/deep/ >>> Selector css para controlar el lado oscuro del DOM y los árboles que en él crecen 3.10.14
Estilizar y animar el atributo placeholder de forma sencilla con el nuevo selector css '>>>'
/deep/ >>> Selector css para controlar el lado oscuro del DOM y los árboles que en él crecen
Revisando los distintos documentos que tiene en desarrollo el Consorcio (aka W3c) me encontré uno al que, sinceramente, no había prestado atención. Hasta hoy.
Es el llamado CSS Scoping Module Level 1
.
This specification defines various scoping/encapsulation mechanisms for CSS, including scoped styles and the @scope rule, Shadow DOM selectors, and page/region-based styling.
Resumiendo: nuevos mecanismos / herramientas Css tanto para limitar el alcance de las reglas Css (scoped) como para acceder al shadow DOM y los árboles en él creados.
Actualización: El selector '/deep/' ha sido renombrado como '>>>' en el documento que lo desarrolla. Ver doc Wc
Al estar en un estadio tan inicial de desarrollo el documento mejor no entrar en detalles de lo expuesto en él. Habrá los suficientes cambios (previsiblemente) para que este post quede obsoleto en poco tiempo y además, hoy por hoy, no son funcionales las reglas y selectores en él recogidos.
¿Todos? No. Todos no. Al probar alguna cosilla sólo por curiosidad me encontré funcionando uno de los selectores en Google Chrome (y windows).
/deep/ >>> un supercombinador Css
Del combinador /deep/ >>>
When a/deep/>>> combinator is encountered in a selector, replace every element in the selector match list with every element reachable from the original element by traversing any number of child lists or shadow trees.
/deep/ >>> una aplicación práctica (demo)
¿Has intentado modificar algo ya tan común como el valor del atributo placeholder de los inputs? Aquí tienes (has de visualizar la demo en Chrome) un caso práctico de uso del selector /deep/ >>>
See the Pen Animated Phaceholder by Kseso (@Kseso) on CodePen.
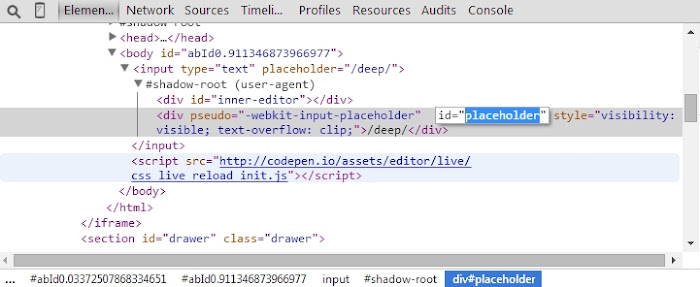
Hay un detalle a tener presente: tienes que saber cómo construye el navegador el shadow DOM y sus árboles (en este caso del input) para identificar al elemento. En el ejemplo, al atributo placaholder
Chrome lo convierte en un div al que añade un 'id': id='placeholder' que es el utilizado en el selector para apuntar a él.

Recuerda: todo esto es a título meramente divulgativo de las novedades Css.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Como diría "Mafalda: - La pucha"
ResponderEliminar