28 slaiders, galerías y pestañas o tabs en puro Css 1.6.16
Recopilación de todos los artículos y demos sobre slaiders, galerías y pestañas o tabs en puro Css publicadas en el blog. 28 son las demos que se incluyen.
28 slaiders, galerías y pestañas o tabs en puro Css

Hay un post que sin ser el más popular por visitas o comentarios sí está entre los que más consultas genera. Es el titulado Sistema de pestañas (tabs) Css con :target sin salto y RWD
Consultas que en la mayoría de ocasiones me es imposible dar una respuesta como la que se pretende. La mayoría de las veces no se aporta una información mínima y lo fiáis todo a mis dotes adivinatorias (que no tengo) y otras veces símplemente no se puede hacer lo que alguno pretende sin profundos cambios en su estructura html y el correspondiente Css. Cambios que nunca se sabe si han realizado ni cómo llevarlos a cabo en el marcado html del consultante por la misma razón: se desconoce todo lo relativo a ella.
Otras veces creo que se elige esa demo por estar bien posicionada en los buscadores y se pretenden modificaciones que requerirían de un buen dominio de Css por las características propias de la demo.
Así que para facilitaros las cosas a quienes pretendáis utilizar un sistema de navegación por pestañas o tabs o de sliders en puro Css a continuación una relación de las que he ido creando con el paso del tiempo. Recuerda que en el fondo las tabs o sliders es prácticamente lo mismo. Quizás la única diferencia estribe en el tipo de contenido: más visual o de contenido gráfico en los segundos y más texto en las primeras.
Como verías, si te asomas a los códigos, la mayoría de estas demos están realizadas en base a las pseudoclases :target o :checked. Si necesitases una explicación de ellas, éste artículo sería un buen punto de comienzo: Guerra de pseudoelementos en Css. :target vs :checked.
AMPLIADO: el 29 de Mayo de 2015 para incluir los publicados en este último año. Todas las demos recogidas en este post son de elaboración propia.
Pestañas y sliders puro Css
Tabs con :target

Tabs con :checked
Una variación de las pestañas anteriores realizadas en base a :checked. No hay post explicativo. Sólo el pen

Más fácil de modificar, incluso para mostrar por defecto la info que interese, que la basada en :target.
Troceado de imagen y manejo independiente de cada parte. 2 demos
Cómo dividir una imagen en trozos y su manejo independiente del resto de partes. Aplicado a dos demos de sliders o galerías. Todo en puro Css.

Multicolumnas Css en pestañas: contenido autodistribuido entre tabs
Una sistema de pestañas, tabs o sliders puro Css con el contenido autodistribuido de forma automática entre los sliders sin necesidad de marcado html extra.

From table to tabs pure Css
Convertir una tabla (table) en un sistema de navegación por pestañas (tabs o slides) sólo con Css sin tocar el marcado html.

2 Demos: navegación por pestañas (tabs) puro Css con :checked

Automanual-K galería puro Css, paso automático, pausa al hover y slider manual

De icono a pantalla completa

Filtrar resultados con Css para emular consultas a bases de datos

Múltiples labels por cada input y un input para controlarlas a todas

Visor Css de múltiples imágenes panorámicas

Panoramic Fashion: Visor Css de imagen panorámica v.2

Slider RWD pantalla completa paso automático. Puro Css

Splash: slider manual puro Css

Slider con bordes sesgados y transición animada

Sliding figure: animando el revelado del figcaption

Pequeño juego Css para mostrar de forma animada la leyenda o figcaption de una imagen al hacer :hover sobre ella, desplazando la mitad de la imagen hacia un lado y la otra mitad hacia el opuesto, quedando el texto entre ambas.
En esta ocasión para ahorrar trabajo, cálculos previos y código css sobre la imagen la propiedad que aporta la "miaja mágica" será una vieja conocida: clip. Complementada con transition.
Tabs o pestañas puro css para una landing page

The Css Mentalist. The remake stylized

Una variación por adicción a esta demo es la publicada en el post La tienda en Css. 1 sola imagen para 100 productos. En ella añado los filtros Css
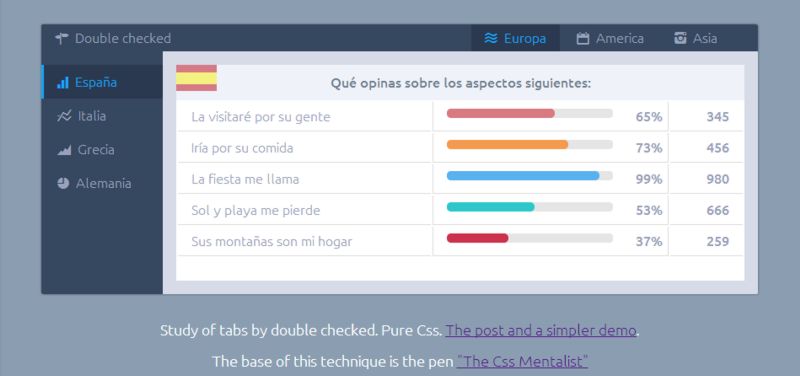
Pestañas por doble selección
Basada en la técnica de la demo anterior (The Css Mentalist) esta navegavación por pestañas con doble selección. Te enlazo el pen en codepen. Las explicaciones en el post de la demo previa a ésta.

Simple rwd gallery powered by Css: rotando posiciones
Una sencilla galería "responsive" en puro css. Sencilla y ordenada en cuanto a su visualización y presentación de sus items con vistoso efecto al intercambiarlos.

Ideas para complementar las tabs y sliders
A continuación algunas demostraciones en puro Css que sin ser exáctamente tabs o sliders sí podrían complementarlos para darles un puntito de vistosidad añadida.
Un desplegable progresivo y persintente con resize
Quizás quieras intentar otros caminos como este desplegable por arrastre, progresivo y persintente, basado en la propiedad resize.
Transición animada del título al cuerpo del artículo
O de cómo pasar de forma animada de mostrar sólo el header o título a pantalla completa al resto del contenido.

Cómo cargar una página línea a línea
Cargando una web línea por línea y tras una línea la siguiente en puro Css.

On scroll... Salamanca shown
Jugando con la colocación centrada de elementos textuales y el revelado de imágenes al hacer scroll. Imágenes que se mantienen fijas mientras todo a su alrededor sube o baja.

4 tooltips y 4 enlaces en el mismo elemento en función del lado por donde hagas :hover
Con un mínimo de trabajo, como en la variación del final del artículo de Chistian, podría adaptarse.

:hover guillotinado. Jugando con falsas diagonales

Ventana Modal temporizada en puro Css
Nunca, nunca pongas un modal tapando tus contenidos, y si lo haces, hazlo con estilo. Esta tiene la particularidad de estar temporizada: su apertura y cierre se controla con Css.

Esto es todo, amigos. Lightbox puro Css
Quizás quieras desplegar cada pestaña o bloque al estilo lightbox pero en puro css


Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Pues como en esas andamos aprovecho y comparto un slider que hice siguiendo tus post, pero que aun no esta full terminado y hasta el momento solo lo he probado en chrome.
ResponderEliminarhttp://codepen.io/g3kdigital/pen/vsuxh
Lo que aun no me deja tranquilo, es el asuntillo de accesibilidad que me fue planteado por Lea Verou y es que uso checkbox, pero estos no son accesibles por el teclado aún, pero según y aun no estoy seguro de como, si es posible que lo sea solo con css.
Gran recopilación, como siempre de lo mejor. Abrazos.
BTW: Como que hice 2 veces este comentario... :(
Promete esa demo, G3kdigital
EliminarSerá cuestión de verla una vez pulida y terminada.
Gracias por compartirla en el blog.
Un saludo
Buen día de antemano agradezco este blog y a su autor, también agradezco a quien me explique por que sucedió lo siguiente:
ResponderEliminarTenia un elemento table en el cual yo quería que sus celdas adoptaran determinado ancho fijo mas sin embargo no me funcionaba la propiedad width al final usando min-width me permitió declarar un ancho, la cuestión es:¿ por que sucede esto?
Hola Osvaldo
EliminarDisculpa la demora. Como verás estuve algo entretenido implementando el nuevo tema.
Todo tiene que ver con el algoritmo que uses para componer tu tabla (table-layout: fixed / auto).
Como creo que es un tema que da para bastante más que un comentario mejor te paso este enlace del SIDAR, que aunque veterano (de los tiempos de html 4 y CSS 2.1) estoy seguro que te ayudará. Otra razón es que está en español:
Composición de las tablas
El apartado que te podrá ayudar, creo, es el "17.5.2 Algoritmos para el ancho de la tabla: la propiedad 'table-layout'"
Supongo que a tu caso le sera de aplicación el final del punto "Composición automática de la tabla":
"Si la propiedad 'width' del elemento 'table' o 'inline-table' tiene especificado un valor (A) distinto a 'auto', el valor computado de la propiedad es el que resulte mayor entre A y el ancho mínimo requerido por todas las columnas más el espaciado de las celdas y los bordes (MIN). Si A es mayor que MIN, el ancho extra deberá ser distribuido entre las columnas."
Un saludo
Oooo Muchísimas gracias, y por cierto el nuevo tema esta increíble.
Eliminarme gustaria colocar una grilla 3×3 con imagenes con link,dentro de un contenedor con pestañas,y que sea responsive,para blogger.
ResponderEliminarme gustaria colocar una grilla 3×3 con imagenes con link,dentro de un contenedor con pestañas,y que sea responsive,para blogger.
ResponderEliminar