Desplazamiento asíncrono de elementos para un parallax scroll puro Css 3.12.15
Técnica basada en las transformaciones 2D y 3D de Css para alterar a voluntad la velocidad en el desplazamiento de los elementos al hacer scroll, base del parallax scroll.
Desplazamiento asíncrono de elementos para un parallax scroll puro Css
 Si hay un efecto que se escapaba a Css ese era el control del desplazamiento de los elementos al hacer scroll.
Si hay un efecto que se escapaba a Css ese era el control del desplazamiento de los elementos al hacer scroll.
O lo dejas fijo (fixed) o todos se mueven arriba/abajo o izquierda/derecha a la misma velocidad al desplazar la página.
Bueno, vamos a ver la forma de lograr romper esa uniformidad y lograr que la velocidad de desplazamiento de aquellos elementos que seleccionemos sea mayor o menor que la del resto. Movimientos asíncronos a voluntad.
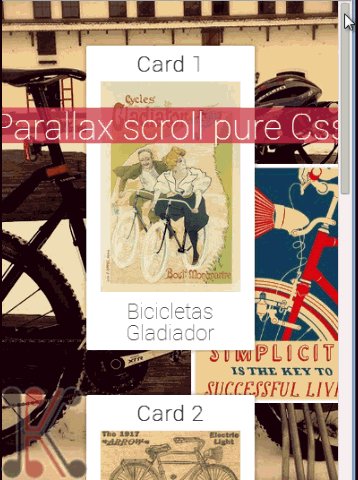
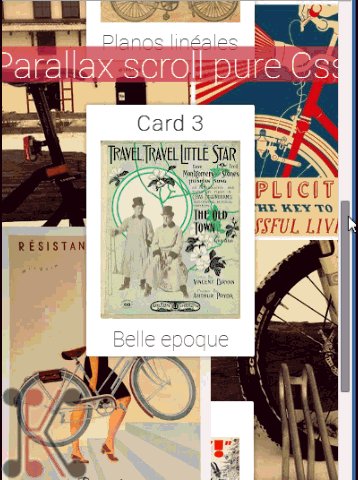
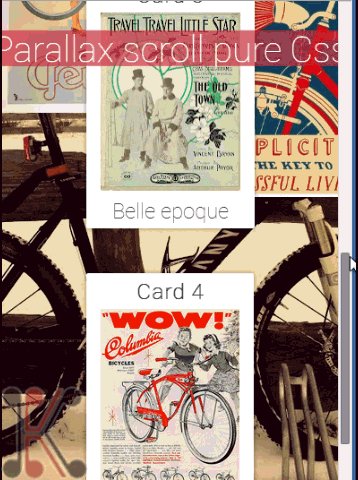
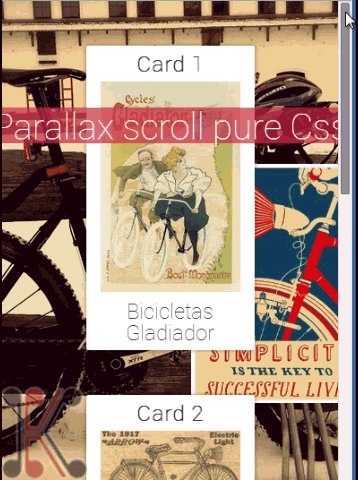
Tal como ves en el gif adjunto, donde las imágenes centrales con fondo blanco tienen una velocidad no alterada y el resto otras diferente, más rápidas o lentas, incluido el texto que se mueve pero nunca llega a desaparecer de la vista.
Preparando la cancha
Este efecto es el resultado de aplicar una pizca de transformaciones 3D Css. En concreto la base es el valor translate, ya sea translateZ o translate3D.
Pero antes de nada, hay que preparar el terreno de juego, o lugar donde se va a desarrollar las transformaciones. El body.
body {
perspective: 1px;
}
Recuerda que la propiedad perspective crea su propio contexto de apilamiento en el eje Z, si tiene declarado un valor distinto a '0' (cero) o 'none', y que éste contexto estará más cerca o lejos del ojo del observador, dependiendo de su valor, y es el que crea el efecto de profundidad.
Una consecuencia de lo segundo es que produce un efecto de escalado. Si Z > 0
lo acerca al ojo y por lo tanto se dibujará de mayor tamaño, tanto cuanto mayor sea el valor. Si Z < 0
lo aleja y por lo tanto su tamaño será menor.
Esto último es un detalle importante y a tener presente para compensarlo en los elementos a los que en esta demo alteramos su velocidad de scroll.
Velocidad de scroll modificada
Ya tenemos la base preparada, a continuación vamos con aquellos elementos sobre los que queremos actuar para lograr el efecto de parallax en puro Css.
El caso del h1 y título de la demo su código Css es el siguiente. Dejo fuera las declaraciones secundarias por no intervenir en el efecto.
h1 {
transform: translate3d(0,0,-7px) scale(5);
width: 200%;
z-index: 1000;
position: absolute;
top: -800px;
left: -50%;
}
transform: translate
En este caso opto por la transformación 3d. Sería válido usar el valor 'translateZ(-7px)'. Un valor inferior a '0' causa lo siguiente:
- Lo muestra con un tamaño menor (está más lejos del obsevador).
- Su velocidad de desplazamiento al scroll será más lenta cuanto más bajo sea el valor indicado.
A consecuencia de lo anterior, desplazamiento en el eje Z con su reescalado del elemento, hay que compensar el tamaño con el que se muestra con el valor scale()
En este caso concreto (un elemento de bloque con texto en su interior) el valor declarado 'scale(5)' es suficiente para obtener un tamaño de texto aceptable. Pero su fondo queda sin cubrir toda la anchura. Aumentar el valor del escalado para esto último conllevaría además de un tamaño de texto inapropiado un mal renderizado del mismo. Por eso la declaración del 'width'.
Y para terminar lo reubicamos allí donde deseamos con las propiedades de colocación 'top' y 'left'.
El código para las otras tres imágenes de la demo con velocidad de scroll alterada es similar al anterior, modificado en aquellos valores necesarios para lograr acelerar o frenar su desplazamiento.
La demo en vivo
En este caso es mejor que veas y hagas scroll con la demo a pantalla completa.
See the Pen desplazamiento asincrónico puro Css by Kseso (@Kseso) on CodePen.
Créditos y reconocimientos
Esta demo es hija directa y deudora del pen realizado por @keithclarkcouk en Codepen hace unas fechas. Desconozco si él a su vez se inspiró en algún otro trabajo previo.
Con posterioridad a ella, he visto alguna otra realización como ésta.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Orale! esta chido el scroll...lo probare en un blog mio... :)
ResponderEliminarQué grande!!! Se ve de perlas en mi móbil. En cambio, el mismo efecto con jQuery no se vé tan fluido: se actualiza la posición solamente cuando paras de hacer scroll. Muchas gracias! :D
ResponderEliminarwoow
ResponderEliminarA mi no me funciona para nada
ResponderEliminarckj1studios.blogspot.com
Vaya un dilema.
EliminarAhora ¿que hago yo?
¿Me compro una bola de adivino, Álvaro, o hago chaza con ese intento fallido de spam (por ese enlace que no supiste poner)?
Jajaja que listillos, se copian un blog y a las dos semanas lo quieren posicionado a costa de los demás. Fucks looser!
ResponderEliminar[pen]data-height="416" data-theme-id="299"
ResponderEliminardata-slug-hash="RLdqQg" data-default-tab="result"
data-user="g3kdigital" class='codepen'[/pen] o link aquí https://codepen.io/g3kdigital/full/RLdqQg (porque yo con esto de los embeds soy muy traste).
Estoy aquí experimentando para hacer un background parallax, que ya hace rato he querido jugar, si hasta apenas, es que no se me ha ocurrido nada medio decente para hacer. Sin embargo como ven en la demo, ya consegui algo medio decente y las variables css ayudan mucho, pero es que he notado que no se ve ni funciona igual en firefox (el por que ya lo se y es inevitable), pero al menos con que me regalen un trick donde se logre ver el efecto de la imagen de fondo (siendo background y no por la etiqueta) ¿algún hack?
Por cierto, he notado que no funciona muy bien o para nada, cuando se usa position: sticky o background-attachment: fixed, como eres el másquemás de la documentación de la w3 me puedes explicar por que? o cómo hacer que si funcione sin tirarme el render del navegador? jejeje
Un saludazo y Gracias de antemano.