Bordes transparentes: background-clip y background-origin. Relación entre fondos y áreas del elemento 19.8.15
Una locura las posibilidades de los fondos al jugar con background-clip y background-origin e interactuar con el área de los bordes, de los rellenos y del contenido.
Bordes transparentes: background-clip y background-origin. Relación entre fondos y áreas del elemento
 Entre los bordes y los fondos de los elementos hay una relación y comportamiento un tanto dispar. Dispar según qué usemos de fondo. Y disparidad que lleva aparejada en ocasiones resultados inesperados y no deseados a los usuario no prevenidos.
Entre los bordes y los fondos de los elementos hay una relación y comportamiento un tanto dispar. Dispar según qué usemos de fondo. Y disparidad que lleva aparejada en ocasiones resultados inesperados y no deseados a los usuario no prevenidos.
Fíjate en la imagen de aquí al lado. Un caja con un backgroound
en color sólido y un border
en valor rgba
para obtener cierta transparencia en él.
Como apuntaba, posíblemente haya quien espere el resultado superior: border trasnparente. Sin embargo lo que vas a obtener es el inferior. El color del background
se extiende por debajo del border
opacando lo que se encuentra debajo de él.
Así que si eres de los usuarios sorprendidos por este comportamiento tengo dos noticias para ti:
- Es el comportamiento "natural" y por lo tanto lo que cabe esperar que ocurra.
- Como casi todo, esta forma por defecto se puede cambiar a voluntad.
Background-clip
¿Recuerdas qué ocurre con los elementos en el modelo de caja de Css y la relación que se establece entre su tamaño final y su anchura/altura, los rellenos y bordes?: que puede cambiarse (la relación) en función de qué modelo de caja declaremos.
Pues análogo al modelo de caja y la propiedad box-sizing
, en lo referente a los fondos (background
) también hay definido un modelo y la propiedad para manejarlo. Esto es, qué zonas de la caja han de ser cubiertas por el fondo.
background-clip

La propiedad background-clip determina y controla qué áreas del elemento han de ser dibujadas con el fondo declarado para ese elemento.
Los valores posibles para la propiedad background-clip
son:
- border-box
- El fondo se dibuja en toda la caja. Esto incluye la superficie ocupada por el borde (si lo tiene) y debajo del borde (eje Z).
- padding-box
- El fondo cubre hasta el padding declarado (si lo hay) dejando sin cubrir el borde.
- content-box
- El fondo sólo se dibuja en el área del contenido. Queda sin cubrir el padding y el border.
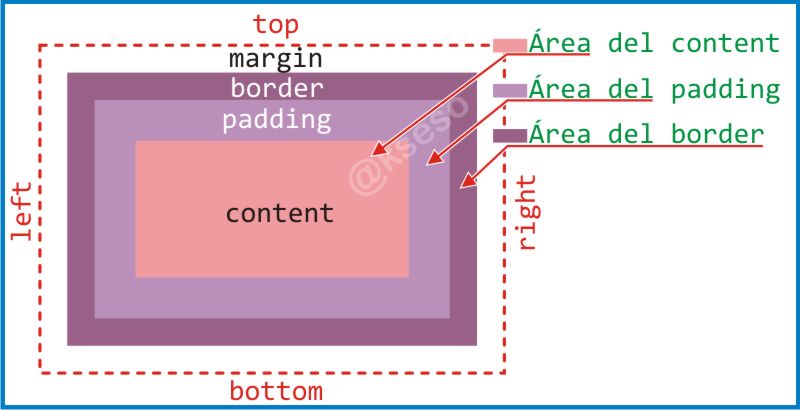
Como ves, en el control y áreas cubiertas por el fondo el margen es ajeno y siempre queda sin cubrir.
En el pen de abajo tienes una demo del funcionamiento de esta propiedad y sus valores.
See the Pen background-clip by Kseso (@Kseso) on CodePen.
Así que si quieres tener bordes transparentes (no afectados por el color del fondo) debes declarar la propiedad background-clip con un valor distinto a border-box
Background-origin: imágenes en el fondo
 Ahora vuele al pen anterior y fíjate (si no lo hiciste) en el último elemento, el que tiene, además del color del fondo, una imagen no repetida en el background. ¡Qué cosa más extraña!.
Ahora vuele al pen anterior y fíjate (si no lo hiciste) en el último elemento, el que tiene, además del color del fondo, una imagen no repetida en el background. ¡Qué cosa más extraña!.
Como ves, no tiene declarada la propiedad background-clip
y la imagen tiene un tamaño apropiado para que sea más ancha que la caja pero menos alta y que así notes qué ocurre con los bordes.
Los fondos formados por imágenes se pueden posicionar. La propiedad background-position indica en qué punto de la caja se debe colocar la imagen si no está repetida o el punto que marca el centro del mosaico de ellas si sí se repite. Por defecto (el valor 0 0) es la esquina superior izquierda del área del padding.
A priori, si no hay repetición de la imagen y a diferencia de lo que sucede con el color del fondo, la superficie ocupada por el borde superior y por el izquierdo (áreas del borde) quedan sin cubrir por la imagen. Y el borde derecho e inferior dependerá del tamaño de la imagen (natural o modificado con background-size). Repito, esto por defecto.
Curioso efecto. Y es que las imágenes usadas como fondos tienen un comportamiento algo más complejo que los colores planos. Y para controlar el comportamiento de las imágenes utilizadas en los backgrounds disponemos de algunas propiedades extra. O lo que es lo mismo: los resultados que se pueden lograr combinando los distintos valores de las propiedades que se pueden declarar a las imágenes de fondos son muy numerosos y variados
Vimos que con background-clip
podemos recortar la imagen según las distintas áreas que nos interesen.
Además de esta propiedad, la especificación también define la background-origin que especifica el área sobre la que se realiza el recorte (clip).
Visto de otra forma. Con background-clip recortamos el fondo para dejarlo del tamaño del área indicada (del contenido, del padding o del border) y con background-origin le indicamos dónde colocamos ese recorte, si en la esquina superior izquierda del área del margen, del área del padding o de la del contenido.
Al ser dos propiedades y tres valores para cada una son 9 los escenarios posibles. Los tienes en el pen de abajo:
See the Pen Background-origin & background-clip by Kseso (@Kseso) on CodePen.
En este escenario de una imagen no repetida conjuntamente con las propiedades background-clip
y background-0rigin
los distintos valores para la propiedad background-size no tiene mayor efecto que el tamaño con el que se dibuja la imagen, no sobre la superficie ocupada por ella y el lugar donde se renderiza.
Excepto si el tamaño natural de la propia imagen o porque la resultante por declararla con un tamaño menor de la superficie que debería cubrir o porque contain
la haga menor que el área a cubrir, en estos casos dejará un espacio del área indicada del elemento sin tapar con la imagen.
 Ten presente que la propiedad background-origin sobre el color del fondo background-color no tiene ese efecto de desplazamiento hacia la derecha y abajo en los casos en los que la imagen sí se desplaza para cubrir esos áreas.
Ten presente que la propiedad background-origin sobre el color del fondo background-color no tiene ese efecto de desplazamiento hacia la derecha y abajo en los casos en los que la imagen sí se desplaza para cubrir esos áreas.
Puedes verlo en la imagen de al lado o yendo al pen y añadiendo un color de fondo al penúltimo div de la demo.
Background-origin, repeticiones y tamaños dispares
Si a la propiedad background-origin añadimos las variables de repetir o no la imagen y distintos tamaños de la imagen de fondo, los posibles escenarios ya marean.
Puedes echar un vistazo y jugar tú mismo con las variaciones incluidas en este pen de ejemplos.
Mención especial los últimos ejemplos de este último pen en los que introduzco la propeidad background-size con los valores contain
y cover
.
Imágenes y colores con bordes límpios
De todos los escenarios posibles al combinar los distintos valores de unas cuantas propiedades hay algunos que cabría resaltar por su estética y efecto final.
Así es posible realizaciones como este ejemplo final a título ilustrativo. Un montón de bordes traslúcidos sin interferencias entre ellos con un sólo elemento
See the Pen Special borders single element by Kseso (@Kseso) on CodePen.
Background-position
Para completar el artículo ahora debería dedicarle unas líneas a la propiedad Background-position. Pero ya es lo suficientemente extenso y denso.
Así que mejor dedicarle otro post: Background-position: secretos, curiosidades y un valor complejo recién documentado.
Un artículo complementario
Como complemento a este artículo te recomiendo la lectura [ing] del post que @anatudor publica en Css-Tricks: The 'background-clip' Property and its Use Cases.
Una gran carencia o falta
Como ves, hay todo un mundo para jugar y experimentar con las distintas propiedades del grupo background
y obtener una gran diversidad de efectos o resultados finales.
Pero con todo y con esto hay un detalle que no está, de momento cubierto. No tenemos un background-border-radius que permita redondear el área cubierta por el fondo con independencia del borde.
Quizás algún día...
Artículo publicado originalmente el 19 de Marzo de 2014.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Hablamos muchas veces de las serendipias. Y hace dos semanas, después de pelearme con unas 'hr' y sus bordes, comencé a experimentar con 'background-clip'.
ResponderEliminarQué sorpresa cuando vi este nuevo artículo. Gracias.
(Y sigo insistiendo con eso de la "conexión cuántica", ¿alguien más habrá comenzado a trabajar en lo mismo?. ;-) ).
Mis pruebas las abandoné rápido por otras, pero ya que estoy, dejo aquí el último borrador que hoy subí a Codepen, por si alguien quiere verlo.
Pruebas con background-clip.
Puse otras combinaciones, aprovechando que 'background-image' reconoce fondos múltiples, y 'background-clip' también lo hace. Me quedé pensando en eso que dijiste sobre la carencia de un 'background-corner-radius' (como de un 'background-image-opacity', agrego yo), algo que todavía podemos "corregir" con el viejo truco de aumentar el 'border-radius' para la caja. En los ejemplos que usé están puestos.
Existiendo 'border-image' y la nueva colección de 'border-style' hay efectos que ya no se justifica hacerlos con combinaciones de fondos, aunque viendo tus ejemplos me volvieron las ganas de hacer pruebas para otros diseños.
Muy buen artículo, como de costumbre.
Es que la casuística de jugar con las propiedades del grupo border y background y los valores de cada una son mareantes y casi inabarcables.
EliminarImposible de relacionarlas en un post
Demasiadas combinaciones, no todas satisfactorias en situaciones "normales pero no descartables para alguna demo o efecto muy concreto.
Un saludo, Furoya
Aunque no tiene relación con el articulo, permitame tomarme el atrevimiento de publicar aqui este comentario adulador y de poca relevancia.
ResponderEliminarHace unos días encontré este blog, vaya sorpresa y que alegría! Es una verdadera joya, me encanta el estilo de la redacción, las ideas que lo impulsan, el aspecto del sitio, los artículos, todo el conjunto es genial y diferente.
Así que le dejo mis saludos y mis respeto por su trabajo.
Muchas gracias!
A ti, Lisandro.
EliminarGracias.
P.D.: olvidaste la dirección a donde mandarte el jamón xD