Optimización extrema de un blog en Blogger 18.9.14
Explicación detallada de las acciones llevadas a cabo en el blog #tras42 para optimizar su código y la velocidad de carga.
Optimización extrema de un blog en Blogger
Cuando me planteé la existencia del blog #tras42 si algo tenía bien claro era conseguir una optimización extrema en su rendimiento / respuesta y prescindir de cualquier elemento que de verdad no añadiese valor a lo dicho en cada artículo por su autor.
Y como en su estética también quería huir de tendencias y "novismos" ya demasiado vistos... todo ayudaba.
Este planteamiento tuvo una gran ventaja inicial: no necesité trabajo extra para cumplir con la máxima del mobile first
.
Y creo que, a tenor de las auditorías, en buena medida está conseguido.
Valores del blog #tras42
Empecemos por el final. Los cifras más significativas del índex de #tras42 para que valores si merece la pena leer el tocho siguiente:
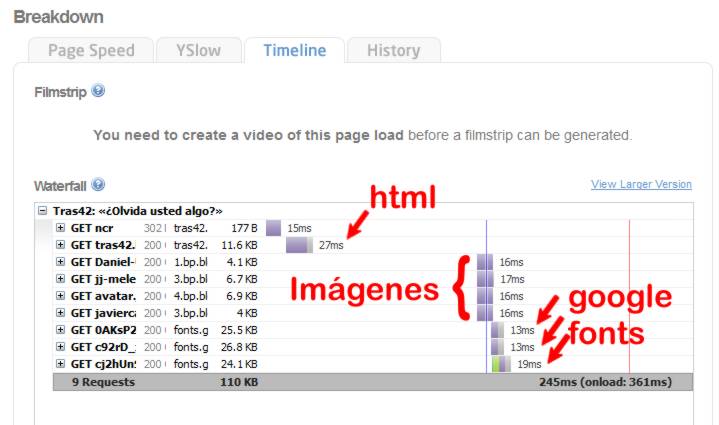
Los valores más significativos son

- 8 peticiones.
- 114.7KB Peso total de la página:
- 11.9KB peso del Html servido.
- 25.1kB peso de 4 imágenes.
- 77.7kB peso de las tipografías
- 599ms tiempo de carga total de la página.
- 100% el grado de rendimiento.
- Más rápido que el 96% de los sitios testeados.
Valores según pingdom.com. Ten presente que la velocidad puede variar de test a test. Pero siempre ha estado por debajo de 800ms y por encima de 250ms.
#Tras42 en Pagespeed Inside

Nada más que añadir, Señoría
Pero el camino hasta llegar a ellos requiere de una serie de acciones para lograr optimizar el blog. Unas más evidentes que otras, otras más imprescindibles que unas, si quieres tener un blog rápido en su carga y así evitar la huida de tus visitantes por desesperación.
¿Cuánto es muy rápido?
Nunca suficiente

A la hora de hablar de velocidad de carga de una página hay muchas opiniones y se suelen manejar rangos dispares. Pero tú mismo puedes hallar el tuyo y las razones para hacerlo en base a los datos ofrecidos por Tim Kadlec o por Daniel Ulczyk en su artículo Cómo mejorar tu negocio on-line. Consejos desde el punto de vista SEO que te ayudarán
Lo que sigue es un caso extremo. Y quizás alguna de las actuaciones conlleven efectos no esperados ni deseados en blogs ya existentes que utilicen alguno de los recursos que se van a suprimir. No olvides hacer copia de seguridad antes de realizar ningún cambio en tu código.
1º Sentido común
El contenido de tu blog realmente importante se lo podrás ofrecer a tus usuarios con lo que Blogger te permite hacer. Sin recurrir a realizaciones de terceros. Incluidos los comentarios de los usuarios (los más recientes o todos).
Lo primero a tener presente es no meter en nuestro código aquello que realmente no sea necesario. Y de verdad, nadie necesita un reloj en tu blog, ni mucho menos saber de qué puntitos del mapa te llegan los usuarios.
Sopesa muy mucho, no menos de 5 veces si hasta la 4ª crees que sí, si realmente aporta a los usuarios de tu blog ese "widget". Incluso el de últimos posts o el de los artículos más "populares".
- Los últimos artículos publicados ya están en el índex de tu blog.
- Los artículos más visitados los puedes incluir manualmente como una simple lista.
- Los comentarios de los lectores puedes ofrecerlos con un enlace a su feed.
- El listado de todos las entradas puedes ofrecerlo en una página, que además hará las veces del "site map". En #tras42 lo realizo con ayuda de yahoo pipes
Lo anterior es una muestra de alternativas a los "widgets" más usados.
Incluso pondera si realmente necesitas librerías js como jQuery
. En muchos casos podrás hacer lo mismo con javascript puro.
2º No cargues lo que no necesites
Si por algo se caracteriza Blogger es por cargar mucho, pero mucho, más de lo que realmente necesita tu blog para funcionar en óptimas condiciones.
Hojas de estilos, scripts, imágenes y otros elementos son incorporados al blog de forma automática, aumentando con ello las peticiones, descargas de varias fuentes distintas, peso... en definitiva: demoras.
Cuatro son las modificaciones / supresiones que hice en el marcado html de la plantilla para ello:
- Anular el <b:skin>...</b:skin>
- Alterar el cierre del </head>
- Alterar el cierre del </body>
- Borrar el meta <b:include data='blog' name='all-head-content'/>
- Ampliado: Ojo al aviso nativo de Blogger sobre el uso de cookies y los que conlleva. Le dediqué el artículo "Blogger, la Ley de Cookies y su nuevo aviso"
Sobre los tres primeros puntos tienes este artículo de Emilio Cobos: Eliminar los estilos y scripts por defecto de blogger. Y en este artículo del mismo autor una relación explicada de los Códigos insertados por blogger que penalizan al blog
Al realizar el cuarto punto, supresión del 'all-head-content' nos quedamos sin información vital en el head. Así que hay que proceder a incluir los "meta" necesarios. Si tienes curiosidad por cómo quedó el head de #tras42, lo tienes en este archivo de texto.
Como curiosidad, si te fijas en el contenido del head que te enlazo, verás una larga lista de <link href='...' rel='icon' /> para el favicon según dispositivo y medio. Está realizada con ayuda de esta página.
Optimización de Google Fonts y Css
Un aspecto vital en cualquier web es la tipografía usada en él. Muy pocos diseños pueden justificar dejar todo lo referente a font-family en manos de las safety fonts
.

En en blog que nos ocupa utilizo 1 familia, 'Droid serif', en tres variantes: 400, 400italic y 700italic. Y el aviso del propio servicio sobre el impacto de su uso lo ves en la imagen adjunta.
Tres son las formas que ofrece el servicio de Google Fonts para incluir la tipografía elegida:
- El "estándar": <link href='...' rel='stylesheet' type='text/css'>
- @import: @import url(...ruta...);
- Javascript
Hay diferencias significativas entre ellas. De entrada descarta la 2ª forma con @import. Con las otras dos está la variante de incluirlas en el head o después del cierre del body. Una razón más de modificar su notación tradicional por <!--</body>--></body> del punto anterior.
¿Cuál elegí? Ninguna de las cuatro posibles formas (las dos llamadas + sus 2 posibles inclusiones). Todas dejaban algo que desear, todas presentan algún tipo de penalización, todas atentan significativamente contra la optimización de la página.
Mi opción fue incluir directamente en la hoja de estilos las tres reglas @font-face con la llamada al archivo tipográfico sólo en formato woff.
@font-face{
font-family:'Droid Serif';
font-style:normal;
font-weight:400;
src:local('Droid Serif'),local('DroidSerif'),url(http://fonts.gstatic.com/s/droidserif/v6/0AKsP294HTD-nvJgucYTaIbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face{
font-family:'Droid Serif';
font-style:italic;
font-weight:400;
src:local('Droid Serif Italic'),local('DroidSerif-Italic'),url(http://fonts.gstatic.com/s/droidserif/v6/cj2hUnSRBhwmSPr9kS5899kZXW4sYc4BjuAIFc1SXII.woff) format('woff');
}
@font-face{
font-family:'Droid Serif';
font-style:italic;
font-weight:700;
src:local('Droid Serif Bold Italic'),local('DroidSerif-BoldItalic'),url(http://fonts.gstatic.com/s/droidserif/v6/c92rD_x0V1LslSFt3-QEpgRV2F9RPTaqyJ4QibDfkzM.woff) format('woff');
}
}
Las rutas o valor de la propiedad "src" se obtienen sólo con ayuda del inspector de código de Firefox. Chrome tiene preferencias por woff2. Bastante menos soportada por navegadores que woff.

Este hecho, junto a una mínima necesidad de @medias queries por la planificación del sitio (700bytes para 3 reglas @media y 1 de ellas por una pequeña frivolidad) además de limpiar el Css (no mucho ni muy a fondo) dejaron todos los estilos, incluido el de impresión, con un peso de 9.6KB una vez comprimidos.
El impacto de estas modificaciones en los Css tuvo como consecuencia una mejora más que notable en las distintas auditorías, "pagespeed inside" de Google incluido. Además en éste último aumenta la velocidad del sitio (en móvil y ordenador) al desaparecer el aviso por la caché de ellas.
Actuaciones en el Html
Además de las actuaciones mencionadas al inicio para que el blog no cargue lo que no se necesita debemos ir un paso más allá. No sólo para limpiar código. También para añadir información a una serie de elementos cuya ausencia se penaliza.
Los enlaces
Haciendo uso del buscador (Ctrl + F) añadí el atributo "title" a todos y cada uno de los enlaces funcionales que genera el blog, Como al "leer artículo", a las distintas etiquetas... étc, con ayuda de las expresiones donde era necesario.
<a
class='morer'
expr:href='data:post.url'
expr:title='"Ir a " + data:post.title'>
Leer: <quote> <data:post.title/> </quote>
</a>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url'
expr:title='"todos los artículos archivados en "
+ data:label.name' rel='tag'>
<data:label.name/>
</a>
</b:loop>
Un aspecto que penaliza, y mucho, la experiencia de usuario en Pagespeed Inside es el aviso de:
Aplicar el tamaño adecuado a los botones táctiles.
Puede que algunos enlaces y botones de la página web sean demasiado pequeños para que los usuarios puedan tocarlos en una pantalla táctil. Quizás debas aplicar un tamaño más grande a los botones táctiles para proporcionar una experiencia de usuario mejor.
Los botones táctiles siguientes son pequeños. Quizás debas aumentar su tamaño.
La primera intención sería declararles tamaños y/o padding. Pero esto puede acarrear efectos no deseados. Lo que yo encontré efectivo fue darles una altura de línea (line-height) generosa. Mano de santo.
Las Imágenes
Prescindí de todas las imágenes que incluye el blog para uso del administrador.
A las miniaturas de cada entrada añadí su "alt" personalizado y su "width". Éste último, por planificación, se corresponde al tamaño natural de la imagen por lo que no se reescalan ni con este atributo ni vía Css.
<a
expr:href='data:post.url'
expr:title='"Ir al Artículo " + data:post.title'>
<img expr:alt='data:post.title'
expr:src='data:post.firstImageUrl'
width='150'/>
</a>
Para los iconos no uso ni fuentes tipográficas ni imágenes. Como ya hice en ksesoCss son iconos svg´s.
La herramienta Pagespeed Inside penaliza el poco tiempo que permanecen en caché las imágenes alojadas en el propio servicio del blog al insertarlas desde el editor de entradas (Picassa). Al igual que con las tipografías de Google Fonts.
Así que la solución que encontré, ya que no hay acceso al servidor, fue alojar las imágenes que se muestran en el índex en otro servicio. En mi caso DropBox. Penaliza un poco la velocidad de carga, hablo de milisegundos, pero compensa en el global.
El código del Theme
Llegados aquí, el siguiente paso fue actuar en el propio código de la plantilla. Los saltos de línea gratuitos, tabulaciones excesivas, espacios en blanco consecutivos no necesarios... todo suma.
Suprimí el contenido de todos los widgets(algunos blogger los considera obligados) vaciando todo su contenido y haciendo el cierre en su etiqueta de apertura.
Todo esto, junto a alguna otra acción menor, dio como resultado que el código de la plantilla ocupe sólo 822 líneas y 55.2KB. Todo esto previo a la actuación final extrema:

Por último, y pese a que en el índex sólo hay un elemento que oculto vía Css en tamaños menores a 600px (la imagen y tags de los resúmenes) tomé la decisión de evitar su carga en dispositivos móviles.
Con ayuda del condicional de Blogger data:blog.isMobile. Hay dos formas:
<!-- Una -->
<b:if cond='data:blog.isMobile'>
<b:else/>
<!-- contenido para no móviles-->
</b:if>
<!-- Otra -->
<b:if cond='data:blog.isMobile == "false"'>
<!-- contenido para no móviles-->
</b:if>
Me decanté por la primera. Pero no he podido verificar si es efectiva en dispositivos "móviles" e impide que se sirva dicho contenido.
Como bien apuntan en los comentarios, estas fórmulas necesitan para funcionar haber activado la "plantilla para móviles" de Blogger.
NUEVO: Sin embargo sí hay otra etiqueta desconocida eficaz para identificar el tipo de dispositivo (móvil o no) con el que se accede al blog y en función de ella cargar o no cargar contenido.
Es la variable isMobileRequest. Te lo explico en este artículo:
Condicional de Blogger para detectar dispositivos móviles sin habilitar su plantilla
El toque final
Con todo lo anterior realizado el comportamiento del blog ya era, para mi, más que aceptable. De hecho algún toque final ha quedado pendiente, como una limpieza estricta del Css no utilizado.
Sin embargo, aprovechando que tenía un enlace a un compresor de código que reconoce la sintaxis tan peculiar de blogger decidí utilizarlo.
Se trata de htmlcompressor.com. En la opción "page type" tienes que seleccionar "Blogger" y en "Drag and Drop Charset" seleccionar el charset que utilices. Por lo general será unicode(UTF8).
Llegado a este punto, recuerda la palabra "extrema" del objetivo y título, marqué también la salida en una sola línea, eliminando comentarios de los estilos y del html.
Antes de hacerlo un aviso: será más complejo moverte por el código y trabajar en él.
¿Es mejorable?
SÍ. En mi caso bastaría con renunciar al uso de las tipografías. De hacerlo, la velocidad en Pagespeed en ordenador sube al 99%. Pero no lo voy a hacer.
Realmente es necesario tanto
Posíblemente no. Estoy seguro que a una amplia mayoría de usuarios de Blogger no querrán y necesitarán ser tan extremos. Especialmente en lo referente a la limpieza tan radical y la comprensión al máximo del código del tema.
Pero igualmente creo que el resto de acciones descritas en el artículo deberían ser de obligado cumplimiento. A no ser que te de igual que quien decide ir a tu página la cierre cansado de esperar delante de una pantalla en blanco.
A modo de cierre
- Seguro que hay más cosas mejorables en las que no he caído o que he omitido. Házmelas saber y las probamos.
- Quizás otras de las que sí he hecho supongan un peligro o sean contraproducentes, hazme el favor de notificármelas junto a los porqués.
- También puede ser que quieras información más detallada de algún paso. Coméntalo y nos explayamos en los comentarios.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Juro que cuando entraba a ese blog, hacía un [Ctrl]+[F5] porque pensaba -Cargó muy rápido, debo estar viendo la caché.
ResponderEliminarAhora sé que no.
Estoy de acuerdo con Furoya, el blog va muy rápido, y eso se agradece.
ResponderEliminarAprovecho que estoy comentando para hacer una aclaración sobre el uso de data:blog.isMobile: esta ¿propiedad? de Blogger solo surge efecto cuando tienes habilitada la "Versión móvil" en la pestaña Plantilla.
Podéis ver más información sobre las plantillas móviles en Blogger code.
Saludos
Eso recordaba, pero tenía la secreta esperanza que los chicos de Blogger hubiesen toqueteado algo sin documentarlo ni publicitarlo (¡como nunca lo hacen!) y al no poder verificar su funcionamiento por mi... era la mejor forma de que me lo dijeseis xDD
Eliminargenial!! muchas gracias por esta información, aunque no uso blogguer me esta sirviendo muchisimo
ResponderEliminarOtra tarea para mi lista. El día que me ponga te preguntaré por la dirección de este post ;)
ResponderEliminarDeja, deja, por si después ya no me acordase ya te lo digo ahora:
EliminarAQUÍ !!
:P
Así solo tienes que buscar este comentario xD
Excelente articulo, vamos probando. Saludos
ResponderEliminarMuy bonito, pero yo sin hacer nada en blogspot tengo "Your website is faster than 94% of all tested websites"
ResponderEliminarMe parece exagerado hacer tanto para tan poco.
¿En qué "your website"? ¿En éste?
EliminarChugando al corro.
XD XD XD
Cuando leí tu comentario pensé que estabas hablando en serio.
De cualquier forma, es cierto que con sólo no cargar nada más que el texto y alguna que otra imagen la página va a ser rápida. Se puede extremar al punto de eliminar cualquier cosa que no afecte su funcionamiento, y siempre vamos a ganar algo de velocidad. Pero hay que ver de qué sitio hablamos.
Yo soy un fanático de los sitios despojados, de información escrita con alto contraste en el sentido natural del texto occidental (izquierda a derecha y arriba hacia abajo); peeero ... hay que ver a cuánta gente le sirve eso de no llamar la atención de los usuarios del sitio con animaciones, elementos interactivos y, sobre todo, banners publicitarios.
Tengo la impresión de que este artículo es un ejemplo teórico, algo por deporte, por mostrar que y qué se puede y cómo.
[nota: por si lo cambiás más adelante, aclaro que a la fecha el blog que enlacé no tiene ninguna entrada.
;-) ]
¿Sabes, NazguL2, que ninguno de los usuarios / visitantes de este blog podíamos descansar tranquilos pendientes de tu opinión?
EliminarGracias por librarnos de tal angustina.
Un saludo.
P.D.: Perdón, ¿cómo dices?
[img]http://2.bp.blogspot.com/-ysPBRNr6dws/VCFsHT9WdMI/AAAAAAAAKFw/INXsfY3Fz-Y/s600/nuevo-1.jpg[/img]
Y los valores de PageSpeed Inside mejor no hablamos.
Que no es que sean buenos o malos. Es que son de un blog que pones como ejemplo y referente y que no tiene nada.
Bueno, el "ejemplo" se lo elegí yo, de mal bicho que soy, porque justo es un blog vacío. Quizá se refiera a algún otro, que tiene un solo artículo y ningún gadget. Vaya uno a saber.
EliminarY ya que estoy por acá, y que parece que definitivamente va a quedar este nuevo formato para KCSS ("definitivo", hasta que lo cambiés de nuevo, claro) aprovecho a pedir un tema 'oficial' donde hacer reclamos de cosas que faltan y ya no vas a agregar porque hacen más pesada la carga y no vas a permitir que cualquier otro venga a refregarte que su blog es más rápido por esos miserables bytes de diferencia.
8-\
Acá mismo.
EliminarFuroya, tú pide por esa boquita, -digo teclado- que contra el vicio de pedir la santa virtud del no saber dar
:-P
Hola Ericka
ResponderEliminarSupongo que te refieres a esta línea del artículo:
Prescindí de todas las imágenes que incluye el blog para uso del administrador.
Me refiero a los diferentes iconos como el lápiz de edición de entradas o el de gestión de los widgets (por ejemplo).
Suelen tener la clase item-control y/o blog-admin y generalmente se ocultan de la vista con css (por lo que las peticiones y carga se realizan).
Si quieres prescindir de ellas y su funcionalidad (esto es importante) las has de localizar en el código (vía plantilla > Editar Html) y eliminar el código.
Un saludo
Hola Kseso,
ResponderEliminarMe pareció genial tu proyecto.
Quiero crear mi propia plantilla desde cero para Blogger, y tu artículo me aportó muchas ideas para hacerla lo más minimalista posible.
Soy Carlos J. Coria en el Foro de Blogger, te lo digo para ver si me das acceso a lo que me dijiste por allá.
Un abrazo.
Hola Carlos
EliminarComo bien sabrás para ello se necesita un mail (exigencias de Blogger).
Facilítamelo, aunque sea "disimulado" tipo:
micorreo en servidor com (por ejmplo) y nada más verlo borro el comentario.
Un saludo
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarMe apunto las ideas que has dado, ahora que estamos empezando a mover la web queremos intentar conseguir la mejor posición que sea posible en Google utilizando estas ideas de posicionamiento web seo, espero que resulten en unos cuantos meses... Gracias por la ayuda
ResponderEliminarPorque no puedo ingresar al blog #tras42?? saludos jeje
ResponderEliminarPorque tras42, Marcelo, fue un proyecto fallido.
EliminarDesde hace ya mucho tiempo está fuera de acceso. Lo mantengo como blog privado por si algún día creyera que podría darle una segunda oportunidad.
Un saludo.
P.D.: de todas formas la mayoría de los cuatro artículos de él puedes encontrarlos acá.
¿Buscabas alguno en concreto?
Hola, gracias por la respuesta, te cuento que estoy diseñando blogs de Blogger desde cero y esta información me es muy util, (y)
Eliminar