Guía paso a paso del cambio de URL a un blog de Blogger sin morir en el intento 21.11.15
Todo el proceso, tanto el previo como el posterior, paso a paso para cambiar la dirección de un blog en el CMS de Blogger por otra también de la misma plataforma de Blogspot.
Guía paso a paso del cambio de URL a un blog de Blogger sin morir en el intento

Los que tenéis la paciencia de aguantarme (pero porque queréis. ¿eh? que nos conocemos xD) por el blog o por las distintas redes sociales ya estaréis más que hartos de la historia del cambio de dirección en el blog y de mis batallitas con ello.
Sí. Soy consciente que a estas alturas, y siguiendo con los decires de mi abuela, más de uno ya pensará aquello de:
Jimplas más que garrapo entrizao.
Bueno. Os prometo que previsiblemente éste sea el último artículo (por ahora xD) que le dedico al tema de cambiar la dirección entre dos blogs de Blogger y no morir (demasiado) en el proceso.
En esta ocasión y con el proceso ya realizado comparto con vosotros cómo he hecho, los problemas con los que me he topado y mis soluciones cuando las he tenido. Así como alguna que otra modificación (espero que para bien) que he introducido e raíz de esta pequeña odisea en la que se convirtió el cambio.
Pero si no sabes de qué estoy hablando aquí tienes los precedentes:
Recuerda que no soy experto en nada, sólo un mero impostor que comparte su experiencia.
Ergo, todo lo que hagas bajo tu entera responsabilidad.
Guión paso a paso para el cambio de url
Este es el pequeño guión de las tareas y pasos que fui dando. Los más significativos te los cuento a continuación. Entre corchetes el nombre [viejo o nuevo] al que me refiero.
- Preparando el cambio de URLs
- Elegir el nuevo nombre y dirección a la que queremos cambiar: [EsCss]
- Asegurarse que la nueva URL se encuentra libre en Blogger [escss].
- Registrarla a nuestro nombre. Esto es, crear un nuevo blog con dicha URL [escss.blogspot].
- Eliminar este nuevo blog [escss.blogspot]. Debe aparecernos entre nuestros blogs eliminados.
- Ir a
Plantilla›Editar HTMLdel blog actual [Ksesocss] copiar todo su contenido y con él crear un nuevo documento (.xml o txt) en tu pc.- Cambiar en este nuevo documento todas las referencias al blog actual [ksesocss] por las nuevas a [EsCss]: favicones, enlaces, referencias, menciones...
- Avisar a los usuarios del próximo cambio. Yo acometí lo siguiente:
- Cambio del título o nombre del blog en el header y demás lugares donde aparezca. Pasó de mostrar KsesoCss a EsCss.
- Artículo en el blog al respecto.
- Dilo en tus redes: Twitter, facebook, G+...
- Cambio temporal de nombre y avatar en las redes con el nuevo si procede.
- Elegir el nuevo nombre y dirección a la que queremos cambiar: [EsCss]
- Realizando el Cambio
- Cambiar la URL al actual [ksesocss.blogspot] por la nueva [escss.blogspot]. Recuerda que esta nueva corresponde a un blog eliminado. Está disponible únicamente para mi:
Configuración›Lo básico›Dirección del blog›.blogspot.com- Sustituye todo el contenido de la plantilla
Plantilla›Editar HTMLque haya en él (seleccionar todo › suprimir) por el contenido del .xml o .txt que habías preparado.
- Sustituye todo el contenido de la plantilla
- Crear un nuevo blog vacío de contenido con la URL abandonada [ksesocss.blogspot].
- Crea una breve entrada en este nuevo blog con la URL vieja avisando que su contenido ahora se encuentra en la nueva DIR [escss.blogspot] con enlace al nuevo
- Crear una página de error (404) indicando lo mismo.
- Crea las redirecciones permanentes 301 de este blog [ksesocss] al nuevo [escss].
- Si estabas usando algún servicio de RSS para la vieja DIR [ksesocss] actualízalo con la nueva URL.
- Registra la nueva DIR [escss] en las herramientas para webmaster de Google si ya la usabas y procede en consecuencia.
- Si tenías registrada la URL vieja [ksesocss] en webmaster tools dile a Google que ha cambiado la dirección:
Rueda dentada›Cambio de dirección - Modificar la url canónica en ambos blogs. En el viejo indicar la del nuevo [escss]
- Actualiza a la nueva DIR [escss] allí donde vinieses usando la vieja: Twitter, Facebook, G+...
- Otras
- Cambiar la URL al actual [ksesocss.blogspot] por la nueva [escss.blogspot]. Recuerda que esta nueva corresponde a un blog eliminado. Está disponible únicamente para mi:
Cómo hice yo el cambio de url en Blogger
De los problemas encontrados y mis soluciones
El mayor problema que me encontré fue la imposibilidad de realizar el cambio de dirección de [ksesocss] a [escss]:
Configuración › Lo básico › Dirección del blog › .blogspot.com
Por más que lo intentaba era imposible. Cuando no me tira un error (bv-xxx) distinto cada vez me aceptaba la nueva URL pero no hacía efectivo el cambio. Al volver a esa pantalla volvía a estar la vieja [ksesocss].
Creo que ni las madres de Larry Page y Serguéi Brin juntas le habrían encontrados tantos errores como yo le encontré a Blogger xD
Hice todo lo que se me ocurrió y más. Lo típico de limpiar caché, otro navegador... lo primero. También verificar que podía usar la nueva URL en otros blogs de esos que todos tenemos para pruebas (y sí cambiaba la URL) hasta prescindir de protocolo HTTPS. Todo en vano.
Al final recordé que hay ocasiones en que el contenido de la plantilla interfiere con el panel de control de Blogger. No me preguntes pero es así. Y en esta ocasión volvía a presentarse esta "propagación" del tema al panel para impedir el cambio de dirección.
Fue cambiar a una plantillas de las "básicas" y poder realizar el cambio de URL de kseso.blogspot.com a escss.blogspot.com a la primera.

Redirecciones 301 permanentes en Blogger
Este CMS no cuenta con la opción de poder hacer una redirección 301 (permanente) a la totalidad de un blog y sus contenidos de una dirección a otra.
Sólo permite redirecciones individuales. Así que yo opté por:
- Hacer una para el índex
- Redireccionar individualmente los artículos más visitados del blog.
- Hacer una redirección con javascript en el head cambiando el dominio [ksesocss.blogspot] por [escss.blogspot]
Todo esto de las redirecciones hay que hacerlo en el "nuevo blog" y vacío que hemos creado con la URL vieja [ksesocss]. Es obvio pero por si acaso alguien necesita la puntualización.
Redirecciones 301 individuales
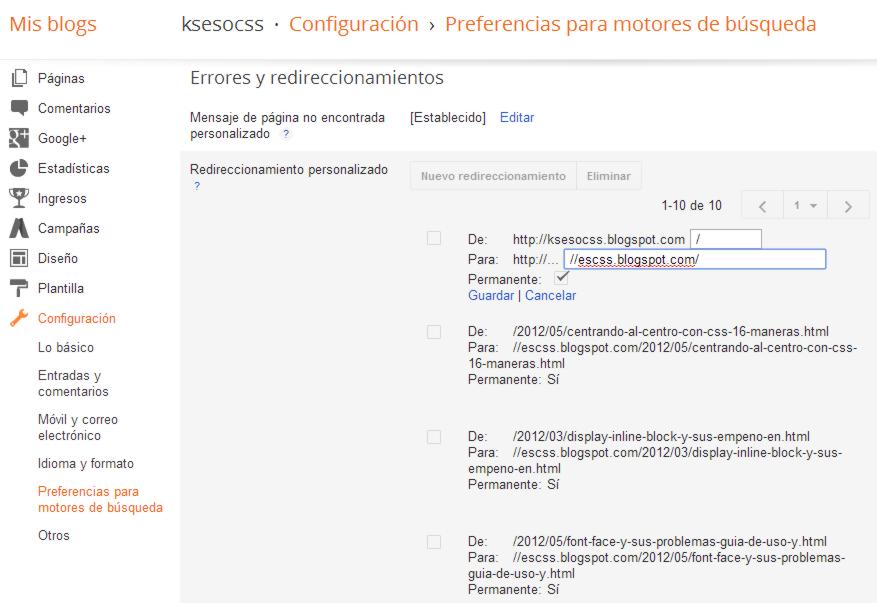
Todo es cuestión de ir a Preferencias para motores de búsqueda › Redireccionamiento personalizado e indicar uno a uno cada redireccionamiento; sin olvidad marcar la opción de permanente:

Para el correspondiente a la redirección del índex te la muestro tal como tienes que hacerla: en el campo De sólo tienes que escribir un carácter de la barra inclinada: / y en el campo Para dos barras seguidas de la nueva URL (sin protocolo): //escss.blogspot.com
Desconozco si en este aspecto de la configuración Blogger tendrá un límite en el número de redirecciones que se podrán hacer. Quizás algún día me anime y con tiempo vaya añadiendo más. Pero con calma, que serían más de 500.
Pero en este aspecto de las redirecciones 301 (permanentes) Blogger también nos depara sorpresas.
Vía Twitter me avisa Iván Abascal Lozano aka @abalozz de una de ellas. Tiene que ver con la segmentación por países en la DIR. Como puedes ver en la imagen siguiente para la URL local .com.es sí asigna la 301 pero para la general .com tiene una temporal o 302.

Redireción en Blogger de todo el blog
Con todo lo anterior referente a la redirección sólo hemos cubierto una mínima parte del contenido
Para evitar que todos los enlaces existentes por internet a nuestros contenidos de la vieja URL den como resultado la página de error que hayamos creado y con ella dar con la puerta en las narices a quienes intenten acceder a ellos yo opté por la vía de javascript.
Para ello y nada más abrir el <head> del blog coloqué este script:
<head>
<script>
//<![CDATA[
var starTreck = location.pathname;
window.location="https://escss.blogspot.com" + starTreck;
//]]>
</script>
Desconozco los aspectos relativos al SEO de esta práctica, de cómo será vista por toda la fauna de Google (pingüinos, pandas y demás bichejos) y su impacto en ambos blogs.
Pasados unos pocos días tras el cambio supongo que los usuarios asiduos del blog ya conocerán el cambio de URL, así que suprimí esta redirección y dejo que a quienes accedan a cualquier post con la url de KsesoCss vean la página 404 en la cuál muestro el aviso del cambio y un enlace a la nueva ubicación del artículo que querían ver:
<script>
//<![CDATA[
document.write("<a href='https://escss.blogspot.com" + starTreck + "'/>
Tu post de Ksesocss ahora es y está en EsCss.blogspot.com</a>");
//]]>
</script>
URL Canónica
Otras de las características del CMS de Blogger y lo que podemos o nos está vedado hacer tiene que ver con la cantidad de direcciones con las que se puede acceder a un mismo contenido:
- Con
wwwo sin ellas. - Con todos los dominios imaginables por las redirecciones por país y movil (o no) de Blogger
- Por el protocolo usado:
HTTPo el disponibleHTTPS
A ello añade que en las herramientas para webmaster tampoco lo podemos indicar. Esta es la nota del propio servicio al acceder a su apartado:
Dominio preferido: Limitada únicamente a dominios de nivel raíz
Volviendo a Blogger. En el código de las plantillas la URL canónica en las que yo conozco suele estar definida con algo así:
<link expr:href='data:blog.canonicalUrl' rel='canonical'/>
Para prevenir que siempre sea la misma DIR con independencia de los puntos anteriores yo he optado por cambiarlo a título experimental por el siguiente código:
<script>
//<![CDATA[
var canonicalUrl = location.pathname;
document.write("<link href='https://escss.blogspot.com" + canonicalUrl + "' rel='canonical'/>");
//]]>
</script>
Quizás en tu plantillas tengas otras URL's canónicas en algún meta.
Vuelve a tener presente la Advertencia
que te hacía al inicio del artículo. Desconozco lo práctico y eficaz que pueda ser esto de las URL's canónicas.
Y colofón
Ahora toca ver y observar qué ocurre con todos los cambios. Más adelante evaluarlos y ver si ha merecido la pena todo el trabajo.
Mientras, cualquier observación comentario, aviso o corrección a lo realizado es bien venida y agradecida.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Una pregunta no es mas facil solo cambiar la Url directamente... ooo hay un problema en ello.
ResponderEliminarConfiguración / lo Básico / Cambiar url
oo hay un contra en ello¿
Sí, Mavs, si no te importa dejar por el camino todo lo ganado con la URL "vieja" te puedes limitar a sólo cambiar la url.
ResponderEliminarPero si quieres, entre otras cosas, no dejar tirados a los usuarios del blog con bonitos 404 y otros aspectos hay que hacer algunas otras cosas más que el mero cambio de URL
Un saludo
Estaba pensando en algo que comento aquí porque ya debe haber experiencias, y quizá alguien quiera hacer su aporte.
ResponderEliminarEl hecho de redireccionar desde la página "vieja" hace que la mayoría de la gente no actualice sus marcadores o favoritos, porque —total— ya lo hace un escript. Quizá sea más práctico crear una página intermedia con un aviso (no estoy seguro si es un 404 o hay otra más específica) que demore la redirección unos segundos, los suficientes para que sea una molestia esperar y obligue a los dejados a hacer un par de clicks y actualizar direcciones.
Vengo de la ayuda de blogger, me lei todo el post y quede asi :O es too much para digerir ajajaja yo solo quiero cambiarle el nombre y que los post se vean y no perder a la gente que me sigue!! pero al parecer es mucho mas complicado. si hago todo eso creo que terminaria arruinando el blog y ademas de mil milones de cosas que no podria hacer
ResponderEliminarRealmente no lo es tanto, Cam
EliminarSí sólo quieres cambiarle el nombre Handmadeart por otro sólo es cosa de ir a
Configuración › Lo Básico › Título
Si es la url de otracosamarisopa.blogspot a nuevo.blogpost
Configuración › Lo básico › Dirección del blog
Todo lo del "viejo" se mantiene en el nuevo: posts, comentarios, histórico de visitas... étc.
Para no perder a la gente que me sigue:
Tendrías que comunicarlo durante un tiempo y además
.- Hacer las redirecciones 301 en el viejo (como sólo tienes unos 50 post tampoco será tanto problema, creo) y además asegurarte que en el código de la plantilla también haces los cambios oportunos en tus enlaces internos.
Como ves no es tanto, sólo que en este artículo he procurado pecar de exhaustivo.
Pero la decisión es tuya y a ti te corresponde valorarla.
Eso sí, cuanto más tiempo lo dejes más "costoso" te resultará hacer el cambio de nombre y url.
Un saludo
Gracias, Gracias, Gracias!!Muy bien explicado lo de la Redireccion 301 ("Preferencias en motores de busqueda"). Lo habia encontrado en otro lado pero solo para paginas dentro de un dominio y no conseguia nada. Aqui cuentas clarito que es el cambio de la URL principal y ..¡importantisimo!, lo de poner en De: solo la "/" y en Para: "//nuevaURL.blogspot.com".
ResponderEliminarUn buen primer paso!!!
Mil gracias de nuevo
/Adela
Saludos Kseso! Tengo un problema y confío en que tu y tus lectores me podéis ayudar. Te cuento...
ResponderEliminarTuve que cambiar el nombre de l dominio de un blog alojado en Blogger porque perdí el viejo al no renovar (un descuido con el banco y que se yo..ya paso). Le puse uno nuevo, diferente. Ahora, no se que tengo que hacer porque las entradas mejor posicionadas siguen saliendo en los resultados de búsqueda. Tengo que empezar de nuevo? Puedo redirecionar? Agradezco de antemano tu ayuda.
Hola Nicholas
EliminarSupongo que al mentar bancos, pagos... étc tenías una URL "de terceros" ¿correcto?.
Si ya no tienes acceso (ya no te pertenece ni puedes volver a registrar a tu nombre la vieja dirección) poco o nada podrás hacer para crear redirecciones de la URL perdida a las de dominio algo.blogspot.com/.../zzz.html.
Con el tiempo los resultados de la URL de terceros en los buscadores irán desapareciendo (siempre que realmente sigan devolviendo un 404).
Y con las nuevas (.blogspot.com) será cuestión de tiempo que los bots de los buscadores las vayan indexando.
Pero como veo que también lo has planteado en el foro de Blogspot supongo que los expertos de allá te sabrán orientar mejor que yo aquí.
Un saludo
P.D.: todo lo anterior suponiendo que te sea imposible recuperar la URL de terceros
Hola kseso espero que me puedas ayudar ya que soy nueva en esto hace aproximadamente 4 meses que tengo mi blogs solo con 8 entradas pero quise cambiar el titulo y la url solo me fui directo a configuracion en basico y lo hice pero ahora no se.consigue en el buscador aparece la.url antigua pero dice blogs eliminado no entiendo que pasa con mi blogs actualizado?????
EliminarHola Roxy
EliminarLos artículos enlazados en los buscadores con el tiempo deberían desaparecer de sus índices. Sólo es una cuestión de tiempo.
Y para forzar a Google y otros navegadores a indexar el nuevo blog y sus contenidos puedes compartirlas en tu cuenta de G+ y otras redes.
Lo que yo habría hecho en tu lugar teniendo en cuenta que sólo son 8 entradas es una redirección permanente de todas y cada una de ellas (además del índex) como indico en el punto "Redirecciones 301 permanentes en Blogger".
Para ello necesitas conservar entre tus blogs (o poder recuperar) el dominio viejo.
Un saludo.
Me dejas en las misma de verdad no hay manera de comunicarme contigo por otro medio y me puedas ayudar mejor no se contratando tus services
ResponderEliminarGracias por el ofrecimiento, Roxy, pero de verdad que no lo necesitas.
EliminarSi aún conservas entre tus blogs la dirección que abandonaste (o puedes crear un nuevo blog con ella) sólo tienes que hacer las redirecciones permanentes tal como indico en el artículo: la correspondiente al índex y a cada uno de los ocho artículos.
De no ser así (ni está "en tu poder" o puedas crearlo otra vez) no hay nada que puedas hacer al respecto.
Un saludo
Recientemente he compartido uno de tus posts por WhatsApp y me he encontrado con un error relacionado con la URL canónica. Al obtener título y URL del enlace, la aplicación muestra literalmente el texto escss.blogspot.com" + canonicalUrl +" en lugar de la URL correcta.
ResponderEliminarEsto debe ser porque el bot de WhatsApp lee el código fuente como texto plano y no ejecuta ningún tipo de JavaScript.
La solución es sencilla, aprovechando las etiquetas "data:" de Blogger:
[code]
<link expr:href='data:blog.url' rel='canonical'/>
<meta expr:content='data:blog.url' name='url'/>
<meta expr:content=data:blog.url' property='og:url'/>
<meta expr:content='data:blog.url' name='twitter:url'/>
[/code]
Qué guasa tiene el guasá.
ResponderEliminarGracias por el aviso, Jorge.
Creo recordar que la construcción de esas urls con js viene de cuando Bogger comenzó a ofrecer el protocolo https para evitar (en este blog) el acceso con el no seguro.
Y me olidé de ello.
En cuanto tenga un momento lo cambio por los códigos nativos.
Un saludo
gracias, estoy por hacer eso... me encargaron de un blog institucional y la url a los estudiantes (usuarios potenciales) les parece muy larga, incómoda. Gracias :D
ResponderEliminar