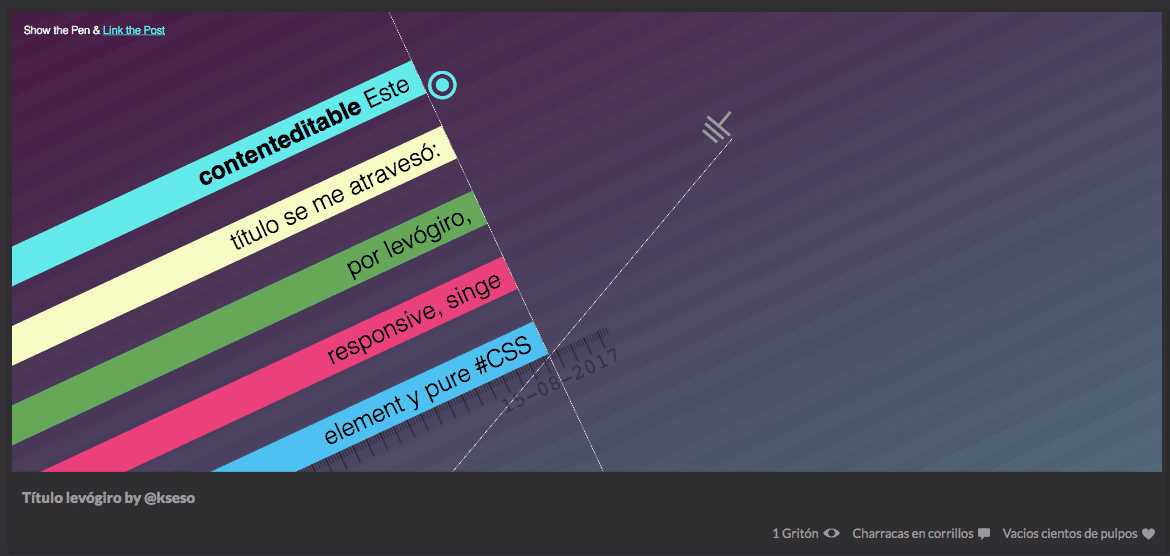
Este título se me atravesó: por levógiro, responsive, single element y pure #CSS 16.8.17
Un título en diagonal (girado), con multilíneas y descentrado. RWD, single element y en puro #CSS.
Este título se me atravesó: por levógiro, responsive, single element y pure #CSS

Tras el cambio de imagen al índex del blog me quedó pendiente hacer lo mismo con los artículos. Mudar la piel. El motivo: no daba con una que me convenciese lo suficiente. Especialito que es uno
, que diría mi abuela.
Al final la idea vino de un pen que recordaba haber visto en @Codepen y que sirvió a su autor para ilustrar un artículo que publicó no hace mucho en CSS-Tricks.
De ese pen no me gustó la ingente cantidad de elementos necesarios para conformarlo. También es cierto que sería imposible traspasarlo tal cual a los títulos de los posts del blog. Entre otras razones por que su longitud es imprevisible de antemano y que necesitaría de javascript para seccionarlos por palabras. Y con lo bueno que soy para titular ¡algunos alcanzarían varios 100vh de alto!
Así que tras algunas versiones y diferentes aproximaciones (jugando con el posicionamiento, giros y tamaños) la versión definitiva por el momento la puedes ver ya implementada desde ayer y la versión "limpia" en el siguiente pen
See the Pen Crazy header: diagonal title, rwd, single element & pure #CSS by @kseso by Kseso (@Kseso) on CodePen.
En el pen puedes editar el título para ver su comportamiento según sea más o menos extenso. También si te fijas bien notarás pequeñas diferencias entre la versión del pen y la mostrada en el header del blog. Cosas de la herencia y cascada
de CSS.
Un pequeño vistazo al código
De todos los selectores CSS el obrante de la magia es .critical-r h1:
- En primer lugar tienes el grupo de declaraciones correspondientes a la creación del
backgrounden franjas de color espaciadas. Hay muchonúmero mágico
que si te fijas tienen su relación con el tamaño de la tipografía y la altura de línea. max-widthlo utilizo para forzar líneas y que el título quede descentrado a la izquierda.- Debido al giro,
transform: rotate(-25deg)se tiene que evitar que el texto quede fuera de pantalla y por lo tanto no visible. De ello se encarga la declaraciónpadding: 0 1rem 0 30vw; - El giro también lleva aparejado que, en algunas situaciones, la última y penúltima línea del título no terminen de sobrepasar el margen izquierda. Con la declaración
bottom: -9rem;se evita y además prevengo que el final de la primera línea sobresalga por la parte superior.
El resto de reglas están prácticamente para terminar de adornar el título. Excepción hecha de las @medias queries. Con ellas corrijo las roturas
que se producen al alcanzar ciertos tamaños de ventana.
Sólo espero que el nuevo encabezado sea de vuestro agrado y que el nuevo tema ya no resulte tan extraño
al haber algo más (tampoco mucha) de coherencia entre las distintas páginas del blog.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso
Escribo este comentario porque me parece este box de comentarios al estilo Google. Parece en plan Blogger pero a la vez se que usan WordPress. Venga dejo de comentar porque me estoy liando y sólo quería saber como funciona.
ResponderEliminarHola Matías
EliminarAl final, porque no me ha quedado claro, ¿qué es exactamente lo que quieres saber?.
Un saludo