-)
Con frecuencia al hablar de si el píxel es o no una medida absoluta hay quienes sacan a colación artículos o publicaciones de reconocido prestigio como libros.web, traducciones del sidar.org e incluso del mismo W3c. Prestigio cierto y bien ganado, no porque lo diga yo, un mindundi de la red en un blog que sólo leen cuatro gatos.
El problema no está en esos escritos que clasifican al píxel como relativo. El problema está que quien usa en la actualidad tales documentos como base de esa afirmación lo hace sin un mínimo de atención.
Porque todos los que he enlazado en el párrafo anterior son documentos basados o traducciones de la especificación de la especificación Css2 (año 1998) o documentos de trabajo anteriores al año 2006. Todo lo referente a este tema posterior a ese año, hace ya 7, incluida la especificación de Css2.1 ya define el píxel como valor absoluto.
Eso sí, esta razón que exculpa a los textos que son traducciones o referencias en español a esos documentos no pueden ser invocados por ni permitidos en aquellas otras páginas que se dicen divulgativas o que se publicitan como cursos. Lo que en las primeras es fidelidad al original en éstas últimas es desidia y desinterés.
Pero estos últimos párrafos es opinión personal, así que posíblemente yo también esté errado.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Hola kseso, me ha parecido interesante tu articulo y me ha despejado ya las dudas sobre si el pixel es unidad relativa y ya puedo confirmar que es absoluta. No sabia que antes de la especificacion css2.1 se consideraba relativa y a partir de esta absoluta. Es verdad que a veces el buscar en la red trae consigo confuciones por falta de actualizarlas, o por personas que publican contenido con poca informacion real y creo que eso al lector lo lleva a la confucion. Pero se agradece que se corrigan algunos datos.
ResponderEliminarHola, yo molestando de nuevo.
ResponderEliminarVi el comentario (en este mismo blog) que dio origen a esta entrada; y me sigue impresionando la velocidad conque ideás, redactás y armás los artículos.
Sin embargo, me asusté al ver algunas afirmaciones y contradicciones, hasta que entendí que estaban solamente por el apuro al publicar, porque me consta (justamente nosotros dos hemos discutido el asunto desde hace años) que conocés perfectamente el alcance de cada unidad CSS; y no es un error de concepto.
La verdad es que iba a hacer un correo; pero como los ves cada mil años, sabés que estos comentarios los hago porque soy un neurótico y nunca con mala intención, y además quería agregar aquí una que otra opinión ... entonces decidí tipear en el mismo artículo del blog.
Un dato menor, pero que a los no-gráficos los puede confundir, es que 'em' es la altura de la fuente elegida en la medida default o previamente declarada, tal como explicáste y confirmaste con la captura. Pero sea la letra 'm' o el bloque '█', la altura siempre es la misma; sería como el tipo en impresión, todos los caracteres tienen igual ese tamaño independientemente del dibujo de la letra. Distinto es el caso de 'ex', porque está usado como referencia visual.
Y a esto quería llegar, porque otro caso visual es 'ch', que no parece tener ningún sentido de ser; hasta que encolumnamos valores como en planillas de cálculo o listas de precios o similares.
Honestamente no lo confirmé, pero me parece que la utilidad está en igualar el ancho de los números (no el alto ;-) ) para que siempre queden perfectamente encolumnados en listas y tablas.
Por supuesto que la gran mayoría de los diseñadores crean sus tipografías con el mismo ancho para todos los números (siempre habrá alguna fuente psicopatona, pero son las menos). Y que los puntos decimales siempre van encolumnados, así que su ancho no descuadra el resto de la cifra. Pero ¿y si hay que combinar otros signos o símbolos?. Pensemos, por ejemplo, en números hexadecimales.
Bien, esto último es lo que quería comentar, porque no se me ocurre otra razón para inventar un 'ch' y pensé en compartirla aquí ya que se tocó el tema.
Hola Furoya
EliminarEl tema no es cuándo leo los correos, suele mirarlo con frecuencia. La cuestión es que se me suele ir el santo al cielo a la hora de responderlos. Vamos, que digo termino esto y contesto ahora... después... luego... másluego... másluegodespués... c*@#% que hace tres días tenía que xD
El artículo sólo pretendía aclarar el origen y porqué en algunas páginas de prestigio (sidar, librosweb...) se clasifique el px como relativa.
Pero... ya sabes de mi verborrea e incontinencia verbal xD
Tampoco pretendía extenderme en las definiciones de las distintas unidades. Sólo dejar constancia de cuáles son en la actualidad y cómo se han ampliado respecto al momento en que el px era clasificado como relativo.
Para que se viese que la especificación ha cambiado (mejorado creo yo en este aspecto) no sólo en ese detalle.
El tema del "em" daría para un artículo completo.
Y sí, por pretender ser un poco más comprensible perdí rigor al afirmar que "em: Relativa al valor de font-size. El referente es la letra 'm'."
Porque si bien es cierto que tradicionalmente se referenciaba a la anchura de la M mayúscula:
Originally, the unit equaled the width of the capital "M" in the typeface and size being used, which gave the unit its name. Under this definition, the length of an em varied with both the typeface and point size.
en lo que es la documentación del W3c (relativa a Css) es más indeterminado y :
em unit: Equal to the computed value of the ‘font-size’ property of the element on which it is used.
El cómo o en base a qué obtiene el tamaño de "font-size" base de todos los cálculos yo al menos no lo se. Si es un carácter en concreto, si es al tamaño del carácter impreso (lo que se muestra "tintado") o al espacio que ocupa incluido el blanco que lo rodea (la caja anónima que genera cada carácter), si es en base al interlineado (y cuál o qué submedida de él).
Bueno, tanto rollo para justificar que sí, que mejor retirar toda referencia a la M ;-)
Un saludo
Joder que envidia de prosa y knowledge poseen ustedes y yo acá precoupandome por poblemas de mortales ninguneanos.
ResponderEliminarEl dilema en mi caso es ¿Usar o no usar rem o vw? y si no tendré problemas de retro-compatibilidad o clientes desactualizados. Yo que apenas empece a usar "em" el año pasado.
Ah y por lo cuatro gatos, ya quisiera yo que me siguieran "esos 4 gatos" tan influyentes.
Excelente articulo y éxitos con todo.
Pd: no dejes morir a la comunidad g+!