Últimos comentarios con avatar a mi manera. Más sencillo es imposible 16.2.16
Sencillo y liviano script en puro js (no dependiente de librerías como jQuery ) para mostrar los últimos comentarios realizados en el blog. Configurable el tamaño del avatar para cargarla con el tamaño exacto (no se redimensiona) bajo el protocolo HTTPS así como el número y extensión de cada comentario.
Últimos comentarios con avatar a mi manera. Más sencillo es imposible

El motivo de este artículo es símplemente compartir con vosotros la forma en que muestro los últimos comentarios realizados en el blog.
Se de sobra que hay cienes y cienes de ejemplos publicados rondando por la red. Si me decido a traerlo aquí es porque creo que el script que yo utilizo tiene algunas pequeñas ventajas frente a otros. Que no digo que sea mejor o peor. Símplemente tiene algunas particularidades:
- Está realizado en javascript puro. No depende de ninguna librería. Nada de jQuery o similares.
- El script apenas si son 30 líneas. Incluidas las opciones de configuración. Y si quieres puedes reducirlo aún más.
- El tamaño de las imágenes o avatares de los comentaristas es configurable: las imágenes se cargan al tamaño necesario. Ni más ni menos. Y por lo tanto no es necesario ajustarlas ni vía CSS ni vía HTML.
- Lo avatares se cargan con protocolo seguro HTTPS: así si ya lo estás usando en tu blog no causarán ni errores ni advertencias por este detalle.
- La longitud del texto del comentario también es a voluntad del autor del blog.
- La llamada al feed de los comentarios se realiza de forma asíncrona.
- ¡NUEVO!: con imagen de sustitución para los avatares de quienes no tienen y que Blogger les adjudica esa 'B' tan chuchurría.
- Entre otras.
Todos conocéis mi ignorancia en js. El script es fruto de combinar y modificar para adaptar a mis necesidades otros que rondan por la web. Lamentablemente a estas alturas es imposible saber autorías.
El script
El script que realiza todo el trabajo, limpio de polvo y paja (sin comentario alguno) es el siguiente.
<script>
//<![CDATA[
function showLabajos(m){
var nuevosComents=document.querySelector('.coments_ava');
var comsA_cantidad=25;
var comsA_longitud=80;
var imgSust= 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1miTo-gxxl8ZA8p4uSzy-CL_69ZkWbAKiUBqYT2UmpYRNbOBWkCgPIZB9MrePzH_wQQj9rbx6SlwilvcwnfwSFb0gDvvZpAN7IMIo9Jp1wYxgcNCydYdG2T-TFSUnKTcyr3MHNL3nteE/s80-c/hacendado.jpg';
var comsA_dimension="/s80-c/";
var comsA_pattern1=/\/s\d*\//;
var comsA_pattern2=/\/s\d*-c\//;
var h,a,g,j,b,d;
var f='';
for(var e=0;e<comsA_cantidad;e++){
h=m.feed.entry[e];
if(e==m.feed.entry.length){break}
for(var c=0;c<h.link.length;c++){
if(h.link[c].rel=="alternate"){a=h.link[c].href.replace('http:','https:');break}
}
if("content" in h){g=h.content.$t}
else{if("summary" in h){g=h.summary.$t} else{g=""}}
var l=/<\S[^>]*>/g;
g=g.replace(l,"");
if(g.length>comsA_longitud){g=g.substring(0,comsA_longitud)+'…'}
var b=h.author[0].gd$image.src;
if(!/^http:/.test(b)){b='http:'+b}
var niImg = h.author[0].gd$image.src;
if(niImg == null ||
niImg === '' ||
niImg === 'https://img1.blogblog.com/img/b16-rounded.gif' ||
niImg === 'https://img1.blogblog.com/img/blank.gif'){b=imgSust}
d=b.match(comsA_pattern1)||b.match(comsA_pattern2);
j=b.replace(d,comsA_dimension);
t=j.replace('http:','https:');
var autorWid = '<li><a title="autor del widget" href="https://escss.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvSeRG6F6lFopM4pFvPDeJQjTQuQCbUaZlizC5d6166m0tUIrjR5oylwdgGP-ENpMeKZpiLEJWkcpXlJAMGMIA6iOkr9a5fZPoFZj40kfunpb_L5tB_jO7Gz7RBPRw3YjLxV4Z71LM5Og/s80-c/EsCSS.png" /><span class="coment_autor">por @Kseso</span><span class="coment_text">#EsCss .Blog { content: "#impoCSSible inside"}</span></a></li>';
f+='<li><a title="Ver comentario de '+h.author[0].name.$t+'" rel="nofollow" href="'+a+'">' +
'<img src="'+t+'" alt="avatar de '+h.author[0].name.$t+'" />' +
'<span class="coment_autor">'+h.author[0].name.$t+'</span>' +
'<span class="coment_text">'+g+'</span></a></li>';
nuevosComents.innerHTML=f + autorWid;
}
};
//]]>
</script>
<script async='async' src='https://escss.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showLabajos' type='text/javascript'/>
Configuración
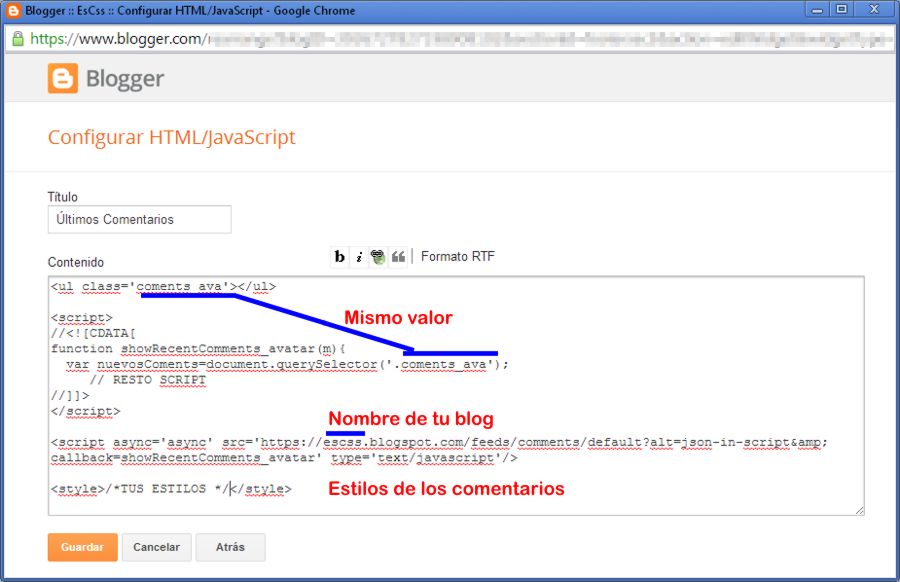
Vamos con las opciones configurables. Yo en mi caso los muestro en una lista <ul> que para aplicar estilos e insertar en ella los comentarios la identifico por la clase <class='coments_ava'
var nuevosComents=document.querySelector('.coments_ava');
cambia el valor ('.coments_ava') si por alguna razón interfiere con tu plantilla. Tiene que ser el mismo que el de la lista donde insertes los comentarios.var comsA_cantidad=10;
El número de comentarios a mostrar.var comsA_longitud=90;
La extensión del texto del comentario indicado en caracteres.var imgSust
Ruta a la imagen que reemplazará el avatar de aquellos que no teniendo Blogger les adjudica una 'B' fea y pequeña (16x16px).var comsA_dimension="/s75-c/";
Esta variable fija el tamaño del avatar. Para ello se sirve de la forma que tiene Google de gestionar las imágenes. El tamaño está indicado por la cifra (75). Sustitúyelo según tus necesidades manteniendo el resto de caracteres (s -c)var niImgy suif()
Sustituye las imágenes b16-rounded.gif o vacías de quienes no tienen avatar. Las cambia por la imagen de sustitución indicada en el punto 4 de esta explicación.var autorWid =
Esta es una pequeña frivolidad para la demo. Genera el último ítem de la lista donde se muestra la autoría. Completa libertad para borrarla. Si lo haces borra también el código+ autorWidde la última línea.- El la
src=''del segundo script ya sabes. Cambia el nombre del blogescsspor el tuyo.
La demo en acción
Para verificar su correcto funcionamiento, para que trastees todo lo que quieras sin miedo a romper nada, para añadirle algunos estilos y porque es mejor que copies los códigos del pen a continuación puedes verlo funcionando:
See the Pen MKxrbE by Kseso (@Kseso) on CodePen.
Forma de uso o inclusión
Básicamente don son las formas de incluir esta funcionalidad en el blog. O bien como gadget a través del modo diseño o directamente editando el HTML del blog.
Gadget en modo diseño
Sólo tienes que añadir un gadget HTML/javascript
allí donde quieras mostrar los últimos comentarios del blog. Le asignas un título si quieres e incluyes en él una lista con la clase indicada en la primera opción de configuración <ul class='coments_ava'></ul> y a continuación los 2 scripts y los estilos que necesites en un elemento <style>.

Editando el código de la plantilla
Yo soy de los odio los gadgets así que prefiero editar directamente el HTML de la plantilla. Esto facilita incluir el código mínimo necesario utilizando condicionales si fuera preciso.
Para ello sólo tienes que añadir la lista <ul class='coments_ava'></ul> allí donde quieras mostrar los comentarios. Si quieres añadirle un título sólo tienes que teclearlo antes de ella con su marcado correspondiente.
Y los scripts puedes y es conveniente que los añadas al final del body para facilitar la carga del resto del contenido sin interferir con él. Además de ya estar haciendolo de forma asíncrona async='async'
Como mencionaba tanto la lista (y el título que la preceda) así como los script y estilos asociados puedes incluirlos dentro de condicionales si fuese necesario.
Eso sí, déjame terminar recordándote que hagas copia de la plantilla antes de comenzar a modificar nada. Sabido y obligado, pero por si acaso.
Siéntete libre de usar, modificar, destrozar, añadir o quitar todo lo que se te ocurra de él. La licencia Beerware del blog (para las ideas y código) te permite todo eso y mucho más.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Decidí coger ese código y ordenarlo un poco. Además añadí un par de detalles. Cuando se añaden los puntos suspensivos, si queda un espacio entre estos y la última palabra, ese espacio se elimina. También hice que se pudiese configurar de una forma un poco más sencilla.
ResponderEliminarhttps://gist.github.com/abalozz/ec7b80964baf8e91bc27
Gracias por tu aporte, Iván
EliminarEstuve haciendo una prueba rápida en codepen y (no se si por hacer algo mal yo o por algún detalle del script) la cantidad de comentarios mostradas siempre es la misma e independiente de la configuración.
En concreto 25, que creo es el número máximo que puede pillar (al menos el feed de mi blog)
Aquí el pen embutido:
[pen]data-height="342" data-theme-id="299" data-slug-hash="RrOPZK" data-default-tab="result" data-user="Kseso" data-preview="true" class='codepen'[/pen]
Un saludo
Ups, cometí una pequeña errata en un if. Ya lo corregí en el Gist :)
Eliminar...No consigo verlo, me interesa la idea de presentar de una manera liviana los comentarios o las noticias de mi blog...pero debo estar haciendo algo mal..porque no veo ni el ejemplo....
ResponderEliminarhttp://www.osado.com/aplicaciones/mesa_trabajo/comentarios.html
En codpen lo veo..pero intento extraerlo a mi espacio..y no lo veo..siendo el mismo código...
Creo Manolo que el posible fallo está en el src del segundo script, el que hace la llamada al feed.
EliminarEn el pen del ejemplo copié y pegué la sintaxis que uso en el blog. Y Blogger es un puñetero en lo que se refiere al uso de ciertos caracteres como las comillas anidadas y... el signo '&' entre otros.
Si te fijas la ruta termina con &callback=showLabajos'
Prueba a sustituir la entity & por su carácter &callback=showLabajos'
Pero este escript aprovecha algunas particularidades de Blogger (y los servicios de Google asociados a él como el alojamiento de los avatares).
Y tu web veo que un WP.
Nunca lo he testado con ese CMS.
Un saludo
Parece ser que era un comilla de más ahora ya se puede ver
Eliminarhttp://www.osado.com/aplicaciones/mesa_trabajo/comentarios.html
Seguiré probando para adaptarlo. Gracias por la información
Buenos días:¡¡¡Maravillosa!!!Aunque muy técnica para quienes desconocemos el tema.Me ha encantado esta entrada pero desconozco que hay que poner dentro de ('.coments_ava') .¿Sería tan amable de facilitarme si no es mucha molestia el código del gadget y así poder implementarlo en el blog,simplemente cambiando el nombre?Muchísimas gracias por brindarnos este lujo de blog.
ResponderEliminarGracias Grupo Caminamos
EliminarYa siento que lo encuentres muy técnica pese a lo detallado tanto del apartado "configuración" como de la forma en que incluirlo en la plantilla.
Sólo tenéis que seguir los pasos indicados en la sección Forma de uso o inclusión -> Gadget en modo diseño
En vuestro caso he visto que tenéis el widget id="HTML8" con el título "Han opinado" que creo es donde queréis mostrar los últimos comentarios.
Sin que sirva de precedente os he creado este documento en dorpbox
Sólo tenéis que editar vuestro widget y copiar en él el contenido de ese doc.
He añadido unos estilos para que os sirvan de orientación. Pero ya es vuestra tarea modificarlos a vuestro gusto ;-)
Lo miso que la configuración de las opciones del script (tamaño de imagen, longitud del comentario...).
Creo que con esto os será relativamente sencillo adaptar todo a vuestras necesidades.
Un saludo.
P.D.: daros prisa en usar el doc de dropbox porque su existencia es temporal ;-)
¡Gracias,gracias y gracias! Por la pronta respuesta y por el detallazo de adjuntar el archivo.Ya está implementado y queda fantástico,me queda pendiente modificarlo, eso sí que es sencillo de hacer.Seguiré entrando en esta ¡maravillosa página! para ir aprendiendo.
EliminarMuchísimas gracias de nuevo
Me alegra saberlo, Grupo Caminamos.
EliminarUn saludo.
Muchas gracias me encanta, ya lo he puesto en mi blog.
ResponderEliminarMe podrias decir como editar para separar el avatar o nombre del comentario, ejemplo poner un espacio o un guión. es que sale todo junto sin espacio y queda un poco feo.
Gracias una vez mas.
http://nenalandia-tv.blogspot.com.es/
Yo lo haría vía CSS, Nena., que por algo cada parte tiene su marcado html.
EliminarBueno, es más, de hecho así lo hago en este blog ;-)
En tu caso, bastaría con añadir las siguientes reglas en tu <style> correspondiente:
[code]
.coments_ava img {
float: left;
margin-right: 6px;
}
.coment_autor::after {
content: ":";
margin-right: 6px;
}
[/code]
Un saludo
Disculpa mi ignorancia en este tema, no tengo ni idea de scripts, solo he pegado el codigo y cambiado la url de mi blog.
EliminarPero ahora no se donde meter esto que me dices, ¿seria pegarlo al final?
Gracias por la ayuda.
Son estilos, Nena.
EliminarHas de incluirlo dentro de algún elemento <style> que apliquen a las diferentes páginas (índex, post...) donde muestres el "últimos comentarios".
Posiblemente estén en el head del blog.
Un saludo y suerte.
Está muy bien pero los que no tienen avatar se ven mal.Hay posibilidad de añadir una imagen a los anónimos sin avatar o los que traen el avatar de blogger.Si es así ¿Qué tendríamos que añadir?Gracias por el aporte
ResponderEliminarHola Berta
EliminarPuedes lograrlo por dos vías diferentes:
- Adaptando el script a lo que necesitas o
- En puro CSS
En puro CSS
Hace ya un tiempo publiqué en el blog cómo reemplazar imágenes en el Html con Css
Para ello sólo necesitas identificar el valor del atributo src de la imagen que adjudica Blogger a los "hacendados" y usar el selector CSS por valor de atributo para mostrar otra de sustitución.
Esta forma es la que yo utilizo en el índex del blog:
[code]
.coments_ava img[src$='b16-rounded.gif'] {
padding-top: 120%;
background-image: url(/*ruta a tu imagen de sustitución*/);
background-size: 25% auto;
background-position: center center;
}
[/code]
Lógicamente has de ajustar tanto el selector CSS, como las declaraciones de padding-top y el tamaño y posición del background a tus necesidades.
Adaptando el script a lo que necesitas
Lo primero será añadir una variable más a las de configuración iniciales con la ruta a tu imagen de sustitución:
[code]
var imgSust= 'ruta_a_tu_imagen_de_sustitución';
[/code]
A continuación busca la línea de código que dice: if(!/^http:/.test(b)){b='http:'+b} y tras ella inserta lo siguiente:
[code]
if(h.author[0].gd$image.src == 'https://img1.blogblog.com/img/b16-rounded.gif'){b=imgSust}
[/code]
donde https://img1.blogblog.com/img/b16-rounded.gif es, en mi plantilla, la ruta de la imagen que Blogger asigna a los que no tienen avatar. Es esa 'B' naranja tan pequeña (16px) y fea.
Con cualquiera de las dos vías (adaptando pequeños detalles a tus particularidades) yo he sido capaz en mi plantilla de cambiar esa imagen tan pequeña y fea de la 'B' de Blogger por otra más de mi gusto.
Un saludo
P.D.: estos cambios al script los he añadido en el del posts
Los avatares que no tienen imagen de anónimo y la "B" los tenemos modificados en la plantilla y el avatar añadido se ve bien en las entradas comentadas, lo que es curioso es que en tu gadget no aparece ninguna imagen o avatar
EliminarHola ¿Berta o "Grupo Caminamos? porque ya no se 😎
EliminarLo cierto que esto ya no es una consulta o plantear una duda, es toda una realización a medida. Y no, peticiones a la carta usando los comentarios no suelo atender.
Pero voy a hacer una excepción. Y ya que comencé no voy a dejarlo a medias. Eso sí, este código incluye una condición no negociable de obligado cumplimiento por vuestra parte:
Te comprometes a mantener el crédito del widget por lo que bajo ninguna circunstancia o motivo eliminarás o modificarás del script la parte del código que genera el último 'li' (var autorWid) que contiene el crédito y autoría.
¿Sí? Bien.
Pues en el pen que incluyo en el artículo como demo está el script modificado para que cubra los casos de las imágenes que he detectado en tu blog:
b16-rounded.gif
blank.gif
así como las src vacías.
Un saludo
Hola:Si soy la misma persona.Siento que estés molesto por la mosificación del "Var de autoría" pero tú mismo has puesto esto en la publicación:"1.var autorWid =
EliminarEsta es una pequeña frivolidad para la demo. Genera el último ítem de la lista donde se muestra la autoría. Completa libertad para borrarla. Si lo haces borra también el código + autorWid de la última línea."De todas formas muchas gracias por tú atención y el tiempo que te he quitado.Disculpas de nuevo.No hay problema el gadget ya está eliminado.Gracias
Victimismos y poses de ofendida sobran, Grupo Caminamos, en este blog.
EliminarEl exigirte que mantengas el crédito y autoría no es al que ya tenías, si no porque has llegado al blog pidiendo un código a medida y bajo demanda. Y te lo he dado, cosa que nunca hago. Y menos si el usuario no se toma el más mínimo trabajo para exponer sus deseos y particularidades, aunque sólo sea con un enlace a lo que ya tiene hecho.
Mira Berta o quien sea el administrador de este nick, son innumerables las veces que he proclamado mi ignorancia total de javascript. Y pese a ello sólo me tomó dos consultas a Google saber cómo hacer para incluir lo que tú (y no yo) necesitabas.
Pues qué menos que a cambio de tu inacción para hacerlo por tí misma te pida (como compensación de mi tiempo para darte un código a medida) que otorgues créditos de autoría.
Que prefieres un "pues ahora voy, me enfado y no respiro". Problema tuyo.
Que tengas un buen día.