La propiedad Css border-image a fondo 8.11.15
Traducción del artículo de Ire Aderinokun aka @ireaderinokun "Understanding border-image" sobre la propiedad Css border-image y sus asociadas: border-image-source / border-image-slice / border-image-outset / border-image-repeat / y border-image-width
La propiedad Css border-image a fondo

La propiedad Css border-image es una propiedad relativamente nueva [1] que nos permite usar imágenes en los bordes en vez de los clásicos estilos de los border (border-style border-color)
Nota del Editor: Su primera formulación se encuentra en el documento "CSS3 module: Border" en 2005. El actual CSS Backgrounds and Borders Module Level 3 (CR).
La propiedad border-image no afecta al área del borde
en el modelo de caja, que es controlada por la propiedad border-width. Sin embargo la propiedad border-image es dependiente de la existencia de un área de borde. Si border-width es puesta a 0 la propiedad border-image no se aplicará.
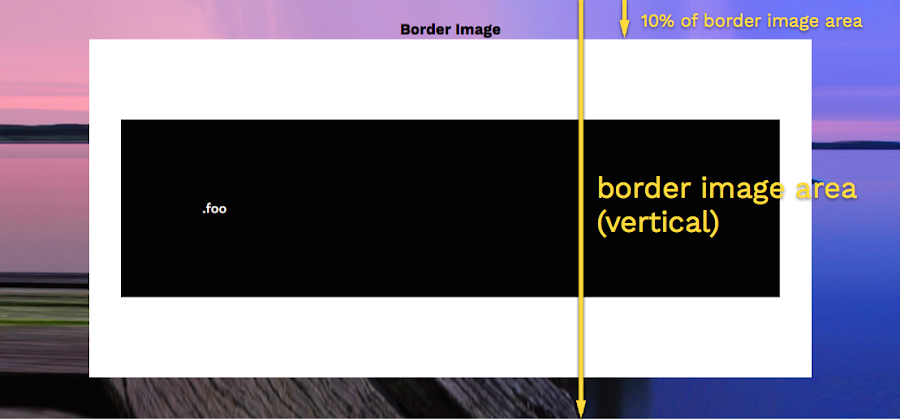
La imagen del borde se enmarca en su propia área de la imagen del borde
la cuál no coincide con el área del borde
com se ve:
El área de la imagen del borde, a diferencia del área del borde, se extiende a través de todo el elemento, incluyendo las otras áreas del modelo de caja (border area, padding area, content area).
Est permite utilizar la imagen del borde (a pesar de su nombre) no sólo como fondo del elemento, sino que también permite extender la imagen del borde fuera de la zona del borde.
La propiedad border-image es la forma acortada de otras 5 propiedades que controlan el uso de imágenes en los bordes:
border-image-sourceborder-image-sliceborder-image-outsetborder-image-repeatborder-image-width
La forma acortada se escribe en este orden:
border-image: <source> <slice> <width> <outset> <repeat>
border-image-source
| Valores | Descripción |
|---|---|
url(ruta/a/image.jpg) |
La ruta a la imagen |
none |
Sin imagen |
La propiedad border-image-source define la ruta a la imagen que se utilizará como borde. La imagen se mostrará en lugar de cualquier otro valor que tenga border-style declarado. La forma en que se aplica la imagen dependerá de los valores de las otras cuatro propiedades de border-image
border-image-slice
| Valores | Descripción |
|---|---|
| número | El número representa píxeles ( aunque la unidad no se debe escribir) |
| porcentaje | Percentaje de la altura/anchura del tamaño completo de la imagen |
fill |
La imagen no se recorta |
La propiedad border-image-slice define cómo se recorta la imagen para crear el borde. Los valores especifican hasta qué punto, desde los bordes exteriores de la imagen hacia adentro, se recortar la imágene. No controla la anchura de la imagen del borde resultante, que es controlada por la border-image-width, sino que controla el trozo de la imagen para adaptarla al área del borde.
.foo { border-image-slice: 50; }

También podemos declarar valores para los cuatro lados:
.foo { border-image-slice: 50 100 200 100; }

Por defecto, si si se declara sólo un número o porcentaje se retira (recorta) la parte central de la imagen del borde (el efecto es el comportamiento normal del borde). Sin embargo si se añade la palabra clave fill no se recorta la imagen y se llena el fondo del elemento. Por ejemplo:
.foo {
border-image-slice: 50 fill;
}

border-image-outset
| Valores | Descripción |
|---|---|
| número | Un número que representa múltiplos de su correspondiente border-width |
| Longitud | Un valor en px (incluyendo la unidad px) |
La propiedad border-image-outset define cuánto se extiende la imagen del borde fuera del área del borde
.
Un valor de 0 significa que el área cubierta por la imagen del borde no se extiende más allá del área del borde
en absoluto. Un valor de 2 significa que el área cubierta por la imagen del borde se extiende fuera del área del borde
y cubre 2 veces el valor de border-width
Al igual que en border-image-slice se puede especificar un valor para cada lado de la imagen del borde.
.foo {
border-width: 50px;
border-image-outset: 0;/*la imagen del borde cubrirá exáctamente el área del borde*/
border-image-outset: 2;/* se extenderá por fuera 100px (50px x 2)*/
border-image-outset: 0 1 2 3;
}

border-image-repeat
| Valores | Descripción |
|---|---|
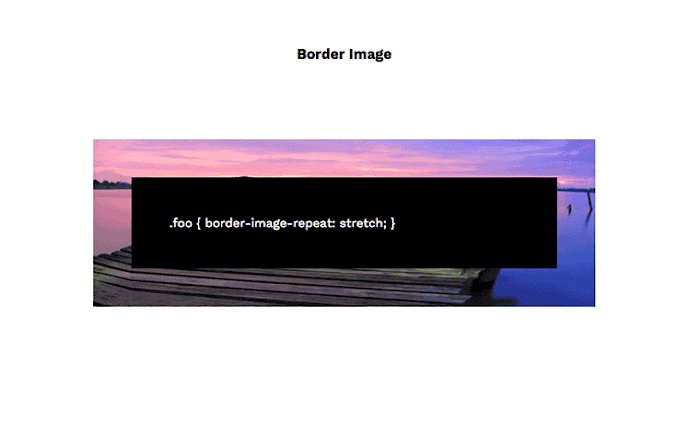
stretch |
La imagen se estira para rellenar la anchura de border image |
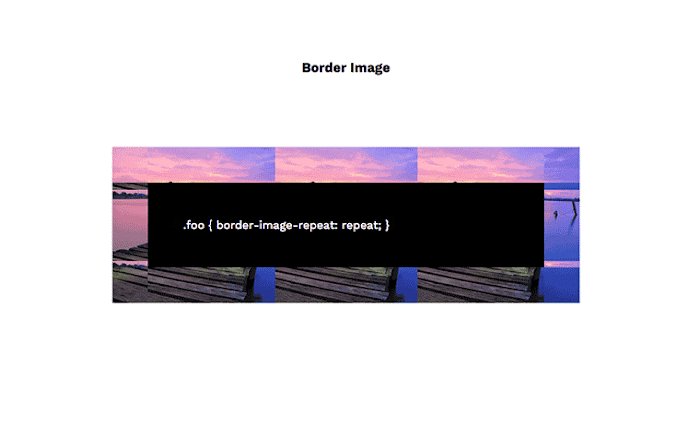
repeat |
La imagen se repite para rellenar la anchura de border image |
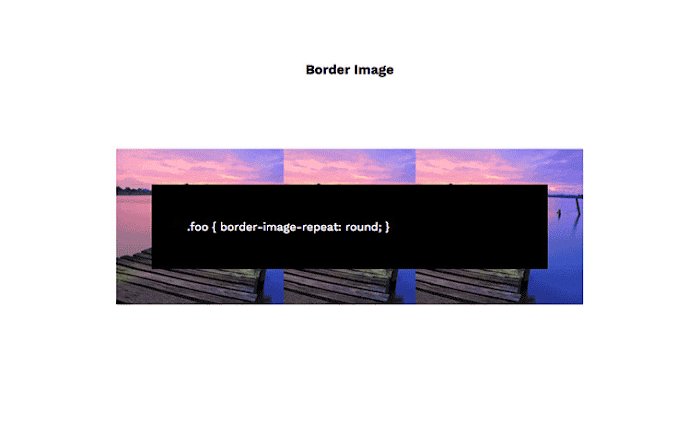
round |
La imagen forma un mosaico. Si no se rellena el área con un número entero de repeticiones, cada imagen se reescala |
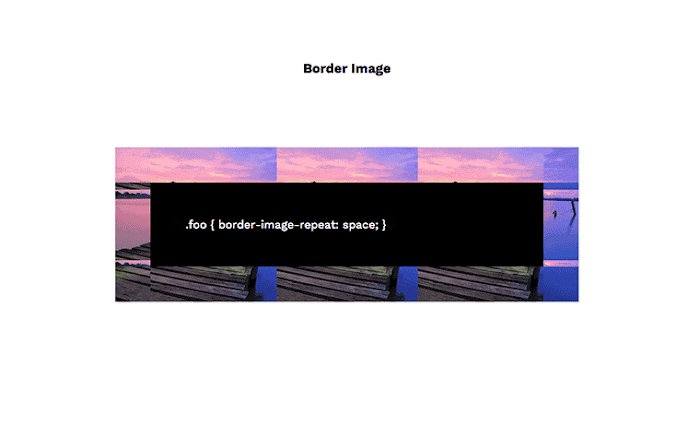
space |
La imagen forma un mosaico. Si no se rellena el área con un número entero de repeticiones el espacio sobrante se redistribuye entre cada imagen. |
La propiedad border-image-repeat define cómo se trata la imagen (escalándola o repitiéndola) si no es lo suficientemente grande para cubrir todo el área del borde. A continuación el efecto de los distintos valores con la misma imagen:

Podemos especificar un comportamiento diferente para los lados verticales y para los lados horizontales del área de imagen de borde
.foo {
border-image-repeat: stretch repeat; /* horizontal vertical*/
}
border-image-width
| Valores | Descripción |
|---|---|
| número | Un número representa múltiplos del valor de border-width |
| percentaje | Percentaje del área del border image |
| Longitud | Un valor en píxeles (incluyendo la unidad px) |
La propiedad border-image-width define el ancho real de la imagen del borde. Aunque, por defecto, el ancho es el mismo que el border-width la imagen del borde puede cubrir más o menos de él. Podemos especificar un valor para los cuatro lados o especificar el valor de cada lado.
Si utilizamos un valor numérico, esto representa múltiplos del correspondiente border-width Por ejemplo:
.foo {
border-width: 50px;
border-image-outset: 3;
border-image-width: 2; /* = 100px */
}

Si se especifica un valor en porcentaje, esto se calcula en base al área de la imagen de borde. Esta se compone de todo el área del elemento más cualquier valor especificado por border-image-outset
.foo {
border-width: 50px;
border-image-outset: 3;
border-image-width: 10%;
}

Créfitos y autoría

La totalidad del artículo, imágenes incluidas (excepto la inicial en b&n) es una traducción del original de Ire Aderinokun (aka @ireaderinokun):
Understanding border-image
publicado el 3 de Noviembre de 2015 en su blog bitsofco.de
Puedes ver algunos de los trabajos de Ire Aderinokun en su web ireaderinokun.com