#ImpoCSSibles games inside: juegos funcionales con sólo Html y Css 9.10.16
Juegos realizados en HTML y CSS (sin ayuda de javascript o cualquier otro lenguaje de programación) plenamente funcionales: puedes echar unos ratos jugando con ellos.
#ImpoCSSibles games inside: juegos funcionales con sólo Html y Css

Una vez más y para que puedas decirme lo de dame demos y llámame tonto
: en CSS los límites los pones tú
. O dicho de otra forma, para cualquier imposible habrá ahí afuera al menos una persona que consiga hacerlo.
Una de las "autolimitaciones" mentales asociadas a CSS es creer que no puede encargarse de tareas que vayan asociadas o sean respuesta a acciones del usuario. Excepto el :hover y unos pocos más eventos del puntero.
En estos casos para rebatirlo en vez de largas y sesudas parrafadas lo mejor es tener a mano algún ejemplo de esos imposibles CSS
y mostrarlos. Infalible. Todos dejamos caer la mandíbula inferior y lo único que acertamos a hacer es limpiarnos las babas.
Y hoy este artículo va de eso. Una pequeña recopilación de juegos tradicionales realizados sólo con HTML y CSS y plénamente funcionales. O jugables.
Empecemos con un clásico. Doble. Por el juego que es y por la fecha de realización.
Tic-Tac-Toe - Logic in CSS por Stu Nicholls
El juego de Tres en línea (o en raya)
o Tic-Tac-Toe
para los anglófilos. Obra de Stu Nicholls. Que por cierto, en mi pueblo siempre se llamó el castro
y decía quien ganaba con más o menos rintintín al recoger sus tres fichas: castro hecho y derecho
.
El enlace previo te remite a la primera versión de la demo, Septiembre de 2014. Pero con el tiempo su autor realizó diversas mejoras y versiones del juego, siendo la última de la que tengo constancia la publicada en Febrero de 2015. En este enlace tienes también una explicación (tutorial) de su autor sobre el juego.
En Codepen, con el tiempo también han ido apareciendo múltiples demos del "tres en raya" o "Tic-Tac-Toe"
Por ejemplo:
See the Pen Pure CSS Tic-tac-toe by Žiga Miklič (@ziga-miklic) on CodePen.
O esta otra:
See the Pen CSS only tic tac toe with opponent logic by Stefano Peloso (@stefanoio) on CodePen.
El buscaminas
Otro clásico, en este caso de los sistemas operativos, es el Buscaminas
. Junto a El Solitario
máximo responsable de la mala fama de los SO de Windows. Culpable por las horas perdidas con él que obligaban después a echarle la culpa a Windows de nuestra nula productividad porque justo cuando iba a guardar el trabajo se colgó/pantallazo azul y perdí todo lo hecho
See the Pen Pure CSS minesweeper by Bali Balo (@bali_balo) on CodePen.
A mi, este pen, sencillamente me parece una genialidad
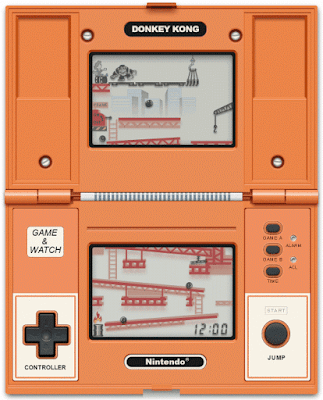
Donkey Kong por James Holderness

Cambiamos de medio, de viejos PC´s a maquinitas
con solera y un juego de sobra conocido por todos: Donkey Kong. Este trabajo es obra de James Holderness y tuve conocimiento de él por un tuit del bot @Real_CSS_Tricks
Sobre él dice su autor en la intro del artículo en el que explica un poco lo que se esconde en el código:
Realmente impresionante, a mi entender.
There are two things I’ve always wanted to try in HTML: generating a photorealistic image using CSS, and creating an interactive game without the need for JavaScript. HTML Kong is the end result of those two ambitions – a reproduction of the Game & Watch video game, Donkey Kong, using just HTML and CSS.
Y la demo, que sólo he podido localizar la original en el sitio del autor puedes verla y jugarla en el siguiente enlace.
Jugar Donkey Kong por James Holderness
Un detalle que me resultó llamativo y que quizás diga mucho de cómo enfrenta el autor estos retos CSS sea el propio archivo CSS de juego "Donkey Kong". Puedes verlo en este enlace
Apunta y dispara
Juegos de velocidad y precisión a la hora de apuntar y clicar con el ratón. Muchas de estas realizaciones se basan en el tiempo de reacción del usuario.
CSS Reaction Time Game por Bali Balo
Aquí un pen para medir cuán rápido eres haciendo click:
See the Pen CSS Reaction Time game by Bali Balo (@bali_balo) on CodePen.
Colores en cubo giratorio y secuencia correcta por Jordano Aragão
Otro para practicar tus habilidades antes de pasar a mayores.
See the Pen CSS GAME by Jordano Aragão (@jordanoaragao) on CodePen.
PURE CSS GAME - NO JS por Elad Shechter
Apunta con el cursor al cuerpo de cada pájaro y dale al gatillo, digo, al click izquierdo.
See the Pen PURE CSS GAME - NO JS by Elad Shechter (@elad2412) on CodePen.
Bubble Game (pure CSS) por Jon Kantner
Cambiamos los pájaros por burbujas, pero el objetivo es el mismo: explotarlas:
See the Pen Bubble Game (pure CSS) by Jon Kantner (@jkantner) on CodePen.
Pure CSS (Sass) Carnival Game por Una Kravets
Otro de apuntar y acertar, esta vez a dianas
See the Pen Pure CSS (Sass) Carnival Game by Una Kravets (@una) on CodePen.
Tiro al pato por Vaielab
Por si fuera poco la mala idea de los patos, ahí tienes al perro diciéndote "lo bueno que eres"
See the Pen Duck Hunt Css by Vaielab (@vaielab) on CodePen.
El lagarto Juancho por Alexander Majorov
See the Pen NoJS game by Alexander Majorov (@i0z) on CodePen.
MAZE - CSS game por Marco Barría
Para mi, desesperante ;-) xD
See the Pen MAZE - CSS game by Marco Barría (@fixcl) on CodePen.
Rompecabezas
Otro tipo de juegos que también puedes ver realizados con sólo HTML y CSS son los diferentes tipos de rompecabezas
. Hay multitud de ellos por ahí. Como por ejemplo:
CSS Slider Puzzle Game por Mark Robbins
Usa los triángulos de la casilla vacía para desplazar a ella la imagen adyecente:
See the Pen CSS Slider Puzzle Game by Mark Robbins (@M_J_Robbins) on CodePen.
Atrapa al gato por Gerard Ferrandez
See the Pen Chat Noir Hexagon version by Gerard Ferrandez (@ge1doot) on CodePen.
Mnemotécnicos
Otro tipo de juegos muy populares son los basados en recordar acciones pasadas.
pure CSS Memory Game por Gregor Adams
Una muy básica realización de recordar, ya que no se ocultan las cartas descubiertas si no son pareja
See the Pen pure CSS Memory Game by Gregor Adams (@pixelass) on CodePen.
Memory Game by Richard Stiehm
Esta demo de Richard Stiehm da ese paso y ya incorpora el ocultar las figuras si no están emparejadas:
See the Pen Memory Game by Richard Stiehm (@djangoles) on CodePen.
Imprescindibles y complementarios
Si hallaste que esta colección de demos mereció la pena el tiempo que le dedicaste (a jugar con ella o a investigar y toquetear sus códigos) seguro que serán de tu interés los siguientes artículos. Ambos van en la misma línea que éste que has visto.
- Ilusiones ópticas puro Css. Tu ojo te engaña y todos tan contentos
- Star Wars en el universo HTML (css, svg y un poco de js)

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso