Embotado @Blogger. ¿Se desatorará? 10.9.17
Reflexiones de un usuario de Blogger sobre aspectos básicos que hace tiempo deberían haber sido revisados y actualizados. 1ª parte.
Embotado @Blogger. ¿Se desatorará?

EMBOTAR:
DRAE
Hacer menos activo y eficaz algo.
Diccionario de Autoridades
Por analogía vale enervar, debilitar y hacer menos activa, eficaz y poderosa alguna cosa.
ATORADO:
estancado, encallado, parado... y también atragantado.
Blogger es un veterano CMS y se nota su veteranía. Bien es cierto que cada poco tiempo introduce novedades significativas, como el paso al protocolo HTTPS y otras más de cara a la galería, como las nuevas plantillas.
Casi siempre los cambios van enfocados a mejorar la parte que el usuario (visitante) percibe y recibe. Cambios que son de agradecer y en algunas ocasiones celebrados por largamente esperados. Como los nuevos temas nativos de Blogger.
Sin embargo, y de esto va el post, hay aspectos fundamentales para el administrador de un blog que use el CMS de Blogger que hace tiempo que ya deberían haber sido abordados y resueltos. Y de la inacción en ellos el título de este post.
Lo que sigue no dejan de ser unas reflexiones de nadie más que mías. Sin más intención que llamar (bajito y sin molestar) la atención sobre aspectos que yo creo que Blogger debería tomar en consideración para acercar su CMS a los tiempos actuales y así romper la percepción de que es un producto obsoleto y cuyo público objetivo son usuarios domésticos para realizaciones de andar por casa
.
Porque creo, tras estos años de uso, abuso y experimentación (#extremBlogger) que hay demasiado en su backend que ya debería haberse renovado hace tiempo:
- Panel de control. [c-panel]
- Opciones de configuración. [o-conf]
- Acceso y gestión global del contenido. [ac-gest]
- Elementos del blog inaccesibles. [no-acec]
- Códigos 'T3T' o de las "3t´s": (¿no quieres caldo?)
Toma Tres Tazas
. - Composición, diseño y edición del tema por módulos o componentes en lugar de
widgets e includes
en un todo. - Documentación técnica.
- Relación con sus usuarios y promoción del servicio.
Como este post ha ido creciendo más de lo que esperaba, quedan para una segunda parte los cuatro puntos finales de la lista.
Panel de control de Blogger
El panel de control de Blogger es todo un anacronismo en los tiempos actuales. Inútil por completo e imposible de usar desde cualquier dispositivo que no tenga lo suficientemente grande su viewport.
Nada se salva. Nada se ajusta. Nada es usable. Nada es accesible. Nada es legible.
Desde el punto de vista de la accesibilidad y usuabilidad es el paradigma de lo que no debería ser. No me explico el porqué aún no es citado como el modelo por antonomasia de mala praxis a evitar.
Parece mentira que la filosofía tras el RWD
o responsive web design
haga tanto tiempo que dejó de ser recomendación para convertirse en la práctica en estándar y pilar y los usuarios de Blogger aún suframos su panel de control.
Para quien esto escribe, un Don Nadie, no es simple dejación. Sin paliativos ni atenuantes ni paños calientes, para mi, es todo un insulto y menosprecio de Blogger a sus usuarios.
Otro aspecto vital a conseguir es que el panel de control sea por completo ajeno al contenido de la plantilla o tema. Ya me he encontrado varias veces que no están totalmente aislados uno del otro y que la plantilla "se propaga" y contamina al panel de control, llegando al punto de inhabilitar opciones, modificarlas o incluso eliminarlas. También me ha sucedido que cambios en la plantilla conlleven la pérdida de, por ejemplo, todas las redirecciones que había introducido de forma manual una a una.
Opciones de configuración
Las que hay disponibles son escasas y del todo insuficientes. Para muchas de las opciones no hay otra vía que hacerlo a través de la edición del código nativo, buceando en él hasta localizar el data, include, widget o lo que sea que lo controla cuando existe como tal.

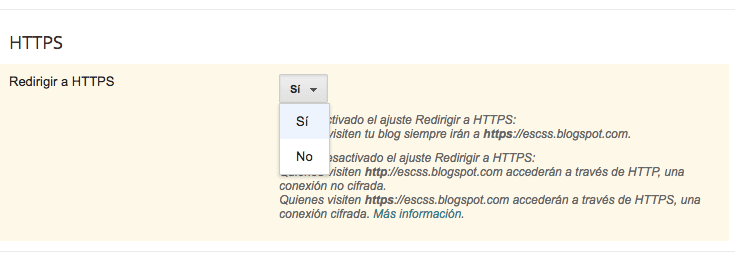
Un ejemplo de cómo debería ser se dio con el paso al protocolo HTTPS. Con su 'Sí|No' y qué conlleva cada opción que puedes ver en la imagen previa. Un caso contrario sería el aviso o notificación del uso de cookies sobre el que volveré en los código T3T
.
Dentro de las opciones de configuración que he visto pedir a usuarios, y que suscribo, estarían:
- Gestión de permisos a usuarios:
Administrador
: permisos totales y globales a todo el blog. Configuración, temas y publicaciones (artículos y páginas). Uno o variosEditor General
: acceso sólo a todo lo publicado (artículos y páginas). Uno o variosRedactor
: acceso sólo al contenido (artículos) elaborado por él.Lectores
:
-- si es un blog público cualquiera.
-- si es un blog privado ampliar su número máximo a 32 ó 64 bits
- Sección comentarios:
Moderación
:
-- Ampliar las opciones que en la actualidad tiene el administrador paraEliminar contenido | Eliminar | Spama otras comoDestacadooImprocedente(bastaría con añadirle una clase al actual<li class="comment". Así como añadir una clase para estilizar los comentarios hechos por el administrador, editor y/o redactor del blog. En la actualidad se la añade al nombre del autor del comentario (<cite class="user blog-author">cuando es el administrador en vez de a la caja contenedora de todo el comentario.
-- Posibilidad de eliminar de lo mostrado en el comentario una parte o todo (como enlaces (su href), información sensible, dolosa, ilícita... y añadir una nota a su pie con la razón de ello.
-- Sistema de valoración de cada comentario por parte de los lectores.
-- étcOrden de visualización
: Poder elegir si el DOM se construye mostrando el más nuevo o el antiguo primero. Y menciono expresamente al DOM porque con el marcado actual es sencillo de hacer vía CSS. En el marcado HTML de mi plantilla bastaría con declarar:.comment-thread > ol { display: flex; flex-direction: column-reverse; }
Y pulir un par de cosillas menores.Tamaño natural
con el que se muestren los avatares eimágenes de sustitución
para los "nulos", en blanco,b16-rounded.gif,blank.gif, étc.Formulario o caja para comentar
: Este punto merece un capítulo aparte más adelante.
- Número de entradas:
Posibilidad de que el número de entradas en la página principal (home) o siguientes (índex) así como en las de búsqueda sean diferentes.
Lo anterior sólo como ejemplo y sin pretender hacer una relación exhaustiva de todas y cada una de las que harían la vida mucho más fácil al usuario de la plataforma de Blogger.
Otras posibles opciones de configuración
estarían cubiertas también vía el punto de mejora mencionado al inicio del diseño modular del tema
.
Acceso y gestión global del contenido
Imagina que administras un blog sobre legislación. Y que tienes un número indeterminado pero amplio de posts en los que en base a un artículo concreto de una ley determinada aconsejas a tus lectores que ante determinada situación deberías ejercer una serie de acciones concretas.
Sigue imaginado que llega un día que la ley cambia, sucede muy a menudo, y por lo tanto tus consejos no sólo dejan de ser aconsejables si no que además pueden acarrear perjuicios graves a quienes a partir de esa fecha los sigan.
Lo ideal inexistente: haces una consulta general a todo el contenido del blog por determinada cadena textual y en todas las coincidencias halladas añades un aviso que lo solventa. Guardas y confirmas la modificación. Tiempo y energías: despreciables. Beneficio: incalculable.
- Lo tedioso e inseguro existente:
- Buscas por dicha cadena textual con herramientas ajenas al blog.
- Obtienes una relación de entradas sin garantías de que sean todas.
- Buscas uno a uno cada post y en cada uno:
- Lo editas.
- Buscas la cadena en el contenido del post.
- Añades el aviso.
- Actualizas el post.
- A por el siguiente y
- el siguiente
- y el siguie...
- ¡ufff!
¿Crees que son casos anecdóticos y minoritarios? Bueno, yo me he visto afectado por esta imposibilidad de acceder y gestionar contenidos de forma global. Por ejemplo cuando cambie la dirección del blog de ksesocss
a EsCSS
con todos los enlaces internos. Y la solución no fue un busca, edita, cambia y guarda
individual. ¡Aún estaría en ello! O no. Sinceramente, hubiese desistido.
Ante la carencia de Blogger tuve que recurrir a una chapuza en forma de función javascript que al servir cualquier post busca y reemplaza la cadena Ksesocss.
por la nueva escss.
:
(function(){ var newLink=document.querySelectorAll(".post-body a"); for(i=0;newLink[i];i++){ var oldLink=newLink[i].href; newLink=oldLink.replace(/ksesocss./g,'escss.'); newLink[i].href=newLink; } })();
Pero hay otras ocasiones en los que no es tan sencillo o directamente es imposible acceder y gestionar el contenido de forma global.
Elementos del blog inaccesibles
Blogger crea una serie de elementos mediante funciones javascript y los inserta haciendo uso de iframe´s. Esto los hace del todo inaccesibles para el administrador.
Posiblemente sea la caja de comentarios la más significativa y la que mayores quebrantos supone. Tanto con vistas a poder introducir nuevas funciones en él (como 'botones' para añadir códigos, pens e imágenes de este blog) o facilitar incluir las ya permitidas (enlaces, negritas...) y sin olvidarnos que así se podría adaptar su apariencia (CSS) al resto del blog.
<b:includable id='comment-form' var='post'> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe("<data:post.appRpcRelayPath/>","<data:post.communityId/>"); </script>
Esta práctica del uso de iframes seguro que en sus inicios estuvo avalada por razones de peso que creo deberían ser evaluadas y reconsideradas. Más cuando el formulario de contacto nativo ya hace años que no es vía iframe. Esto ha conllevado que haya sido imposible que la comunidad de usuarios introduzca mejoras en estos elementos.

Kseso
the obCSServer ᛯ Ramajero Argonauta, Enredique Amanuense de CSS.#impoCSSible inside
Dicen que, en español, EsCss es el mejor blog de CSS. Posíblemente exageren.
@Kseso EsCss Kseso