El identificador único o ID: como atributo Html y selector Css 1.6.17
De la serie HTML ≠ CSS. El valor del Identificador Único en el atributo Html y su uso como selector Css. Particularidades y restricciones en la especificación HTML y cómo solventarlas al usarse como selector CSS.
El identificador único o ID: como atributo Html y selector Css

Hace unas fechas en mi TL de Twitter apareció una captura de pantalla de un pedacito de código. <div id='boton de arriba'> La parte protagonista era el atributo id con varios valores. No la enlazo porque la conversación fue en tono de bromas y chanzas, especialmente por la falta de la tilde ;-)
Sin embargo sí hay un detalle en el que, repito, por el tono humorístico de la conversación, pasó desapercibido: los valores múltiples del atributo ID y su efecto al querer usarse como selector Css.
Porque ese es un detalle explicitado en la especificación de Html y las restricciones al valor del atributo de identificador único (id) en Html. Sobre ello dice:
El identificador único o `id´ como atributo Html
id = unique identifier
There must not be multiple elements in a document that have the same id value.
Any string, with the following restrictions:
1: must be at least one character long.
2: must not contain any space characters.
Tres cosas claras y no permitidas deja clara la especificación: [1] [2]
- No puede haber 2 IDs iguales en el mismo documento
- El valor del ID tiene que tener como mínimo 1 carácter.
- Y dicho valor no puede contener espacios en blanco.

Volviendo al ejemplo anterior del boton de arriba
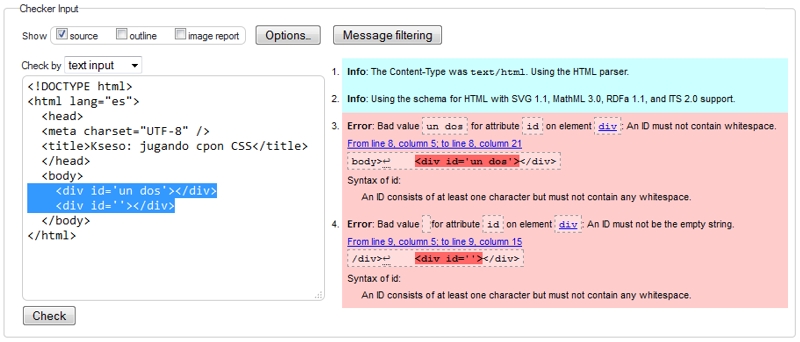
al querer validar el código Html nos encontraríamos que lo marca como error. Es un valor inválido (no permitido).
Nota: La restricción al espacio en blanco en el valor del atributo ID no afecta si usas entidades Html para codificarlo: aunque en su valor sí se genere el espacio:

Pero todo esto es únicamente válido en el ámbito de Html. Aplica sólo a él, al Html, y fuera de él no es de aplicación
Selector Css por el atributo ID
Las reglas para construir los selectores Css son ajenas a lo definido por las especificaciones, prohibiciones y permisiones, de los lenguajes a los que aplica. Como el Html. Y las restricciones de Css no son de aplicación a esos otros lenguajes.
Un viejo ejemplo de estas discrepancias es el referente a que el valor de un atributo de clase o id comience por un número . En Html no supone problema pero Css no permite que un selector de clase o id comience por él. Para aclarar este tema y cómo solventar estas situaciones le dediqué el artículo: Aclarando la cuestión de si "los ids y class pueden comenzar por un número".
Css tiene un doble mecanismo para solventar situaciones de este tipo:
- Escapar el carácter problemático:
\ - Usar un selector por valor de atributo:
[atributo]
Volvamos a nuestro atributo ID con valor múltiple: id='uno dos'. Pese a que sea un error para el Html no quita que llegado el caso pueda ser usado como selector Css.
Selectores Css ineficaces para atributo ID con espacio en blanco
Lógicamente no se puede usar tal cual #uno #dos {} porque para Css el espacio en blanco en los selectores es un combinador y estaríamos apuntando al elemento del Html con el valor de id dos
contenido en otro con valor uno
.
Tampoco son válidos los selectores #uno, #dos, #uno#dos {} porque no coinciden con el valor del atributo ID del elemento.
Selectores Css eficaces para atributo ID con espacio en blanco
Así que lo que hemos de hacer es lograr que el espacio en blanco deje de ser un combinador de selectores. Esto se consigue al escaparlo: #un\ dos {}.
La segunda vía es usar el selector por valor de atributo en cualquiera de sus variantes compatible con la cadena uno dos
/*Por valor exacto del atributo*/
[id='uno dos'] { }
/*Por coincidencias con parte del valor del atributo*/
[id~='dos'] { }
[id~='uno'] { }
[id*=' '] { }/*las comillas contienen un espacio en blanco*/
[id^='uno'] { }
[id$='dos'] { }
La otra prohibición id='' o id valor vacío o ausencia de valor, también puede ser convertido en selector css. Pero en este caso no por un selector de ID (no existe valor) si no por valor de atributo:
<h1 id='' />
<h1 id />
/*ambos selectores apuntan a los dos h1*/
[id] {
/*a cualquier elemento que tenga un atributo ID
aunque no tenga ningún valor*/
}
[id=''] {
/*sólo si existe el atributo id y además sin valor*/
}
See the Pen An ID atribute must not contain whitespace by Kseso (@Kseso) on CodePen.
Y si te preguntas cuál de los selectores por valor de atributo prevalece la respuesta es el último declarado. Su especificidad es la misma, usen el operador que usen o contengan o no valor.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Pero es que este ejemplo es "de cajón". Creo que tiene fácil solución, indicando: id= 'boton_de_arriba' :-)
ResponderEliminarSí claro, Maese Rucio ;-)
EliminarCualquier valor que no incluya el espacio en blanco evita el error Html. O dicho de otra forma: si el espacio en blanco es sustituido por otro carácter ya tenemos un valor de atributo ID válido.
Y en caso de que ese carácter (permitido por la especificación html) sea alguno de los reservados en Css (no válidos en el nombre de los selectores Css) volvemos a lo expuesto: escape o selector por valor de atributo ([ ])
Un saludo, Jaime.
P.D.: pero si así lo hubiese nombrado este artículo no existiría ;-)
Es curioso que la especificación hable de "caracteres de espacio", cuando en realidad el único que no valida es el '32'. De la colección que hay entre el 8194 y el 8203 y los demás repartidos por el unicode, se pueden usar todos. Y sin entidad, poniendo simplemente el caracter.
ResponderEliminarVaya. Gracias por el dato, Furoya
EliminarEse fue un detalle que di por supuesto y no verifiqué.
¿En qué navegadores lo probaste? Si me das ese dato lo añado, que además tengo pendiente verificar unas cosillas al utilizar entidades html para codificar el espacio en blanco y qué pasa con los posibles selectores Css.
Un saludo
Pues utilicé el código limpio en el validador HTML del W3C, es el mismo que recomendaste arriba. No sé si las consolas de los navegadores tienen un validador HTML, me parece que no.
EliminarY no probé qué pasa con CSS. Pero es cierto que una cosa es lo que diga el estándar y otra lo que hagan los fabricantes de browsers.
P.D. : Como curiosidad ... valida hasta el caracter BOM.