CSS scroll control. Historia y demo en base a scroll-behavior 14.2.18
Un repaso a la historia del intento de controlar el funcionamiento del scroll mediante CSS. Un viaje desde 2002 a nuestros días descubriendo viejos intentos y las propuestas actuales.
CSS scroll control. Historia y demo en base a scroll-behavior

Al hablar de algún tipo de control del scroll mediante CSS hay que tener presente los dos campos o aspectos del scroll sobre los que se puede actuar:
- Su estética.
- Su funcionamiento.
Sobre ellos ya han aparecido unos cuantos artículos en este blog. Siendo el viejo Custom scrollbars for Chrome, Firefox & IE uno de los más consultados.
Y pese a que modificar la estética de las barras de scroll quizás haya sido más demandado (hasta la eclosión del efecto parallax) es un aspecto que nunca ha sido abordado (que yo recuerde) en ningún documento de los grupos de trabajo de CSS del W3C. Y eso es normal. Antes debería existir un consenso o acuerdo entre todos los equipos de desarrolladores de navegadores sobre el cómo construirlas.
Arto improbable que suceda esa normalización a estas alturas. Septiembre de 2018: ha sido publicado el nuevo documento del W3c CSS Scrollbars Module Level 1 que aborda esta cuestión.
No obstante, sí que existen propiedades privativas en algunos navegadores que permiten modificar la apariencia de las scrollbars. Y a falta de CSS siempre nos quedará recurrir a Javascript.
En este post quiero centrarme en el segundo campo: El controlar, usando CSS, el funcionamiento del scroll cuando hace su aparición. Que aunque quizás pienses que es algo reciente viene ya de lejos.
Arqueología CSS: Control del funcionamiento del scroll con CSS
Tradicionalmente el scroll es un recurso derivado del overflow
. Esto es, de cómo gestionar la información cuando es mayor que el elemento que la aloja. Si tenemos un contenedor cuyo contenido sobrepasa sus medidas (y el limitante es el tamaño del viewport) tiene que existir una forma de hacer que el contenido sea accesible para el usuario.
Ya en 2002 en el documento titulado CSS3 module: The box model
aparece definida la propiedad acortada marquee que englobaba a cuatro propiedades.
Este documento tendría recorrido hasta 2007 que aparece con el título CSS basic box model
. En él y bajo el epígrafe overflow
no sólo se mantiene la propiedad CSS marquee. Se amplía para dar entrada a otras nuevas para el control del comportamiento del scroll mediante CSS:
- 11. Overflow
- 11.1. The ‘overflow’, ‘overflow-x’ and ‘overflow-y’ properties
- 11.2. The ‘overflow-style’ property
- 11.3. The marquee properties
Este documento no tuvo más recorrido como tal. Se quedó ahí como borrador de trabajo. Pero con su "muerte" no desaparecieron estas propiedades.
Fechado en Diciembre de 2008 aparece el documento CSS Marquee Module Level 3
con el estatus W3C Candidate Recommendation
.
Y aunque parezca que fuese un mero pasar de un documento a otro las propiedades CSS para controlar en funcionamiento del scroll hay mucho más.
Desaparece la propiedad marquee como la forma acortada de otras cuatro y en su lugar se definen como propiedades separadas las siguientes:
- 5. The ‘overflow-style’ property
- 6. The ‘marquee-style’ property
- 7. The ‘marquee-play-count’ property
- 8. The ‘marquee-direction’ property
- 9. The ‘marquee-speed’ property
Y el documento "CSS Marquee Module Level 3" también se quedó en CR "per secula seculorum".
Personalmente encuentro en estas propiedades similitudes con lo que después serían las animaciones y transiciones CSS.
Intrigado por el cese del desarrollo y desaparición de esta línea de CSS pregunté en Twitter
Obtuve respuestas (muchas gracias de nuevo) tanto de Florian @frivoal como de L. David Baron @davidbaron. Básicamente su desaparición se debió a 2 motivos:
- El desinterés general
- La eclosión de "la web móvil"
Y hasta aquí este ejercicio de arqueología CSS o nostalgia por lo que pudo ser y no fue ;-)
CSS actual para el Control del funcionamiento del scroll con CSS
Ante la extinción de las líneas anteriores enfocadas a tener un cierto control usando CSS sobre el scroll y adaptado a los nuevos tiempos y usos de la web, el consorcio ha respondido con nuevos documentos.
CSS Scroll Snap: gestión de los puntos de desplazamiento
En la actualidad está en desarrollo el titulado CSS Scroll Snap Module Level 1 con estatus de Candidate Recommendation
desde Octubre de 2016.
A él dediqué el artículo "CSS Scroll Snap Points: control del desplazamiento vía Css" en 2013. Artículo que ha quedado algo obsoleto por algo tan común como los cambios sustanciales habidos en él.
Básicamente define dos tipos de propiedades:
- Las que aplican al elemento que genera la barra de scroll:
scroll-snap-type[ver definición]scroll-padding[ver definición]
- Las que aplican a los hijos o elementos que se desplazan al hacer scroll: desaparece la propiedad
scroll-snap-coordinatey en su lugar contamos con las propiedades:scroll-snap-margin[ver definición]scroll-snap-align[ver definición]scroll-snap-stop[ver definición]
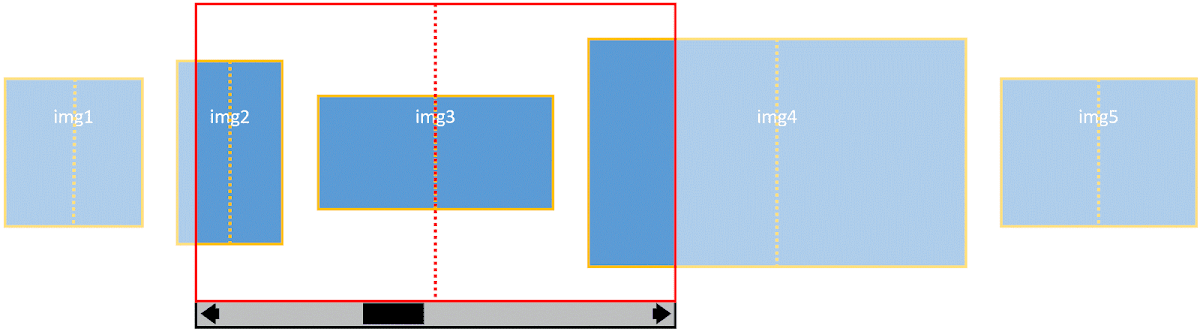
Básicamente lo que podemos controlar son puntos de destino de "los saltos" o desplazamientos que ocurren al hacer scroll en la caja generadora de las scrollbars de tal manera que el hijo se muestre "enfocado":

El soporte a estas propiedades que encuentras referenciado en caniuse se corresponde al viejo documento. El actual, en especial las propiedades que aplican a los ítems , creo que no es soportado (hoy) por ningún navegador.
Todos las demos (incluidas las mías) en base a las propiedades descritas por el documento "CSS Scroll Snap Module Level 1"
lo son sobre la vieja y obsoleta propiedad scroll-snap-coordinate.
scroll-behavior: smooth | auto; scroll suave o salto instantáneo
La propiedad CSS scroll-behavior se encuentra definida en el documento CSSOM View Module.
A diferencia de las anteriores que controlan la existencia de "puntos de destino" virtuales del scroll en la caja que genera las scrollbars, la propiedad scroll-behavior genera el cómo se realiza el desplazamiento: si con un salto brusco o de forma suave y progresiva.
Piensa en el típico caso de navegación interna en un documento mediante las llamadas anclas o anchors
base de la pseudoclase :target. Al pulsar en una de ellas el comportamiento natural es que el destino se coloque en la parte superior de forma brusca e instantánea.
Para cambiar este comportamiento hasta la fecha es obligado recurrir a javascript para que el movimiento se haga de forma progresiva, similar a usar la rueda del ratón para desplazar el documento. Furoya publicó una más que ingeniosa forma de lograrlo: Scroll suave del documento con CSS (y 12 líneas de javascript).
Los valores admitidos por la propiedad CSS scroll-behavior son dos:
scroll-behavior: auto;el comportamiento tradicional: salto brusco.scroll-behavior: smooth;desplazamiento suave progresivo.
Sin embargo hay un aspecto que deliberadamente CSS no contempla: el control de la velocidad con la que ocurre el desplazamiento al declarar scroll-behavior: smooth;. Aspecto (velocidad o tiempo empleado en el desplazamiento) que deja en manos del navegador.
En esta demo que tienes a continuación puedes ver el funcionamiento al declarar scroll-behavior: smooth; conjuntamente con los elementos de HTML details & summary para crear la función toggle en el sumario sin recurrir ni a javascript ni trucos CSS. Todo ello en una estructura construída con CSS Grid Layout.
See the Pen Grid Layout + details & summary + scroll-behavior by Kseso (@Kseso) on CodePen.
En cuanto al soporte a la propiedad scroll-behavior por los navegadores puedes consultarla, como siempre, en caniuse.
Actualización Octubre 2018
CSS Scrollbars Module Level 1
W3C First Public Working Draft, 25 September 2018
En este documento del W3c se vuelve a retomar el aspecto estético y las propiedades oportunas para cambiar la estética de las barras de scroll vía CSS.
Para ello define dos nuevas propiedades y los valores que admiten:
- scrollbar-color
- scrollbar-width

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
«Sin embargo hay un aspecto que deliberadamente CSS no contempla: el control de la velocidad con la que ocurre el desplazamiento al declarar scroll-behavior: smooth;. Aspecto (velocidad o tiempo empleado en el desplazamiento) que deja en manos del navegador.»
ResponderEliminarEs verdad, pero en su defensa (al menos por un tiempo) digamos que los navegadores ya tienen en su configuración la posibilidad de elegir un desplazamiento suave o normal. Es poco perceptible, pero está. Y como no hay opciones de velocidad ni amortiguación, seguramente CSS quiere basarse en eso para implementar facilmente la nueva propiedad y sus valores.
Un saludo.
Creo, Furoya, que la razón última de no definir ninguna propiedad para ese aspecto es el evitar desmanes por parte del codificante.
Eliminar"Que ya nos vamos conociendo".
Y sí, supongo que los desarrolladores de navegadores al implantarla tendrán en cuenta la configuración del usuario en este aspecto.
Sería lo más lógico.
Un saludo