SVG: Herramientas y programas de creación y limpieza 8.8.14
Colección de programas y herramientas para la creación de SVG´s y su limpieza y optimización para usarlos en la web.
SVG: Herramientas y programas de creación y limpieza
Una pequeña recopilación de programas y herramientas para la creación de SVG´s y su posterior limpieza y optimización. Porque además de las grandes suits o programas editores de gráficos, como Ilustrator o CorelDraw, ahí fuera hay aplicaciones específicas para el manejo de SVG´s, tanto en línea como de escritorio.
Pero como la mayoría de estos programas de creación y edicción de SVG´s no priorizan su uso en web el código que generan es manifiestamente mejorable. Para ello nada como un segundo grupo de aplicaciones complementarias de ellas con las que depurar y limpiar el código obtenido.
Affinity Designer Vector art & design
Affinity Designer Vector art & design es un programa de creación de SVG´s para Mac. Tienes versión de pago y libre. También cuenta con un foro y un blog.

Inkscape
Inkscape es un software Libre y de Código Abierto bajo la licencia GPL. Tiene una gran comunidad tras él, tanto de desarrolladores como de usuarios, así como una infinidad de tutoriales.

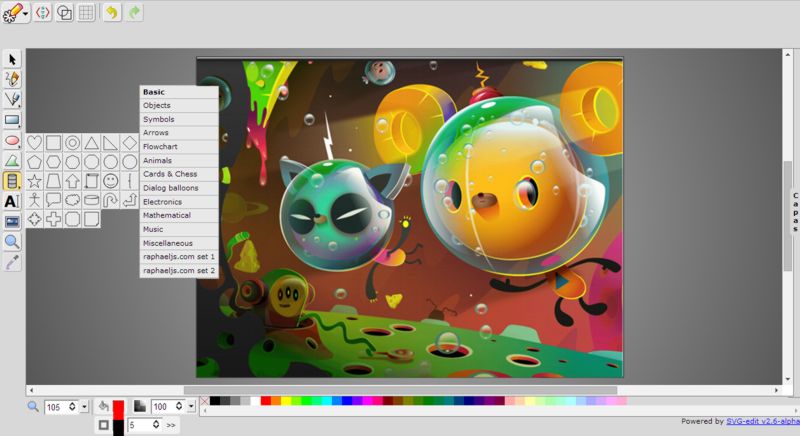
SVG Editor de code.Google
Un editor "sencillo" que encontrarás en code.google y que funciona en el navegador es SVG Editor de Google. También está disponible en línea

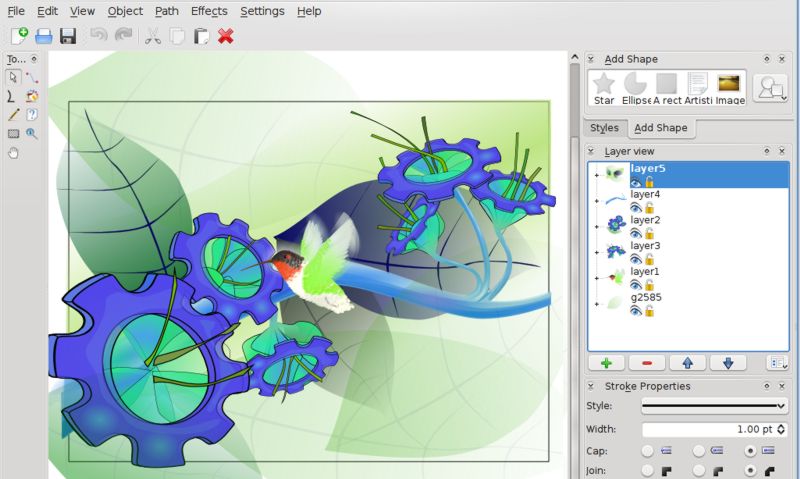
Karbon 14
Karbon 14 es un editor de gráficos vertoriales perteneciente a Calligra Suite.

Limpiar y optimizar los SVG´s
Tan importante o más que "dibujar un svg muy guapo y resultón" es dejar su código lo más límpio y optimizado para su uso en la web, cualquiera que sea la forma que elijas para incluirlo. Para ello también hay quien ha desarrollado aplicaciones que lo harán por tí de una forma sencilla y efectiva.
Recuerda que en el uso de este tipo de herramientas es más que recomendable aplicarlas a una copia del archivo, nunca al principal, y que tras pasarlo por ellas conviene ver el resultado en nuestro navegador y compararlo con el original. Si lo haces así te evitarás sorpresas desagradables y no tendrás que lamentarlo.
Relación de limpiadores / optimizadores de SVG´s
- SVG Optimiser herramienta en línea.
- petercollingridge.appspot Algo más que un limpiador.
- SVGO GUI en github.
- SVGO también en github.
- SVGCleaner
Por supuesto que en la red podrás encontrar otros muchos, sólo es cuestión de preguntar al santoG. Pero creo que estos pueden ser un buen punto de partida tanto para la creación de SVG´s como para dejarlos a punto para que los puedas usar en la web de la mejor gorma posible.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso